css 指向下一个的箭头怎么做
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 指向下一个的箭头怎么做相关的知识,希望对你有一定的参考价值。
参考技术A 就用div加css就能做出这种效果了.给你一个刚写的例子。<div style='background:red;height:20px;width:30px;display: inline-block;'></div>
<div style='top:5px;height: 0px;border: 15px red solid;width: 20px;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;display: inline-block;position: relative;left: -4px;'></div>追问
地址怎么打不开
追答有地址吗?把上面写的这段代码拷贝到你新建的html页面就行了。

效果就是上面箭头的样子。


我打开怎么成这个样子,



Ctrl+A 然后复制过来,还是这个实在
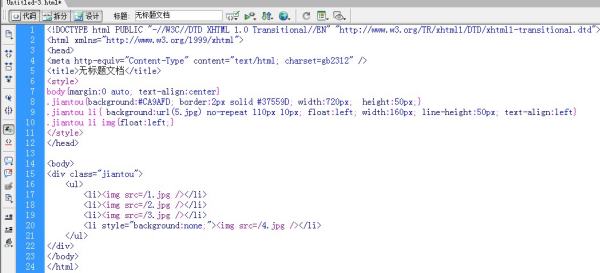
本回答被提问者采纳 参考技术C 可以采用背景图片的方式去做,具体方法有很多!追问能不能推荐个。。。
追答要不你就不单独的切片了,把整张图片采用背景图片的形式也可以的,至于上面的文字要做超链接,你可以采用列表或者定位的方式去做!
不想要这样,你就是用FW或者PS切片吧。
能不能给我一个使用背景图片的方式的静态页面
追答在CSS里面写:background:url(图片路径) no-repeat(只显示一次) left/right/top/bottom(背景图片显示位置)
自己去实现吧,很简单的。
额,能不能详细点,我新手,谢谢啦
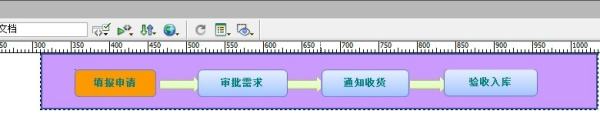
css怎么做出点击箭头切换图片
如图,点左右箭头翻页。

http://www.3lian.com/edu/2013/08-03/86656.html 参考技术A 这是是JS,不是css 类似图片轮播 参考技术B 这种切换效果,你可以用现成的js库,推荐swiper,
以上是关于css 指向下一个的箭头怎么做的主要内容,如果未能解决你的问题,请参考以下文章