h5 localStorage存储大小(转)
Posted tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5 localStorage存储大小(转)相关的知识,希望对你有一定的参考价值。
摘要
html5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localStorage 则会一直保存。我们这里以 localStorage 为例,简要介绍下 Html5 的本地存储,并针对如遍历等常见问题作一些示例说明。 localStorage 是 HTML5 本地存储的 API,使用键值对的方式进行存取数据,存取的数据只能是字符串。不同浏览器对该 API 支持情况有所差异,如使用方法、最大存储空间等。
存储大小限制
不同浏览器对 HTML5 的本地存储大小基本均有限制,一个测试的结果如下:
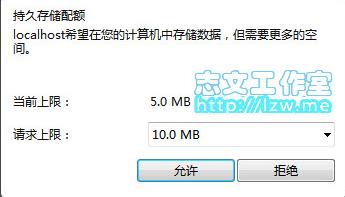
IE 9 > 4999995 + 5 = 5000000 firefox 22.0 > 5242875 + 5 = 5242880 chrome 28.0 > 2621435 + 5 = 2621440 safari 5.1 > 2621435 + 5 = 2621440 opera 12.15 > 5M (超出则会弹出允许请求更多空间的对话框)

异常处理
localStorage.setItem(key,value); }catch(oException){ if(oException.name == \'QuotaExceededError\'){ console.log(\'超出本地存储限额!\'); //如果历史信息不重要了,可清空后再设置 localStorage.clear(); localStorage.setItem(key,value); } }
原文地址
以上是关于h5 localStorage存储大小(转)的主要内容,如果未能解决你的问题,请参考以下文章