background-origin:规定 background-position 属性相对于什么位置来定位
Posted 王小窝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了background-origin:规定 background-position 属性相对于什么位置来定位相关的知识,希望对你有一定的参考价值。
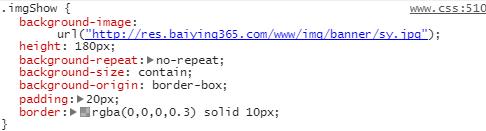
background-origin:border-box;
此时设置background-size:contain;
根据容器的边框定位
例如:容器的盒模型如下:设置了padding:20px;border:rgba(0,0,0,0.5) solid 10px;




background-origin:content-box; 此时设置background-size:contain;


background-origin:padding-box/inherit; 此时设置background-size:contain;


background-origin:content-box; 此时设置background-size:conver;
右侧padding+border并未隐藏


background-origin:padding-box/inherit; 此时设置background-size:cover;
右侧border并未隐藏


以上是关于background-origin:规定 background-position 属性相对于什么位置来定位的主要内容,如果未能解决你的问题,请参考以下文章