javascript,动态创建<div>错哪了?报错啊!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript,动态创建<div>错哪了?报错啊!相关的知识,希望对你有一定的参考价值。
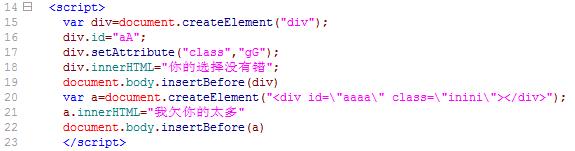
代码如下:
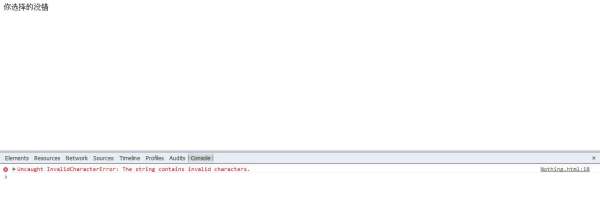
运行报错,
我错哪了?

<html>
<head>
<meta charset="UTF-8" />
<title>《新衣服(书坊)》</title>
<style>
</style>
<script type="text/javascript">
onload = function ()
var div = document.createElement ("div");
div.id = "aA";
div.setAttribute ("class", "gG");
div.innerHTML = "你选择的没错";
document.body.insertBefore (div);
// 像上面那样创建dom元素,都兼容
// 下面这样写就兼容这个老IE
// Uncaught InvalidCharacterError: The string contains invalid characters.
var a = document.createElement ("<div id=\\"aaaa\\" class=\\"inini\\"></div>");
a.innerHTML = "我欠你的太多";
document.body.insertBefore (a);
</script>
</head>
<body>
</body>
</html>


你写的和我写的哪里不同?
追答哪里不同???我回答的意思就是:
你这样
// 不兼容
document.createElement("sdfsdf");
和
// 兼容
document.createElement("div");
我的意思就是这个,不是哪里同与不同的道理。
2016.3.11_JS动态创建div和span笔记
1.动态创建div.
<html>
<body>
<a href="javascript:click();">click here</a>
</body>
</html>
<script language=javascript>
var divId=1;
function click()
{
var obj=document.createElement("div");
obj.id="this is div "+divId +",click me";
divId++;
obj.style.border="2px solid #CAE1FF";
obj.style.height="90px";
obj.style.width="900px";
obj.style.margin="10px";
obj.innerHTML=obj.id;
document.body.appendChild(obj);
document.getElementById(obj.id).onclick=function(){
document.body.removeChild(obj);
};
}
</script>
2.动态创建span.
<html>
<head>
<title></title>
<style type="text/css">
.dynamicSpan {
font-size: 25px;
color: #B22222;
}
</style>
<script type="text/javascript">
var spanId=1;
function createSpan() {
var spanTag = document.createElement("span");
spanTag.id = spanId;
spanId++;
spanTag.className = "dynamicSpan";
spanTag.innerHTML = " [this is span " +spanTag.id+"]";
document.body.appendChild(spanTag);
}
</script>
</head>
<body>
<center>
<input id="btn1" type="button" value="click me" onclick="createSpan();" />
</center>
<br />
</body>
</html>
以上是关于javascript,动态创建<div>错哪了?报错啊!的主要内容,如果未能解决你的问题,请参考以下文章