jquery做个日期选择适用于手机端
Posted 黄力军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery做个日期选择适用于手机端相关的知识,希望对你有一定的参考价值。
第一步:做个 文本框用于显示年月日的
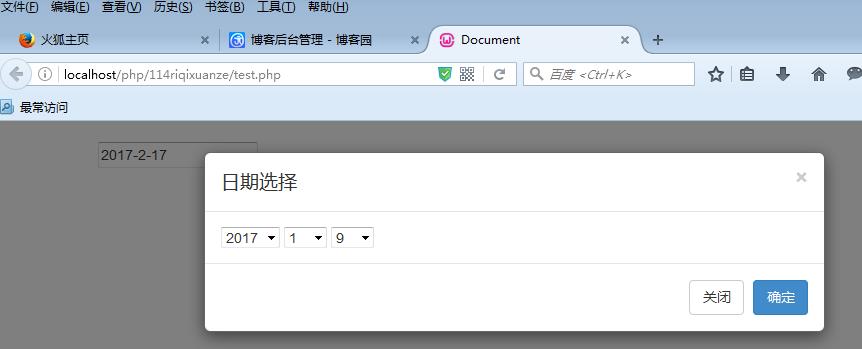
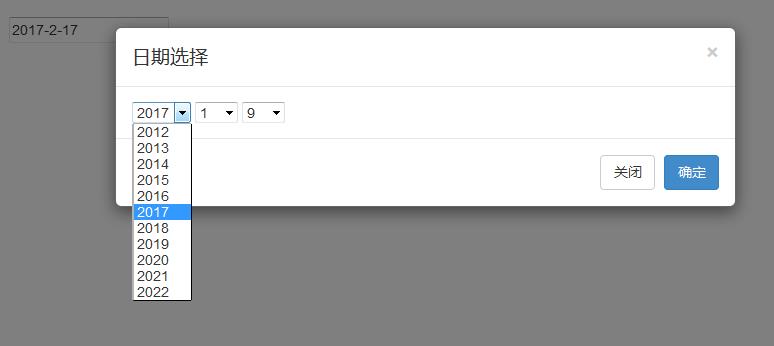
第二步:点击文本框触发bootstrap模态框并显示
第三步:我是建一个外部js页面写的
js中获得当前时间是年份和月份,形如:201208
//获取完整的日期
var date=new Date;
var year=date.getFullYear();
var month=date.getMonth()+1;
month =(month<10 ? "0"+month:month);
var mydate = (year.toString()+month.toString());
注意,year.toString()+month.toString()不能写成year+month。不然如果月份大于等于10,则月份为数字,会和年份相加,如201210,则会变为2022,需要加.toString()
以下是搜到的有用内容:
var myDate = new Date();
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
<SCRIPT LANGUAGE="javascript">
function monthnow(){
var now = new Date();
var monthn = now.getMonth();
var yearn = now.getYear();
window.location.href="winnNamelist.jsp?getMonth="+monthn+"&getYear="+yearn;
}
</script>
php页面
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <script src="jquery-1.11.2.min.js" ></script> <script src="bootstrap.min.js" ></script> <script src="riqi.js"></script> <link href="bootstrap.min.css" rel="stylesheet" type="text/css" /> </head> <body> <input type="text" id="riqi" style="margin-top: 20px; margin-left: 100px;" /> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">日期选择</h4> </div> <div class="modal-body"> <!-- 作者:511108312@qq.com 时间:2017-01-09 描述:里面放内容,点击确定显示 --> <select id="nian"><!--年--> </select> <select id="yue"><!--月--> </select> <select id="tian"><!--天--> </select> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="sure">确定</button><!--把我要选的内容扔到文本框里--> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </body> <script type="text/javascript"> //这是加载用的 $("#riqi").click(function(){ $(\'#myModal\').modal(\'show\');/*当点击文本框的时候,要触发并显示模态框*/ LoadNian();//调出的当前年份 LoadYue();//调出的当前月份 LoadTian();//调出的当前天 }) //给年月加个事件。这是操作用的 $("#sure").click(function(){ var nian = $("#nian").val();//取到后吧这三个值扔到文本框里面 var yue = $("#yue").val(); var tian = $("#tian").val(); var str = nian+"-"+yue+"-"+tian;//把年月日拼字符串 $("#riqi").val(str); $(\'#myModal\').modal(\'hide\')//选完直接关闭模态框 }) </script> </html>
js页面下面
// JavaScript Document
//给年月加个事件要放上面
$(document).ready(function(e) {//当年的选中项变的时候要从新选择下天数
$("#nian").change(function(){
LoadTian();
})
$("#yue").change(function(){//当月份的下拉变化的时候也要从新加载下天数
LoadTian();
})
});
//加载年份
function LoadNian()
{
var date=new Date;
var year=date.getFullYear(); //获取当前年份
var str = "";
for(var i=year-5;i<year+6;i++)//从当前年份减5,当前年份加6、取前5年后5年//i就等于年份
{
if(i==year)//默认定位当前年份
{
str +="<option selected=\'selected\' value=\'"+i+"\'>"+i+"</option>";//默认定位当前年份
}
else
{
str +="<option value=\'"+i+"\'>"+i+"</option>";
}
}
$("#nian").html(str);//找到ID等于nian的下拉把option扔里面,option等于str
}
//加载月份
function LoadYue()
{
var date=new Date;
var yue=date.getMonth()+1;
var str = "";
for(var i=1;i<13;i++)
{
if(i==yue)//当前月份
{
str +="<option selected=\'selected\' value=\'"+i+"\'>"+i+"</option>";
}
else
{
str +="<option value=\'"+i+"\'>"+i+"</option>";
}
}
$("#yue").html(str);
}
//加载天
function LoadTian()
{
var date=new Date;
var tian = date.getDate();//获取当前天
var zs = 31; //总天数
var nian = $("#nian").val();//取当前选中的年份
var yue = $("#yue").val();//取当前选中的月份
if(yue == 4 || yue==6 || yue==9 || yue==11)//判断什么情况下不等于31,有2个条件一个是年一个是月||或者当月份等于4,6,9,11等于30天
{
zs = 30;
}
else if(yue==2)//如果是2月
{
if((nian%4==0 && nian%100 !=0) || nian%400==0)//普通年条件能被4整除并且不能被100整除。或者能被400整除就是润年
{
zs = 29;
}
else
{
zs = 28;
}
}
var str = "";
for(var i=1;i<zs+1;i++)
{
if(i==tian)
{
str +="<option selected=\'selected\' value=\'"+i+"\'>"+i+"</option>";
}
else
{
str +="<option value=\'"+i+"\'>"+i+"</option>";
}
}
$("#tian").html(str);
}



以上是关于jquery做个日期选择适用于手机端的主要内容,如果未能解决你的问题,请参考以下文章