iframe标签flash遮盖页面元素问题——wmode参数
Posted 进击的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iframe标签flash遮盖页面元素问题——wmode参数相关的知识,希望对你有一定的参考价值。
最近做项目过程中,遇到各种小问题,所以打算通过博客园来记录各问题的解决办法。
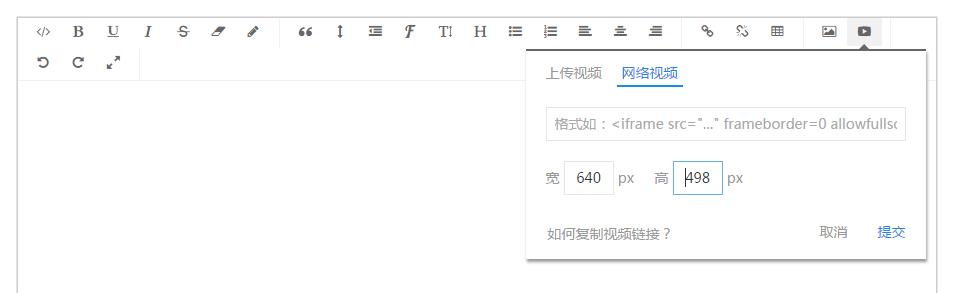
这篇的问题背景是这样子的:项目是用的AngularJS框架,在某个页面上用了wangEditor富文本编辑器插件(github地址:https://github.com/wangfupeng1988/wangEditor),通过配置一些参数,编辑器界面如下:

其中,视频功能,我改造了一下,原本的编辑器只能上传网络视频,我增加了上传本地视频的功能(扯远了。。忽略我。。。),插入网络视频就是把各大在线视频网站上的视频分享链接里的iframe标签copy过来,然后提交,提交完成之后,页面会加载iframe标签的独立网页,显示视频。copy一个优酷视频:<iframe height=498 width=510 src=\'http://player.youku.com/embed/XMTg5Njg2Mjk4NA==\' frameborder=0 \'allowfullscreen\'></iframe>,插入完成之后如下:

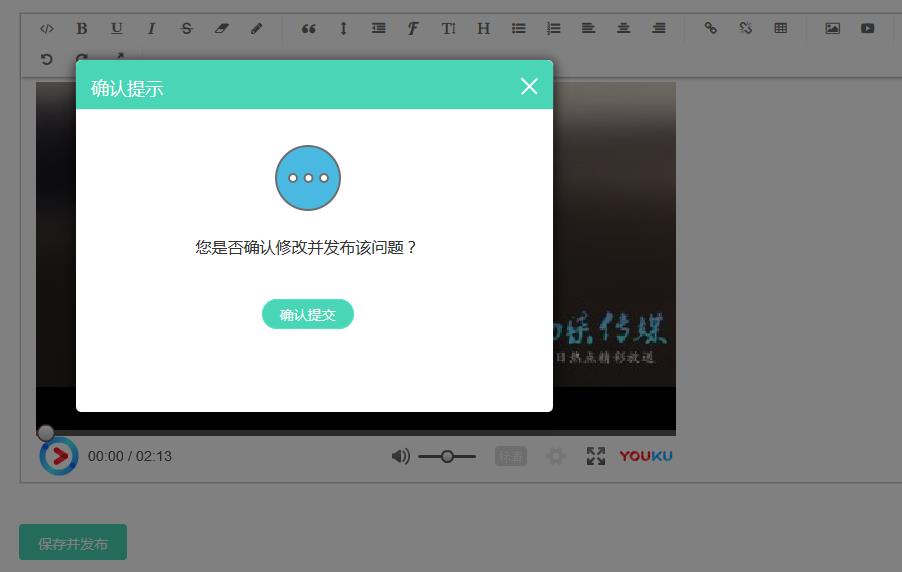
下面问题来了,我需要保存编辑器中的内容,点击下方保存按钮时,会出现一个模态框,给用户确认提示,除了谷歌浏览器正常,其余浏览器(ie火狐各版本)中弹框出现的一刹那,懵了,弹框的z-index设置的是1050啊,在所有css里是最大值了,但是竟然被插入的iframe标签给遮住了!!!如图:

于是,作为一枚刚入门的前端,上网查各种方法,查到的最多的一种解决办法就是修改iframe的position和z-index,但是经过试验,没能得到解决。最后查到的一个有效解决办法如下:
iframe标签的src值后面添加?wmode=transparent
在每次插入网络视频的时候,修改iframe标签,于是又改造了wangEditor.js的代码,如下,问题就解决了~
//处理iframe标签,解决iframe视频覆盖弹出框问题
var url = $link.attr("src"); $link.attr(\'src\', url+"?wmode=transparent");

问题解决了,那么wmode是什么呢?
wmode即window mode(窗口模式),总共有三种:
window模式,默认情况下的显示模式,在这种模式下flash player有自己的窗口句柄,这就意味着flash影片是存在于Windows中的一个显示实例,并且是在浏览器核心显示窗口之上的,所以flash只 是貌似显示在浏览器中,但这也是flash最快最有效率的渲染模式。由于他是独立于浏览器的html渲染表面,这就导致默认显示方式下flash总是会遮 住位置与他重合的所有DHTML层。
Opaque模式,这是一种无窗口模式,在这种情况下flash player没有自己的窗口句柄,这就需要浏览器需要告诉flash player在浏览器的渲染表面绘制的时间和位置。这时flash影片就不会在高于浏览器HTML渲染表面而是与其他元素一样在同一个页面上,因此你就可 以使用z-index值来控制DHTML元素是遮盖flash或者被遮盖。
Transparent模式,透明模式,在这种模式下flash player会将stage的背景色alpha值将为0并且只会绘制stage上真实可见的对象,同样你也可以使用z-index来控制flash影片的 深度值,但是与Opaque模式不同的是这样做会降低flash影片的回放效果,而且在9.0.115之前的flash player版本设置wmode=”opaque”或”transparent”会导致全屏模式失效。
附参考链接:http://codego.net/410900/
以上是关于iframe标签flash遮盖页面元素问题——wmode参数的主要内容,如果未能解决你的问题,请参考以下文章