用Canvas,画中国国旗(Canvas基本知识点)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Canvas,画中国国旗(Canvas基本知识点)相关的知识,希望对你有一定的参考价值。
.getContext("2d")=======>获取绘图接口 //2d
.beginPath()========>创建绘图路径开始点
.moveTo(x,y)==========>移动绘画点到x,y
.lineTo(x,y)============>绘制线条
.strokeStyle = "#000" ======>设置线条颜色 //黑色(#000)
.fillStyle = "#000" =========>封闭图形填充颜色 //黑色(#000)
.fill()==================>填充
.stroke()==============>绘制线条到画布(我个人认为:确认要画下去的意思)
原理是用线条画一个星星(只要外面的六个角的坐标[最后还要回到开始的地方]),然后再填充颜色,国旗背景色由css控制
效果图:
未填充:
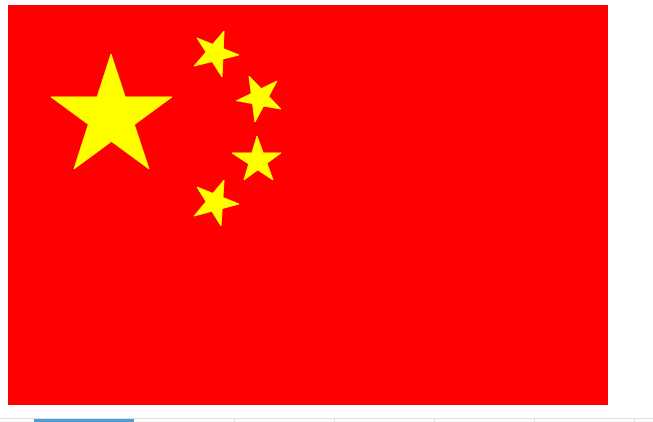
填充后:
-------------------------------最终效果图------------------

好像有点歪了...没办法,本人是直接用ps量的~~
html代码:
<canvas id="flag">
你的浏览器居然不支持canvas?!赶紧换一个浏览器吧.
</canvas>
css代码:
#flag{
background: #f00;
/* 国旗背景色 */
}
javascript代码(星星代码):
var myCanvas = document.getElementById("flag")
myCanvas.width = 600;
myCanvas.height = 400;
var ctx = myCanvas.getContext("2d");
// 创建绘制路径开始点
// 大星星
ctx.beginPath();
ctx.fillStyle = "#ffff00";
ctx.strokeStyle = "#ffff00";
ctx.moveTo(103,49);
ctx.lineTo(141,164);
ctx.lineTo(43,92);
ctx.lineTo(164,92);
ctx.lineTo(66,164);
ctx.lineTo(103,49);
ctx.fill();
ctx.stroke();
// 小星星 第一个
ctx.beginPath();
ctx.fillStyle = "#ffff00";
ctx.strokeStyle = "#ffff00";
ctx.moveTo(186,61);
ctx.lineTo(216,26);
ctx.lineTo(214,72);
ctx.lineTo(189,33);
ctx.lineTo(231,50);
ctx.lineTo(186,61);
ctx.fill();
ctx.stroke();
// 小星星 第二个
ctx.beginPath();
ctx.fillStyle = "#ffff00";
ctx.strokeStyle = "#ffff00";
ctx.moveTo(228,96);
ctx.lineTo(269,76);
ctx.lineTo(247,117);
ctx.lineTo(241,71);
ctx.lineTo(273,104);
ctx.lineTo(244,99);
ctx.fill();
ctx.stroke();
// 小星星 第三个
ctx.beginPath();
ctx.fillStyle = "#ffff00";
ctx.strokeStyle = "#ffff00";
ctx.moveTo(224,148);
ctx.lineTo(273,148);
ctx.lineTo(236,175);
ctx.lineTo(249,131);
ctx.lineTo(265,175);
ctx.lineTo(224,148);
ctx.fill();
ctx.stroke();
// 小星星 第4个
ctx.beginPath();
ctx.fillStyle = "#ffff00";
ctx.strokeStyle = "#ffff00";
ctx.moveTo(189,182);
ctx.lineTo(231,199);
ctx.lineTo(186,211);
ctx.lineTo(216,175);
ctx.lineTo(213,221);
ctx.lineTo(189,182);
ctx.fill();
ctx.stroke();
以上是关于用Canvas,画中国国旗(Canvas基本知识点)的主要内容,如果未能解决你的问题,请参考以下文章