QT调用软键盘问题,要输入的编辑框在对话框Dialog中(UI界面)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QT调用软键盘问题,要输入的编辑框在对话框Dialog中(UI界面)相关的知识,希望对你有一定的参考价值。
问题是在输入编辑框的过程中需要使用到FocusWidget()函数,但是这个函数又是属于QWidget类的,而我用的编辑框是在Dialog下的,我想问的是有没有什么办法可以使得FocusWidget()在QDialog类下使用,C++学的不好,对类的理解还不够,希望有人能帮忙解决下问题,不胜感激!
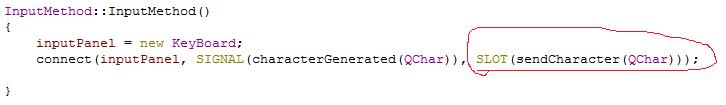
sendCharacter()函数用来把键盘输入的内容传给编辑框
sengCharacter()函数的定义,其中用到了FocusWidget()函数
Updateposition()函数中也用到了FocusWidget()函数

好像不可以吧,FocusWidget()函数是针对QWidget类定义的,我想实现的是FocusDialog()函数,可惜QDialog类中没有这个函数啊,C++方面的知识不好,搞不清这些,有没有什么办法实现我的这个想法呢
追答才看懂你的问题= =
FocusWidget获取的是聚焦控件,这个控件和你要获取的Dialog有没有关系?
如果你要获取的是控件所在的Dialog,获取FocusWidget的父类(parent())转成QDialog就好了。
如果没有关系,那就是获取激活窗口,你看看activeWindow()这个函数行不行。
嘿嘿,谢谢了,转成QDialog确实能聚焦到Dialog上了,但是又出现别的问题,键盘的输入在Dialog中的两个lineEdit内都有,这个该怎么区分开来啊,可不可以给点策略,谢啦
追答键盘的输入在Dialog中的两个lineEdit内都有是什么意思?
是无法确认当前Focus的LineEdit?
既然已知2个LineEdit,那么它俩的指针就知道了,判断是否相等。
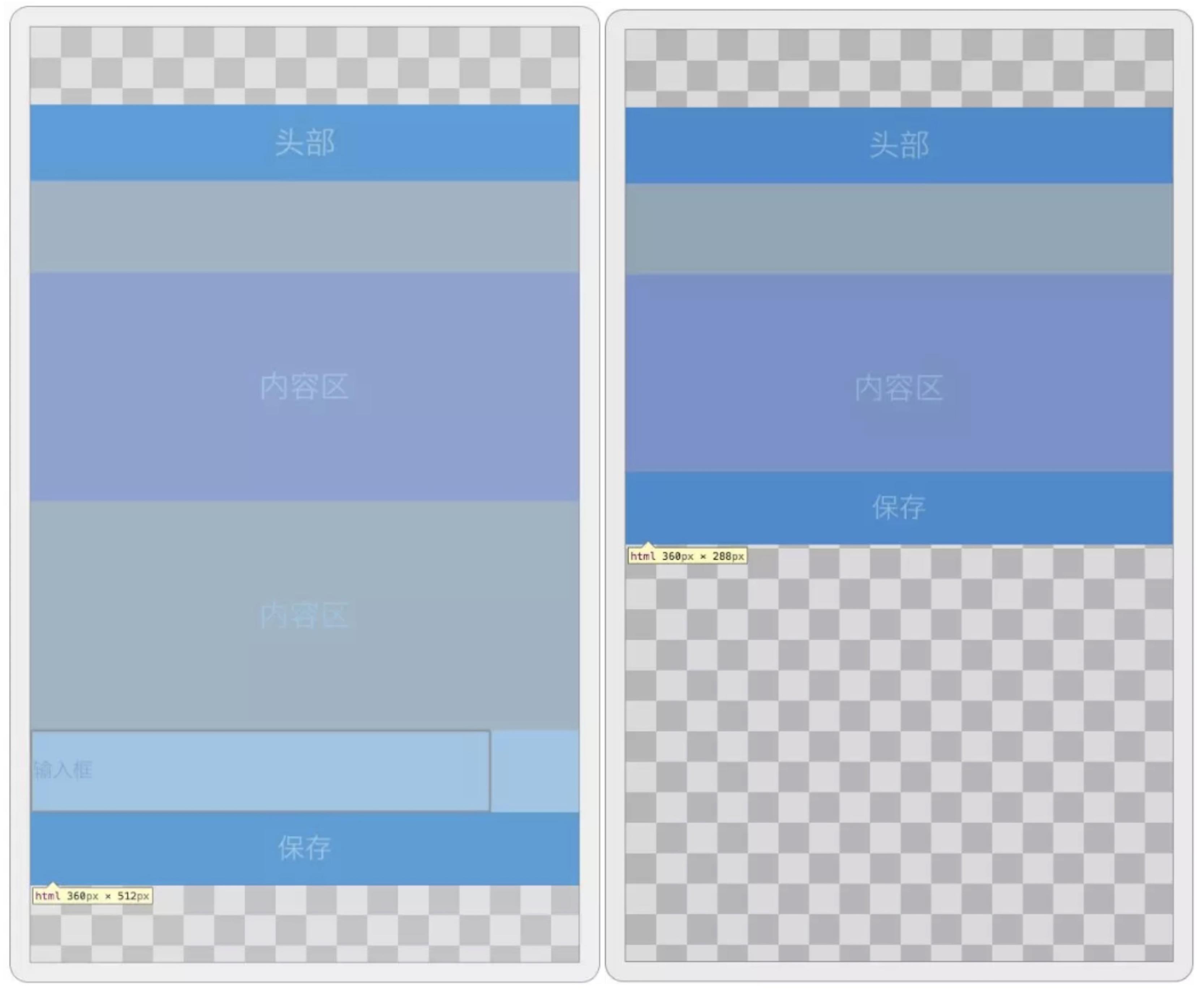
Android软键盘弹出,覆盖h5页面输入框问题
<html lang="en"> <head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta http-equiv="Content-type" content="text/html; charset=utf-8"/> <style> html,body{ width:100%; height:100%; margin:0; padding:0; } .box{ display:flex; flex-direction:column; width:100%; height:100%; } .header{ height:50px; width:100%; background:#368CDA; text-align:center; line-height:50px; font-size:20px; color:#fff; } .wrapper{ flex:1; overflow:auto; width:100%; } .content { margin:0; padding:0; } .content li{ margin:0; padding:0; list-style:none; height:150px; background:#FFCC99; text-align:center; line-height:150px; font-size:20px; color:#fff; } .content li:nth-child(2n){ background:#CC99CC } .t-input{ width:300px; height:50px; border:1px solid #FF0000; } .footer{ width:100%; height:48px; background: #368CDA; text-align:center; line-height:48px; font-size:18px; color:#fff; } </style> </head> <body> <div class="box"> <div class="header">头部</div> <div class="wrapper"> <ul class="content"> <li>内容区</li> <li>内容区</li> <li>内容区</li> <li>内容区</li> <li>内容区</li> </ul> <input type="text" class="t-input" placeholder="输入框"> </div> <div class="footer">保存</div> </div> </body> </html>
<style> .box{ /* display:flex; flex-direction:column; */ width:100%; height:100%; position:relative; } .wrapper{ /* flex:1; */ overflow:auto; width:100%; // 通过同时设置top、bototm,撑开wrapper,使之占屏幕除header和footer外的剩余高 position:absolute; top:50px; bottom:48px; } .footer{ width:100%; height:48px; background: #368CDA; text-align:center; line-height:48px; font-size:18px; color:#fff; position:absolute; bottom:0; } </style>

document.body.style.height = window.screen.availHeight +\'px\';
window.addEventListener(\'resize\', () => {
if (document.activeElement.tagName == \'INPUT\') {
//延迟出现是因为有些 Android 手机键盘出现的比较慢
window.setTimeout(() => {
document.activeElement.scrollIntoViewIfNeeded();
}, 100);
}
});
以上是关于QT调用软键盘问题,要输入的编辑框在对话框Dialog中(UI界面)的主要内容,如果未能解决你的问题,请参考以下文章