html 里面 div 滚动条保持在底部 及 div 位置固定。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 里面 div 滚动条保持在底部 及 div 位置固定。相关的知识,希望对你有一定的参考价值。
两个 div 的要求都写在 div 自身里面了。只要保留两个 div 要求,其他可以自行发挥。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script>
function send()
var div = document.getElementById("wrapper");
div.innerHTML += (new Date() + "<br />" ) ;
div.scrollTop = div.scrollHeight;
</script>
</head>
<body>
<div style="position:fixed;border:#00FF00 solid 2px">位置固定在顶部,不会随着页面滚动而滚动</div>
<div id="wrapper" style="position:absolute;top:40px;border:#CC3333 solid 2px" onclick="send()">
大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div 重叠!<br /></div>
</body>
</html>
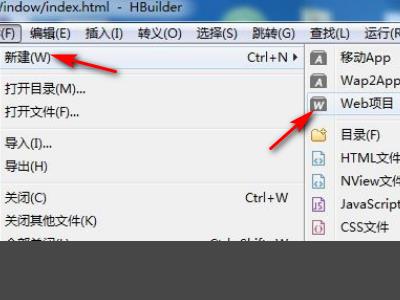
1、首先在点中鼠标点击打开HBuilde软件,点击新建一个Web项目。

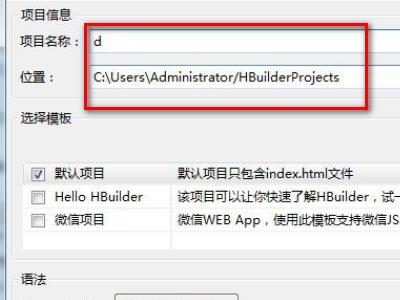
2、然后输入项目名,然后点击完成按钮,如图所示。

3、接着输入代码,如下图所示。

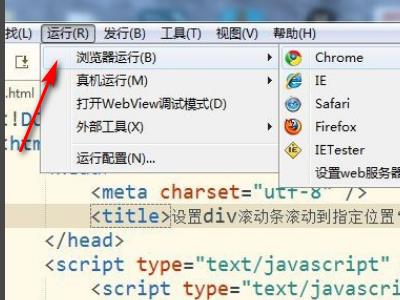
4、然后点击运行--->浏览器运行,如图所示。

5、可以看到到运行结果 ,然后点击滚动条最下面,点击之后,可以看到滚动条会滚动到指定的位置,如图所示。

1、新建一个html文件,命名为test.html。

2、在test.html文件内,使用div标签创建一个模块,用于测试。

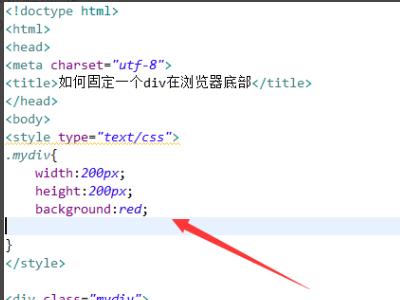
3、在test.html文件内,给div添加一个class属性,用于设置其样式。

4、在css标签内,通过class设置div的样式,定义其宽度为200px,高度为200px,背景颜色为红色。

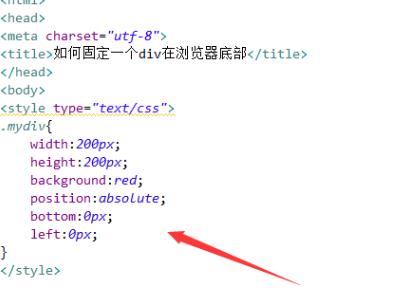
5、在css标签内,再使用position属性设置div为绝对定位,距离底部为0px,距离左边缘为0px。

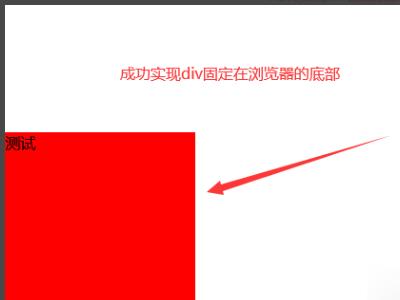
6、在浏览器打开test.html文件,查看实现的效果。

<style type="text/css">
html,body overflow:hidden; margin:0; padding:0;
</style>
<script type="text/javascript">
$(function()
var brsH,scrH,topH,topT,wrapperH,wrapperT;
var brs = $(window);
var top = $("#top");
var wrapper = $("#wrapper");
function pos()
brsH = brs.height();
scrH = brs.scrollTop();
topH = top.height();
topT = top.offset(top:scrH);
wrapperH = wrapper.height(brsH-topH);
wrapperT = wrapper.offset(top:scrH+topH);
pos();
brs.bind("resize scroll",function()
pos();
);
)
</script>
</head>
<body>
<div id="top" style="border:#00FF00 solid 2px; height:100px;">位置固定在顶部,不会随着页面滚动而滚动</div>
<div id="wrapper" style="border:#CC3333 solid 2px; overflow:auto" onclick="send()">
大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div 重叠!<br />
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
<p>大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div </p>
</div>
</body>
</html>
看是不是你要的效果,下载个jquery框架:jquery-1.6.1.min.js,放到对应路径追问
能不能然 wrapper 的滚动条保持在底部?谢谢
追答保持在底部???不是很明白
追问就好 wrapper 那个div 一直显示最底部的内容,也就是它的滚动条在最下面。像QQ的聊天消息窗口那样的。
追答可以:
$(function()
var brsH,scrH,topH,topT,wrapperH,wrapperT;
var brs = $(window);
var top = $("#top");
var wrapper = $("#wrapper");
function pos()
brsH = brs.height();
scrH = brs.scrollTop();
topH = top.height();
topT = top.offset(top:scrH);
wrapperH = wrapper.height(brsH-topH);
wrapperT = wrapper.offset(top:scrH+topH);
wrapper[0].scrollTop=wrapper[0].scrollHeight ;
pos();
brs.bind("resize scroll",function()
pos();
);
)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script>
function send()
var div = document.getElementById("wrapper");
div.innerHTML += (new Date() + "<br />" ) ;
div.scrollTop = div.scrollHeight;
</script>
</head>
<body>
<div style="position:fixed;border:#00FF00 solid 2px">位置固定在顶部,不会随着页面滚动而滚动</div>
<div id="wrapper" style="position:absolute;top:40px;border:#CC3333 solid 2px" onclick="send()">
大小为占剩余的全部页面。内容超过时显示条。<br />滚动条保持在底部.滚动时不能和上一个 div 重叠!<br /></div>
</body>
</html>追问
不要浪费我的感情!
一个带滚动条的DIV元素,怎么让它的滚动条位置默认保持在最底部?
插入新消息的时候可以给新消息的div一个唯一id,然后调用下面的语句就可以了
document.getElementById("xxx").scrollIntoView();以上是关于html 里面 div 滚动条保持在底部 及 div 位置固定。的主要内容,如果未能解决你的问题,请参考以下文章