计算机网络16--Web应用
Posted LazyChun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了计算机网络16--Web应用相关的知识,希望对你有一定的参考价值。
本页内容
1.何为Web
2.HTTP协议概述
3.HTTP连接的两种类型
4.HTTP消息格式
5.Cookie技术
6.Web缓存/代理服务技术
1.何为Web
Web即World Wild Web(万维网),由Tim Berners-Lee发明。
Web由网页构成,支持网页互相连接。
网页(Web Page)包含多个对象(Objects),如:html文件、JPEG图片、视频文件、动态脚本等。其中基本HTML文件包含对其他对象引用的链接。
对象的寻址(adressing)是通过URL(Uniform Resoure Locator)统一资源定位器来进行。
其格式为:Scheme://host:port/path 如:Http://www.somecompany.com/somePic/pic.png(Http为协议名、www.somecompany.com为hostname、somePic/pic.png为pathname)
2.HTTP协议概述
HTTP=HyperText Transfer Protocol=超文本传输协议
它使用的是C/S网络体系结构:
客户——Browser:请求、接收、展示Web对象。
服务器——Web Server:响应客户的请求,发送对象。

它使用的是TCP传输服务,其工作方式为:
1.服务器在80端口等待客户请求
2.浏览器发起到服务器的TCP连接
3.服务器接收来自浏览器的TCP连接
4.浏览器(HTTP客户端)与Web服务器(HTTP服务器)交换HTTP消息
5.关闭TCP连接
HTTP提供的是一种无状态(stateless)的服务,即服务器不维护任何有关客户端过去所发请求的信息。
3.HTTP连接的两种类型
HTTP连接有非持久性连接与持久性连接两种类型。
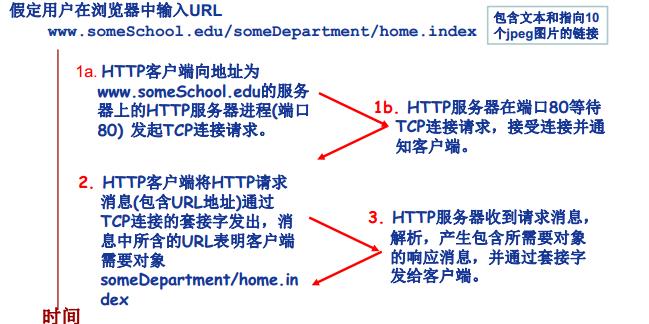
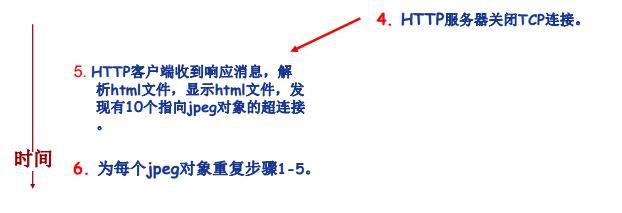
非持久性连接(Nonpersistent HTTP)中每个TCP连接最多允许传输一个对象,其工作方式如下:


持久性连接(Persistent HTTP) 中每个TCP连接允许传输多个对象, 其工作方式为:
发送响应后,服务器保持TCP连接打开,后续的HTTP消息可以通过这个连接发送。
4.HTTP消息格式
HTTP协议有两类消息:请求消息(request)与响应消息(response)。
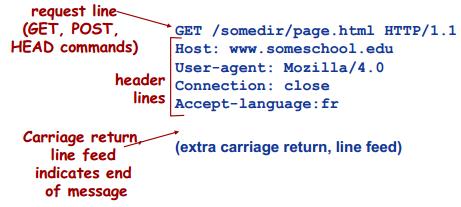
我们先来看一下请求消息的例子:

不难看到,request line中包含了一个检索URI中标识资源的一个简单请求,用GET方法表示。
header lines中包含了主机名(Host)、浏览器信息(User-agent)、长连接的状态(Connection)及使用的语言(Accpet-language)等。
我们现在来介绍一下请求消息的上传输入方法。
POST方法与URL方法:
POST方法是在请求消息的消息体中上传客户端的输入,如网页经常需要填写的表格。
URL方法使用GET方法,让输入信息通过request行的URL字段上传。
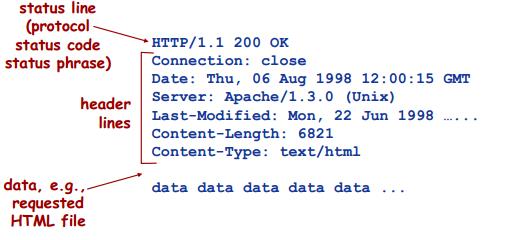
我们再来看一下响应消息的例子:

状态行(status line)中包含了协议名称(HTTP/1.1)、状态代码(status code=200)及状态短语(status phrase=OK)。
header lines中包含了长连接的状态(Connection=close)、连接的日期(Date)、服务器软件(Server)、最后修改时间(Last-Modified)等。
HTTP响应状态代码:

5.Cookie技术
由于HTTP协议无状态,无法知道客户的相关信息,使得一些应用难以实现,如网上购物(你需要掌握好客户端的状态)。
Cookie技术可以很好的解决这个问题。
Cookie是在远程浏览器端存储数据并以此跟踪和识别用户身份的机制。即Cookie是存储在客户端的一小段数据,浏览器(即客户端)通过HTTP协议和服务器端进行Cookie的交互。
Cookie的组件:

6.Web缓存/代理服务技术
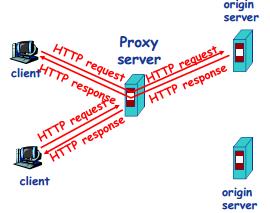
为了缩短客户请求到响应的时间,实现大范围内(Internet)有效的内容分发,我们发明了Web缓存技术。
其工作原理为:


以上是关于计算机网络16--Web应用的主要内容,如果未能解决你的问题,请参考以下文章