论移动端Hybid开发
Posted Rex Wei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了论移动端Hybid开发相关的知识,希望对你有一定的参考价值。
以下内容code地址:https://github.com/wytings/Hybrid
背景:公司业务的发展和开发需求升级,我们需要Hybrid了。市面上有很多开源的Hybrid框架给我们直接使用,但是经过一段时间的尝试与研究,我司最终选择自己开发一套相对简洁的Hybrid框架。很多人会疑惑,为什么还要造轮子?因为我们觉得这些“轮子”,并不是很适合我们,我们评估后,觉得再造一个“轮子”反倒成本更低。
前言:我们应该要时刻注意到不要让自己的开发被新技术所引导或者迷惑!我们要明白我们开发一款产品的根本目的是干嘛的?是为了使用这些技术吗?不是!我们是为了更好的实现我们产品的需求和用户的需求,从而更好的服务我们的客户。所以,除了单纯技术上的研究外,产品开发一定要“按需”。我们这么做需要什么样的技术去实现是最适合的就用哪一个。实际开发过程中是很难有最好的解决方案,更多的是只有最适合你的解决方案。
So that\'s why we do it , and it\'s also the main purpose of《论移动端Hybid开发》……
我打算从 Why(为什么使用H5的原因)、WhyNot(为什么不使用其他框架)、How(怎么进行H5与Native的交互)这三个主要方面来阐述这个问题。
补充备注:这里用H5来描述可能比较狭隘,其实更准确来说应该是Web。但是现在移动端一提到Web就H5,也就顺应潮流一波。同时也想吐槽一下,竟然有H5开发工程师这种职位……是不是以后也会有Java8开发工程师、android7.0开发工程师、Python3开发工程师……
一、为什么APP要使用H5
使用H5的优点是非常明显的,大致有以下几点:
- 提高开发效率和敏捷迭代频率。一套代码多端使用,维护成本低。
- 可以绕过应用市场的审核。这点可能Android端体会没那么明显,但ios端每次提交App Store的成本还是蛮高的。
- 远程更新代码。虽然Native通过一定的方式也可以进行不更应用进行局部一些代码的更新,但是相比H5就差太远了。
- 更强的组件化和复用率。由于一套代码多端使用,从而避免了Android端和IOS端都需要各开发一套。
使用H5的优点这么明显,这也是为什么H5被捧上天的原因(坦白说,我也觉得以后H5的未来比native要光明……)但为什么大家不全使用H5呢?这里就不得不在褒奖的同时也要打击一下H5。因为它也有一些天生的缺点是当前没办法避免的。
- 流畅性没有native好。这也是为什么H5不能替代App最主要的原因。这个流畅性不仅仅是指操作上的,也包括页面显示,要知道Web的开发基本都是默认以一个比较稳定的网络状况下进行的。这可不是移动App能保证的。
- 用户交互性比较差。简单说就是体验性不如Native好。而且由于移动端系统操作的差异性,Android和iOS有着不一样的使用习惯和操作。Web所谓的统一的一致交互性就很难与系统保持一致。
在用户体验至上的时代,H5的这些缺点使得它不能替代Native的开发,并且非常不适合做一级页面的展示。但是又不得不承认它的优点如上所叙却是非常的诱人。我们想保留native更好的体验,同时也想使用H5的灵活性,意味着我们得让H5具备一定的Native能力,也就是H5得有能力调用一些Native的接口,也正因为如此,Hybrid框架便应用而生。如果是单纯的网页显示,是不需要什么Hybrid框架的。由于H5更多的是App开发的一种辅助性开发工具,所以H5通常情况下会使用在某个模块,或者某个类型的页面等等。
另外,我之所以觉得H5要比Native要光明一些,是因为我相信以后H5的运行环境一定会比现在好很多。所以,之前没怎么学习过H5的同学可以抽空多学习学习~
二、为什么不使用其他框架
我们依然选择去开发一套自己的框架,是因为我们觉得市面上所谓的成熟产品对于我们来说不是太复杂就是太臃肿了,我们拿Cordova 来说吧,要使用Cordova需要倒入很多Cordova的文件,而且还要实现很多所谓的plugin才能使用,我们测试发现Cordova的性能是非常不友好的。要知道,javascript和Native 的通信性能都是几十毫秒级别的,所以这是Cordova本身的问题……这些还不是主要的,更主要的是Cordova内存泄漏非常之严重,特别是iOS端,打开个网页分分钟100M……
而其他的,各个都标榜自己很强大如同宇宙航母一样,但是其实我们真正需要的真的就是几辆自行车,撑死也就是三轮车,这也是引入其他框架带来的一些不可控的地方。Hybrid带来的弹性与代价总是并存的,要恰到好处是非常的难的,只能尽量最优。
当你要引入一个框架的时候,你想想我们真的有那么大的需求频繁更新代码吗?一套代码多端使用,看似节约成本,但是实际操作的过程中,真的节约了吗?各个公司可能有差异,但是我们当前现状的答案是没那么频繁,为了支持Web的native功能,我们也没发现有多节约成本。更多时候出现的情况是:这个还是Native来实现比较适合……所以,我们选择自己实现!即没有多少开发的代价,同时也能够充分保证使用的灵活性。
三、H5与APP怎么交互(以Android为例子)
当我们决定要自己做了以后,我们就需要知道JavaScript是怎么跟Native进行沟通的。Native和Web的交互实现原理其实还是蛮简单的。
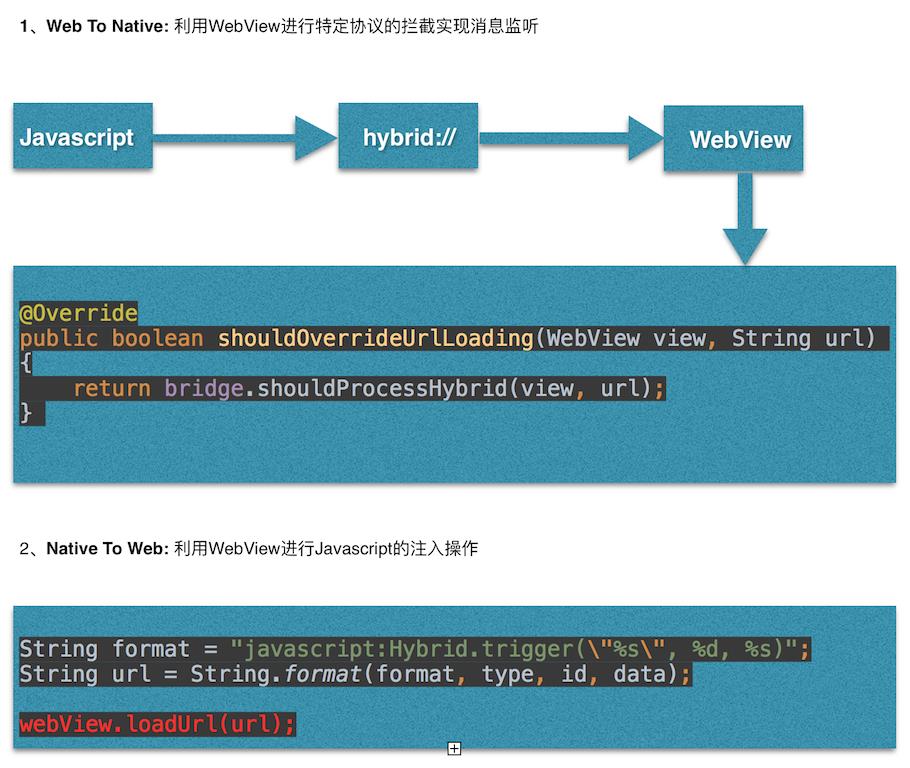
- Native -> Web:就是WebView注入JavaScript,直接执行Js代码,在Android形如:“javascript:[js执行代码]”;
- Web -> Native:就是利用WebView拦截私有协议请求进行相关的操作并返回,因为Web可以执行特定的url从而触发我们Native的过滤条件;
因为Native和Web之间的交互都是以一个字符串进行的所以我们就只能约定某些字符串格式,使得其包含要进行的操作以及相应的数据;
就单向请求来说是很简单,但是如何支持回调操作呢?
首先一点,我们已经确定了Native和Web的交互就是上面描述的这个唯一的形式。所以,大概的思路就是如下:
1、App接收到Web的请求,执行完指定的动作后,执行一个所谓的回调方法;
2、该回调方法实际上执行的是一个JavaScript注入,去通知Web,该操作已执行完;
3、Web收到这个消息后,便可以执行相应的方法然后完成所谓的回调操作;
同理,Web接收到App的请求也是如此;

按照上面的逻辑,我们便可以在App向Web发送消息时,把回调接口保存在一个Map<Integer,CallBack>中,然后Web执行完后便可以向Native发送一个特定的消息来触发Native中Map保存的回调接口实现一个逻辑上的回调操作!
本来想贴代码上来,但是往回一滚,已经洋洋洒洒这么多行了……直接去看代码吧……
以上是关于论移动端Hybid开发的主要内容,如果未能解决你的问题,请参考以下文章