ASP.NET Zero--9.一个例子商品分类管理-列表
Posted 深思
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET Zero--9.一个例子商品分类管理-列表相关的知识,希望对你有一定的参考价值。
1.创建实体类
参考:http://www.cnblogs.com/farb/p/4923137.html
在Core(领域层)项目下新建一个目录Entities,在此目录下新建一个Category类,代码如下:
public class Category:Entity { /// <summary> /// 分类名称 /// </summary> public string Name { get; set; } }
2.DbContext
参考:http://www.cnblogs.com/farb/p/4925290.html
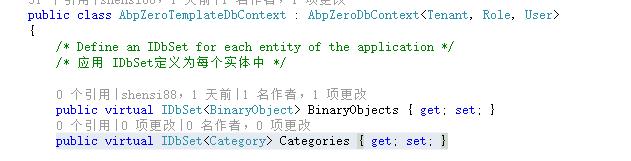
创建好实体类之后,需要在DbContext中进行定义。
打开文件AbpZeroTemplateDbContext.cs
【..\\MyCompanyName.AbpZeroTemplate.EntityFramework\\EntityFramework\\AbpZeroTemplateDbContext.cs】

3.创建数据库迁移
参考:http://www.cnblogs.com/farb/p/4925864.html
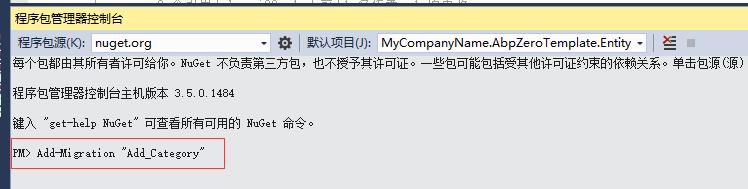
执行命令:Add-Migration "Add_Category"

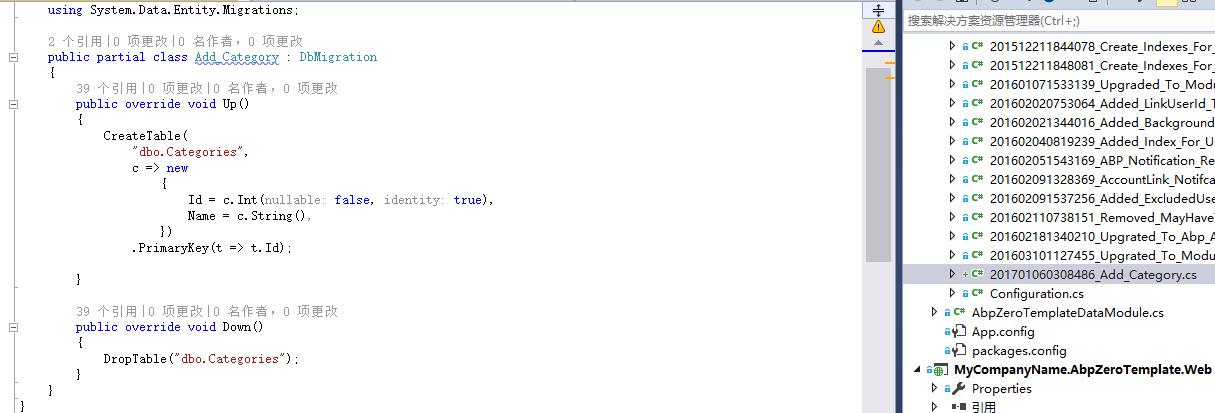
可以看到生成的文件一个以cs结尾,这里面的代码是创建数据库中表的,另一个以Designer.cs结尾,记录的是数据库迁移的版本记录,最后一个以.resx文件是资源文件,暂且不需要考虑。

刚才我们只是创建了创建数据库所需要的类,但还没有创建数据库。为了创建数据库,需要在包管理控制台执行以下命令:
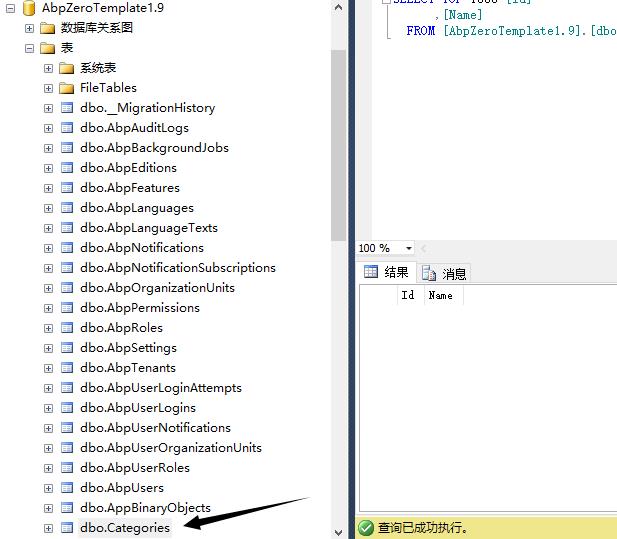
PM> Update-Database

可以看到表创建成功,并加了一个Id列,这是因为我继承了Entity类。
4.定义、实现仓储
参考:http://www.cnblogs.com/farb/p/4926493.html
http://www.cnblogs.com/farb/p/ABPPractice_ImplementRepository.html
在Core(领域层)项目下新建一个目录IRepositories,用于存放实体仓储接口,在此目录下新建ICategoryRepository接口,此类的代码应该是这样的,我尽量用最简洁的方式实现,此接口继承了IRepository泛型接口,已经帮我定义好操作数据的方法,常用的都有。
public interface ICategoryRepository: IRepository<Category> { }
现在来实现仓储,打开EntityFramework层,找到名为“Repositories”的文件夹,在此目录下新建类CategoryRepository,代码如下:
public class CategoryRepository: AbpZeroTemplateRepositoryBase<Category>,ICategoryRepository { public CategoryRepository(IDbContextProvider<AbpZeroTemplateDbContext> dbContextProvider) : base(dbContextProvider) { } }
5.构建服务
参考:http://www.cnblogs.com/farb/p/4930968.html
在Application(应用服务层)项目下新建一个目录CategoryApp,在CategoryApp目录下再新建一个目录Dto,Dto目录下新建CategoryOutput类,如下图所示

CategoryOutput类中代码如下:
public class CategoryOutput : IOutputDto { public int Id { get; set; } public string Name { get; set; } } public class GetCategoriesOutput : IOutputDto { public List<CategoryOutput> Items { get; set; } }
现在来定义服务接口,在CategoryApp目录下新建一个接口ICategoryAppService,接口代码如下:
public interface ICategoryAppService : IApplicationService { PagedResultOutput<CategoryOutput> GetCategories(); }
接下来实现服务接口,在CategoryApp目录下新建一个类CategoryAppService,类代码如下:
public class CategoryAppService : AbpZeroTemplateAppServiceBase, ICategoryAppService { private readonly ICategoryRepository _categoryRepository; public CategoryAppService(ICategoryRepository categoryRepository) { _categoryRepository = categoryRepository; } public PagedResultOutput<CategoryOutput> GetCategories() { //创建映射 Mapper.CreateMap<Category, CategoryOutput>(); var result=_categoryRepository.GetAllList(); int totalCount = result.Count; return new PagedResultOutput<CategoryOutput>( totalCount, Mapper.Map<List<CategoryOutput>>(result) ); } }
6.创建控制器
参考:http://www.cnblogs.com/farb/p/BuildDynamicWebAPI.html
在Web项目下创建一个空的控制器CategoryController,代码如下:
public class CategoryController : AbpZeroTemplateControllerBase { // GET: Mpa/Category public ActionResult Index() { return View(); } }
7.创建视图
然后再创建Index视图,代码如下:
@using Abp.Web.Mvc.Extensions @using MyCompanyName.AbpZeroTemplate.Web.Navigation @{ ViewBag.CurrentPageName = PageNames.App.Common.Category;//作用就是选中菜单时会高亮 } @section Scripts { @html.IncludeScript("~/Areas/Mpa/Views/Category/Index.js") } <div class="row margin-bottom-5"> <div class="col-xs-6"> <div class="page-head"> <div class="page-title"> <h1> <span>分类</span> <small>@L("CategoryManager")</small> </h1> </div> </div> </div> </div> <div class="portlet light"> <div class="portlet-body"> <div> <div id="CategoriesTable"></div> </div> </div> </div>
8.创建js文件
然后再创建Index.js文件,代码如下:
(function () { $(function () { var _$categoriesTable = $(\'#CategoriesTable\'); var _categoryService = abp.services.app.category; _$categoriesTable.jtable({ title: app.localize(\'CategoryManager\'),//标题 paging: true,//启用分页 sorting: true,//启用排序 multiSorting: true,//启用多列排序 actions: { listAction: { method: _categoryService.getCategories//获取列表方法 } }, fields: { id: { key: true, list: false }, actions: { title: app.localize(\'Actions\'),//操作列 width: \'15%\', sorting: false }, name: { title: app.localize(\'Name\'), width: \'20%\' } } }); //获取列表 function getCategories(reload) { if (reload) { _$categoriesTable.jtable(\'reload\'); } else { _$categoriesTable.jtable(\'load\'); } } //页面加载完执行 getCategories(); }); })();
9.生成项目
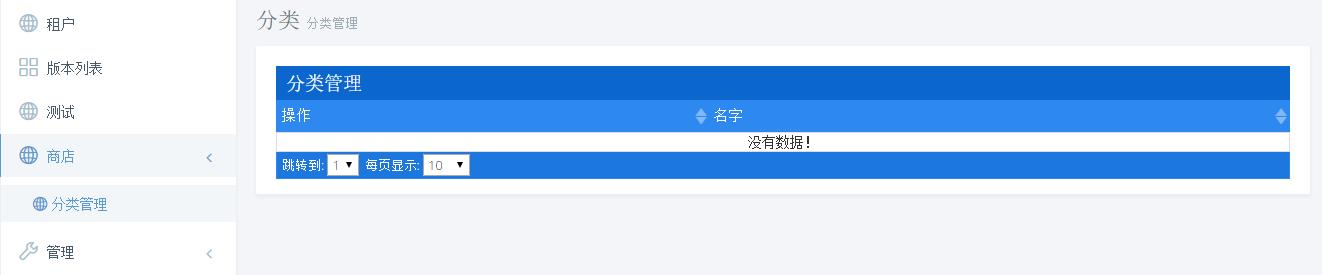
最后生成项目,访问商店--分类管理,结果应该是这样的。

至此,简单完成了分类列表功能,后续将完善增、删、改功能。
以上是关于ASP.NET Zero--9.一个例子商品分类管理-列表的主要内容,如果未能解决你的问题,请参考以下文章