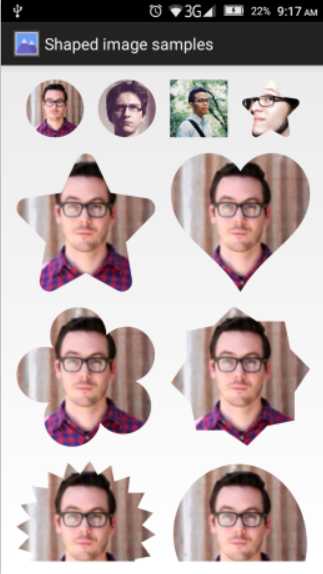
圆形图片CustomShapeImageView
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了圆形图片CustomShapeImageView相关的知识,希望对你有一定的参考价值。
第三方控件

[GitHub的源码下载]
(https://github.com/MostafaGazar/CustomShapeImageView)
1:依赖包
dependencies {
...
compile ‘com.mostafagazar:customshapeimageview:1.0.4‘
...
}
2:如果你使用混淆器代码收缩和迷惑,一定要添加以下:
-keep class com.meg7.widget.** { *; }
3:然后就只需要在布局文件布局就OK
<com.meg7.widget.CustomShapeImageView android:layout_width="64dp" android:layout_height="64dp" android:src="@drawable/sample" app:shape="circle" android:scaleType="centerCrop" /> <com.meg7.widget.CircleImageView android:layout_width="64dp" android:layout_height="64dp" android:src="@drawable/sample" android:scaleType="centerCrop" /> <com.meg7.widget.RectangleImageView android:layout_width="64dp" android:layout_height="64dp" android:src="@drawable/sample" android:scaleType="centerCrop" /> <com.meg7.widget.SvgImageView android:layout_width="64dp" android:layout_height="64dp" android:src="@drawable/sample" app:svg_raw_resource="@raw/shape_star" android:scaleType="centerCrop" />

拓展:
Selector—状态选择器
状态选择器:特殊的图片,可以根据不同的情况显示不同的图片,一般是默认和按下两种颜色
创建步骤:res -> drawable -> xxx.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_pressed="true" android:drawable="@drawable/button_pressed" /> <!-- pressed 按下显示图片--> <item android:state_focused="true" android:drawable="@drawable/button_focused" /> <!-- focused 获取焦点显示的图片--> <item android:state_hovered="true" android:drawable="@drawable/button_focused" /> <!-- hovered 鼠标悬停显示的图片--> <item android:drawable="@drawable/button_normal" /> <!-- default 默认显示的图片--> </selector> 在布局文件中使用,设置控件背景即可 android:background="@drawable/selector_home_setting"
GridView—网格控件
android:numColumns="2" 继承abslistview,所以操作基本一致 umColumns : 设置GridView的列数
android:horizontalSpacing="5dp" horizontalSpacing : 列与列之间的距离 Spacing[‘spes??]间隔
android:verticalSpacing="5dp" verticalSpacing : 行与行之间的距离
以上是关于圆形图片CustomShapeImageView的主要内容,如果未能解决你的问题,请参考以下文章