chrome浏览器屏蔽了js代码的执行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome浏览器屏蔽了js代码的执行相关的知识,希望对你有一定的参考价值。
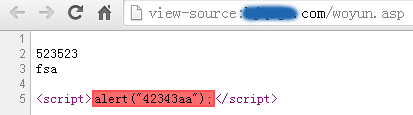
chrome浏览器自动屏蔽了我的js代码的执行,如附图,其他网站一模一样的代码可以执行,为什么就我的不行。

只要重新启用即可。操作方法和步骤如下:
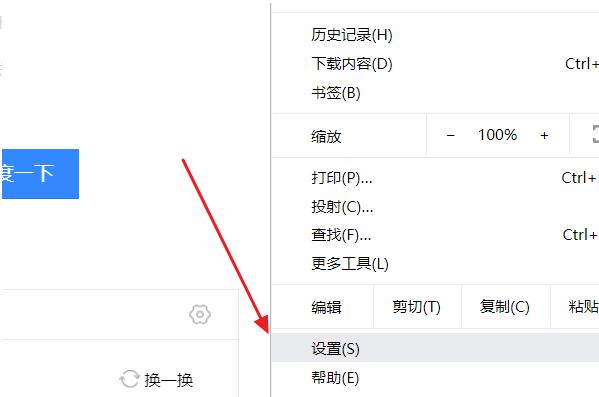
1、首先,打开Chrome浏览器的“设置”选项,如下图所示。

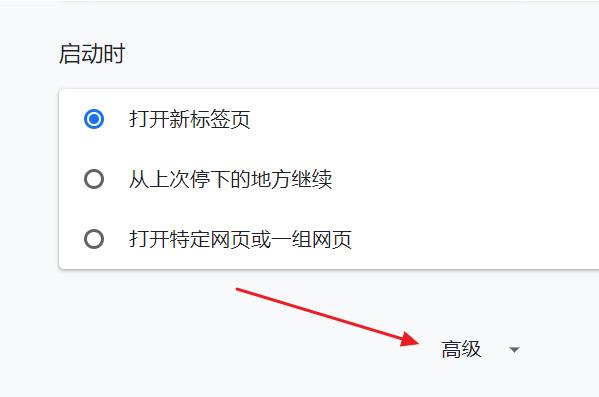
2、其次,完成上述步骤后,拉到底部,单击“高级”按钮,如下图所示。

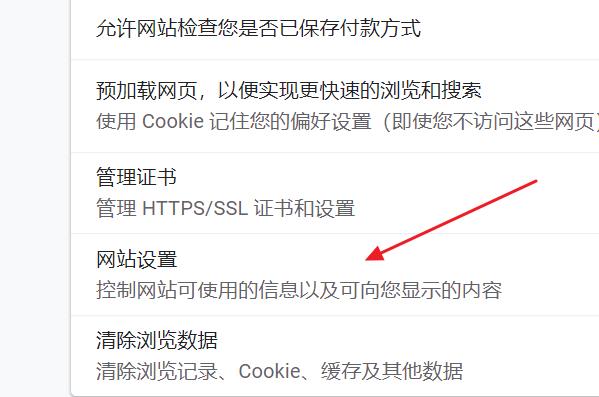
3、接着,完成上述步骤后,单击“网站设置”选项,如下图所示。

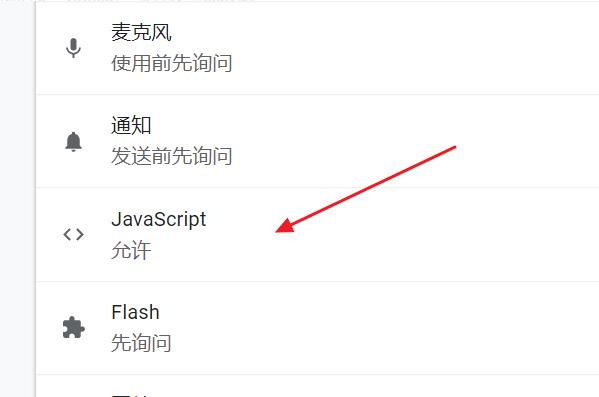
4、然后,完成上述步骤后,单击“ javascript”选项,如下图所示。

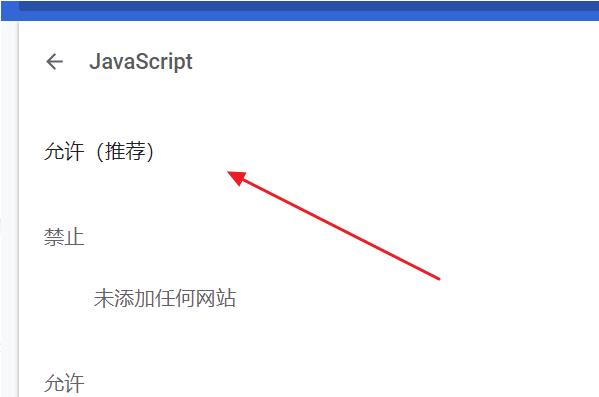
5、最后,单击“允许(推荐)”按钮,如下图所示。这样,就不会屏蔽js代码的执行了,问题解决了。

1,首先打开谷歌浏览器。
2,点击右上角,打开菜单进入【设置】
3,打开后,第一个界面是没有这个的,要滚动到最后点击【显示高级设置...】
4,展开第二页后,点击【隐私设置】->【内容设置】如图:
5,然后找到 【javascript】部分,这里就是要设置的,看到,下面有两个选项,如果只禁止某些网站的js,就默认选择第一项。点击【管理例外情况】
6,然后会出现如下图,把想要禁用js的网址填上,后面选择禁止,然后点确定,设置完成。

<script type="text/javascript">
</script>
试试
feitei.com 参考技术C 看着像js 报错了,你检测下那引号和分好是不是中文模式的
JS window.open()拦截问题解决方案
参考技术A 使用js跳转的过程当中遇到了window.open()被chrome内核的浏览器拦截的问题。出于安全考虑chrome浏览器会拦截掉非用户操作的行为,比如直接使用js跳转链接,这个行为不是用户的直接行为就会被chrome浏览器屏蔽掉。
比如我有一个click的事件
window.open()不是第一个执行的方法,它就会被屏蔽掉。
解决方案很简单,执行函数的时候,比如click,让window.open()先执行,打开一个空的窗口
然后再执行
在新打开的窗口当中读取网页内容。
这样就可以打开新窗口,并且不被chrome拦截了。
以上是关于chrome浏览器屏蔽了js代码的执行的主要内容,如果未能解决你的问题,请参考以下文章