XSS 跨站脚本攻击 的防御解决方案
Posted Suwings
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XSS 跨站脚本攻击 的防御解决方案相关的知识,希望对你有一定的参考价值。
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。
这里我们分上下文来形成一个防御的解决方案,虽然说在某些特殊情况下依然可能会产生XSS,但是如果严格按照此解决方案则能避免大部分XSS攻击。
原则:宁死也不让数据变成可执行的代码,不信任任何用户的数据,严格区分数据和代码。
XSS 的攻击原理这里不再阐述,详情请移步 WIKI百科 或 百度百科。
既然是将数据给注入到代码里面变成可执行代码,那么我们就找出所有可能的地方,绝大多数XSS发生在MVC模式里面View层。
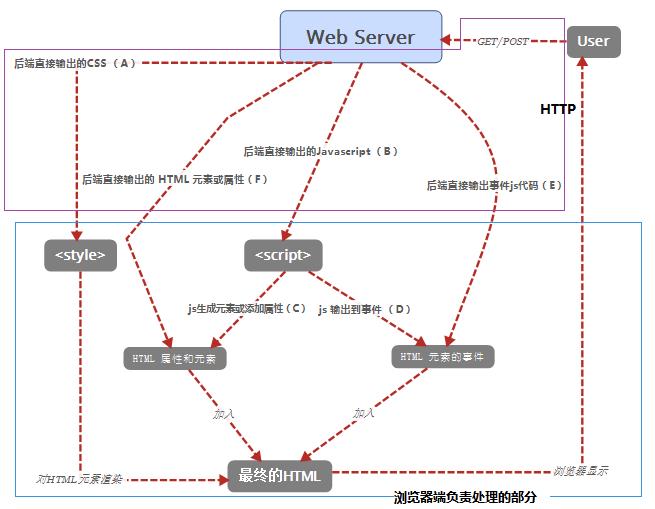
我们来看看过程。

其中:A B C D E F 标记的地方则代表可能会产生XSS
我们分不同上下文来进行不同的编码函数,就可以很肯定的断绝在这些地方产生XSS,只要情况不特殊(特殊如:宽字节 base64编码等),就一定可以保证安全。
术语(必读):
下文会用到 JavascriptEncode ,CSSEncode ,HTMLEncode ,URLEncode 等术语,这不是一个某种语言里面的内置函数,而是一种函数的实现,可以将某些数据转义成特定语言的数据
如 htmlEncode 函数实现应该至少进行 & < > " \' / 等符号转义成 & < > " ' /
A: 后端》》》》》》CSS
输出到CSS通常不会出现什么XSS,但是如果CSS里面有可能的用户完全可以控制的变量,如果我可以自定义 style 属性而且没过滤,或者可以直接控制某段CSS。
<p style="background-image: url(javascript:alert(/xss/));">
//同理
<style>
#id { background-image: url(javascript:alert(/xss/));}
</style>
这样就可以利用伪协议来实现。
解决方案:
对style属性里面的数据进行严格的检查,并且对于用户输出到xss里面的内容进行适当的CSS编码。
B: 后端》》》》》》 Javascript
这种直接输出的js又不过滤简直就是老掉牙的xss漏洞。
var x ="";
//如果假设用户可以控制x变量
//那么我输入 ";alert(/xss/);//
//那么这串代码会变成
var x ="";alert(/xss/);//"; //红色部分是用户输入的字符
//成功弹出 提示框,执行了额外的代码
当然还有一堆方法实现各种xss,各种姿势。所以这种是最最最简单的xss也是最容易被利用的。
解决方法:
对其进行严格的JavascriptEncode,将某些字符转义,如 " 变成 \\" ,\' 变成 \\\' 等等(不止这些) 防止用户逃脱你的 双(单)引号,也可以防止其他姿势注入。
C: Javascript》》》》》》生成HTML元素或添加html元素属性
如 js 给 <div> 添加height 属性 变成 <div height="200px">
对于这个时候,从js输出数据到属性或 innerHTML/document.write 等函数生成任何元素,都要视为一次可能的XSS输出。因为上下文已经不一样了,这次JavascriptEncode是不对的。
否则你只能保证数据在js里面不会被注入,而在html的话,就不一定了。
解决方法:
应该使用 HTMLEncode 编码,保证你从js输出到HTML的元素和属性不会脱离你的控制。
D: Javascript》》》》》》输出到HTML元素里面的事件 或其他任何动态执行js的地方
列如下列一段代码,如果foo是从js执行之后动态输出到html里面的。foo是用户可以控制的。
<script>document.write("<img onload=\' " + var + " \'>");</script>
<img onload=\'alert("var");\'>
那么我完全可以跟上次一样,输入 ";alert(/xss/);//, 即使你第一次从后端到js使用了一次jsEncode,但是很遗憾,输出到html事件(write函数)后代码会转义回来,所以我依然执行了。
则会变成:
<img onload=\'alert("";alert(/xss/);//");\'>
可以看见,当你加载完毕之后,恭喜执行我的恶意代码。
解决方案:
使用 JavascriptEncode,对事件里面的js代码进行编码。这里也必须视为一次可能的XSS输出。
E:后端 》》》》》》输出到HTML元素里面的事件 或其他任何动态执行js的地方
列简直可以视为跟D是一模一样的,所以你只需要理解D情况,那么这个也就自然可以理解了。
<img onload=\'var\'>
如果var是后端直接未经过处理输出,则输入 \';alert(/xss/);// 则触发XSS
解决方法:
也是对var进行JavascriptEncode。
F:后端 》》》》》》生成HTML元素或添加html元素属性
与C情况也是一模一样。只是输出源不同了而已,原理模式都一样。
<div>
$var
</div>
如果$var是后端输出的,那么我可以输入<script>alert(/xss/)</script> 或 <img scr=\'\' onerror=\'alert(/xss/)\'>
总之这样很容易注入XSS
解决方法:
对var变量进行HtmlEncode,那么我就无论如何也构建不了<>任何元素了。也就不可能有<script> 或新建元素利用Onload事件等。
上文总结:
仔细理解一下这些,你就会豁然开朗,总之,数据与代码要严格分离,然后要观察输出到哪,输出的上下文环境是什么。
切记:从一种代码到另外一种代码都要视为一次可能出现的XSS,因为原先转义的字符会在输出的时候转义回来.
比如 \\" 会变回 ",因为浏览器要确保用户看见的是" 而不是 \\",否则业务就错误了,你总不想你写个名字是 Suwings\'blog 结果刷新之后变成 Suwings\\\'blog 吧。。。
感谢你的耐心阅读,如果喜欢可以推荐一下,或者支持,不足之处还望指正。
以上是关于XSS 跨站脚本攻击 的防御解决方案的主要内容,如果未能解决你的问题,请参考以下文章