Hibernate—第一个案例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hibernate—第一个案例相关的知识,希望对你有一定的参考价值。
百度百科上是这样写道的:Hibernate是一个开放源代码的对象关系映射框架,它对JDBC进行了非常轻量级的对象封装,它将POJO与数据库表建立映射关系,是一个全自动的orm框架,hibernate可以自动生成SQL语句,自动执行,使得Java程序员可以随心所欲的使用对象编程思维来操纵数据库。 Hibernate可以应用在任何使用JDBC的场合,既可以在Java的客户端程序使用,也可以在Servlet/JSP的Web应用中使用,最具革命意义的是,Hibernate可以在应用EJB的J2EE架构中取代CMP,完成数据持久化的重任。
Hibernate,翻译过来是冬眠的意思,正好现在已经进入秋季,世间万物开始准备冬眠了。其实对于对象来说就是持久化。
持久化(Persistence),即把数据(如内存中的对象)保存到可永久保存的存储设备中(如磁盘)。持久化的主要应用是将内存中的对象存储在关系型的数据库中,当然也可以存储在磁盘文件中、XML数据文件中等等。
持久化是将程序数据在持久状态和瞬时状态间转换的机制。
JDBC就是一种持久化机制。文件IO也是一种持久化机制。
日常持久化的方法:
1、将鲜肉冷藏,吃的时候再解冻的方法也是。
2、将水果做成罐头的方法也是。
从三个角度理解一下Hibernate:
一、Hibernate是对JDBC进一步封装
原来没有使用Hiberante做持久层开发时,存在很多冗余,如:各种JDBC语句,connection的管理,所以出现了Hibernate把JDBC封装了一下,我们不用操作数据,直接操作它就行了。
二、我们再从分层的角度来看
我们知道非常典型的三层架构:表示层,业务层,还有持久层。Hiberante也是持久层的框架,而且持久层的框架还有很多,比如:IBatis,Nhibernate,JDO,OJB,EJB等等。
三、Hibernate是开源的一个ORM(对象关系映射)框架。
ORM,即Object-Relational Mapping,它的作用就是在关系型数据库和对象之间做了一个映射。从对象(Object)映射到关系(Relation),再从关系映射到对象。这样,我们在操作数据库的时候,不需要再去和复杂SQL打交道,只要像操作对象一样操作它就可以了(把关系数据库的字段在内存中映射成对象的属性)
ORM概念
O, Object 对象 ——R, Realtion 关系 (关系型数据库: mysql, SQLServer…)——M,Mapping 映射( Hibernate是ORM的实现!)
ORM, 解决什么问题?
存储: 能否把对象的数据直接保存到数据库?
获取: 能否直接从数据库拿到一个对象?
ORM保存了对象和关系型数据库的映射信息,映射信息保存在xml的配置文件中
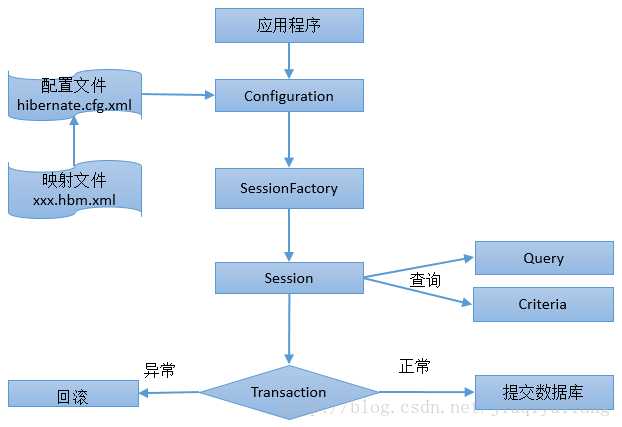
Hibernate的核心:

Hibernate六大核心接口,两个主要配置文件,以及他们直接的关系。Hibernate的所有内容都在这了。那我们从上到下简单的认识一下,每个接口进行一句话总结。
1、Configuration接口:负责配置并启动Hibernate
2、SessionFactory接口:负责初始化Hibernate
3、Session接口:负责持久化对象的CRUD操作
4、Transaction接口:负责事务
5、Query接口和Criteria接口:负责执行各种数据库查询
注意:Configuration实例是一个启动期间的对象,一旦SessionFactory创建完成它就被丢弃了。
第一个Hobernate案例
搭建hibernate环境的步骤
1、下载源码:
如:版本:hibernate-distribution-3.6.0.Final
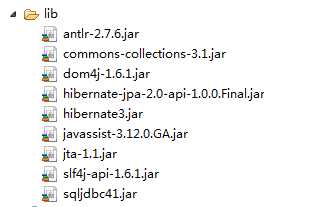
2、引入jart文件(案例的jar文件)
Hibernate3.jar核心+required必须引入的留个jar文件 + Jpa + 数据库驱动包,如下截图

3、写入对象以及对象的映射(映射文件)
(1)、User.java
package com.gqx.demo1;
/**
* 对象
* @author 郭庆兴
*
*/
public class User {
private int id;
private String name;
private String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
(2)。User.hbm.xml
<?xml version="1.0"?> <!DOCTYPE hibernate-mapping PUBLIC "-//Hibernate/Hibernate Mapping DTD 3.0//EN" "http://www.hibernate.org/dtd/hibernate-mapping-3.0.dtd"> <hibernate-mapping package="com.gqx.demo1"> <class name="User" table="users"> <!-- 主键字段 --> <id name="id" column="uid"> <generator class="native"/> </id> <!-- 非主键 --> <property name="name" column="name"></property> <property name="password" column="password"></property> </class> </hibernate-mapping>
4、 src/hibernate.cfg.xml 主配置文件
——>数据库连接配置
——> 加载所用的映射(*.hbm.xml)
hibernate.cfg.xml文件如下
<!DOCTYPE hibernate-configuration PUBLIC "-//Hibernate/Hibernate Configuration DTD 3.0//EN" "http://www.hibernate.org/dtd/hibernate-configuration-3.0.dtd"> <hibernate-configuration> <session-factory> <!-- 数据库连接配置 --> <property name="hibernate.connection.driver_class">com.microsoft.sqlserver.jdbc.SQLServerDriver</property> <property name="hibernate.connection.url">jdbc:sqlserver://localhost:1433;DataBaseName=Test</property> <property name="hibernate.connection.username">sa</property> <property name="hibernate.connection.password">123456</property> <!-- 生成指定的sql语言 --> <property name="hibernate.dialect">org.hibernate.dialect.SQLServerDialect</property> <!-- 为了更好的展示效果,在控制台打印sql语句 --> <property name="hibernate.show_sql">true</property> <!-- 加载所有映射 --> <mapping resource="com/gqx/demo1/User.hbm.xml"/> </session-factory> </hibernate-configuration>
5. App.java 测试
package com.gqx.demo1;
import org.hibernate.SessionFactory;
import org.hibernate.Transaction;
import org.hibernate.cfg.Configuration;
import org.hibernate.classic.Session;
import org.junit.Test;
public class App {
@Test
public void test() {
//对象
User user=new User();
user.setName("Hibernate");
user.setPassword("111");
//获取加载配置文件的管理类型對对象
Configuration config=new Configuration();
config.configure(); //默认加载src/hibernate.cfg.xml文件
//创建session的工厂对象
SessionFactory sf=config.buildSessionFactory();
//创建session(session代表一个会话,与数据库连接的会话)
Session session=sf.openSession();
//开启事物
Transaction tx=session.beginTransaction();
//对象保存到数据库
session.save(user);
//提交事务
tx.commit();
//关闭
session.close();
sf.close();
}
}
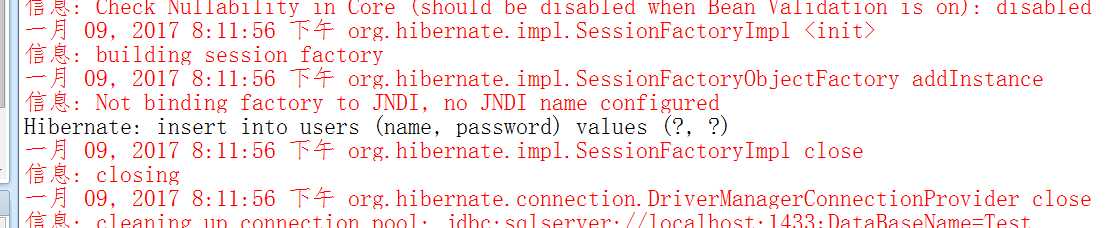
运行结果控制台如图:

这个时候会发现数据库表users的信息会多了一条。
js小练习——移动的小方块,效果如图:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>走口字练习</title> <style type="text/css" media="screen"> * { margin: 0; padding: 0; } #div1 { width: 500px; height: 500px; border: 10px #000 solid; margin: 20px auto; position: relative; } #div2 { width: 100px; height: 100px; background: red; position: absolute; left: 0; top: 0; } </style> </head> <script type="text/javascript"> window.onload = function() { var oDiv1 = document.getElementById(‘div1‘); var oDiv2 = document.getElementById(‘div2‘); var arr1 = [‘left‘, ‘top‘, ‘left‘, ‘top‘]; //控制方向 var arr2 = [10, 10, -10, -10]; //控制每个方向对应的速度大小 var arr3 = [400, 400, 0, 0]; var arr4 = [0, 400, 400, 0]; setInterval(function() { if (parseInt(getStyle(oDiv2, ‘left‘)) == arr3[iNow] && parseInt(getStyle(oDiv2, ‘top‘)) == arr4[iNow]) { if (iNow == 3) { iNow = 0; } else { iNow++; } } oDiv2.style[arr1[iNow]] = parseInt(getStyle(oDiv2, arr1[iNow])) + arr2[iNow] + ‘px‘; }, 50); //可以通过这种方式去设置属性 oDiv2.style[‘background‘]=‘green‘; var iNow = 0; //表示方向 //根据兼容性的不同获取属性 function getStyle(obj, attr) { if (obj.currentStyle) { return obj.currentStyle[attr]; } else { return getComputedStyle(obj, false)[attr]; } } } </script> <body> <div id="div1"> <div id="div2"></div> </div> </body> </html>
以上是关于Hibernate—第一个案例的主要内容,如果未能解决你的问题,请参考以下文章