Jquery——超链接提示效果
Posted Shuqi_memo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery——超链接提示效果相关的知识,希望对你有一定的参考价值。
html:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>超链接提示效果</title> 6 <script src="js/jquery-3.1.1.js"></script> 7 <script src="js/3_3.js"></script> 8 </head> 9 <body> 10 <p><a href="#" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p> 11 <p><a href="#" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p> 12 <p><a href="#" title="这是自带提示1.">自带提示1.</a> </p> 13 <p><a href="#" title="这是自带提示2.">自带提示2.</a> </p> 14 </body> 15 </html>
JS:
1 /** 2 * Created by Administrator on 2017/1/10. 3 */ 4 $(function () { 5 var x = 10; 6 var y = 20; 7 $("a.tooltip").mouseover(function (e) { 8 9 this.myTitle = this.title; 10 this.title = ""; 11 //创建div元素 12 var $tooltip = $("<div id=\'tooltip\'>"+this.myTitle+"</div>"); 13 $("body").append($tooltip); 14 //设置x,y坐标,并显示 15 $("#tooltip").css({"position":"absolute","top":(e.pageY+y)+"px", 16 "left":(e.pageX+x)+"px"}).show("fast"); 17 18 }).mouseout(function () { 19 this.title = this.myTitle; 20 $("#tooltip").remove(); 21 22 }).mousemove(function (e) { //提示效果随着鼠标移动而移动 23 $("#tooltip").css({"top":(e.pageY+y)+"px","left":(e.pageX+x)+"px"}); 24 }); 25 })
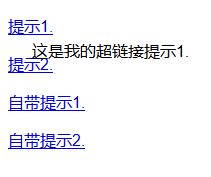
效果:

以上是关于Jquery——超链接提示效果的主要内容,如果未能解决你的问题,请参考以下文章