浏览器默认行为
Posted Jason-HHC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器默认行为相关的知识,希望对你有一定的参考价值。
浏览器拥有它自己的默认行为,如:
在form中按回车键就会提交表单;单击鼠标右键就会弹出context menu.
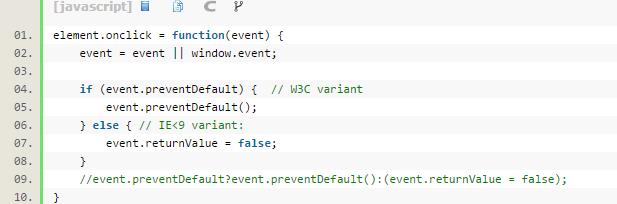
取消浏览器默认行为:

或者直接返回false:

但是在使用return false时必须注意:
1、jQuery有自己的事件处理层,也对处理程序做了封装,如果事件处理程序返回false,事件冒泡和浏览器默认事件都会被阻止。
2、使用原生javascript,在事件处理程序中返回false只会最值浏览器默认行为,而事件冒泡依然存在。
3、浏览器默认行为和事件冒泡是相互独立的。阻止事件冒泡不会影响默认行为,反之亦然。
注意:
有一些浏览器行为是在事件处理程序执行前发生的,也就是说这些默认行为是无法取消的,如:在大部分浏览器上鼠标移到一个超链接上超链接的样式会发生改变,这个动作是发生在focus事件之前的,是focus事件处理程序中无法取消的。
以上是关于浏览器默认行为的主要内容,如果未能解决你的问题,请参考以下文章