浮动新认知
Posted 瘦子先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浮动新认知相关的知识,希望对你有一定的参考价值。
float 属性可以说在实际项目中非常常见,有人将其归为定位属性,但是和定位不同的是,它会占据原来的位置,比如我如果放两个盒子在这第一个盒子浮动,那么第一个盒子就会覆盖住第二个盒子,说明第一个盒子脱离了文档流,并没有占据原来的位置,但是我们在写文字环绕浮动的时候,文字并没有被盒子覆盖,说明浮动只会占据行标签得位置,而块标签会覆盖住。并且快标签里面的行内容会被挤出来。
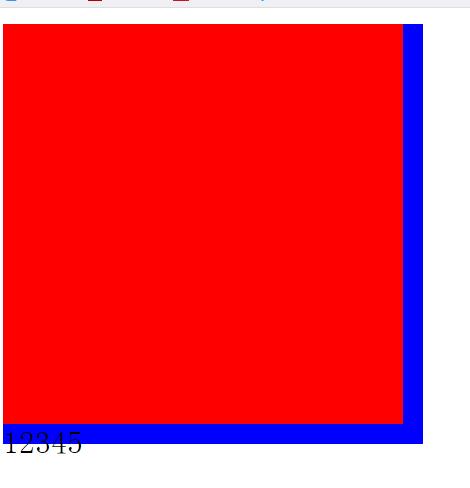
<body> <div style="width:200px;height:200px;background:red;float:left"> </div> <div style="width:210px;height:210px;background:blue;">12345 </div> </body>

以上是关于浮动新认知的主要内容,如果未能解决你的问题,请参考以下文章
浮动操作按钮 onClick 上的 viewPagerAdapter 片段 NullPointerException