操刀 requirejs,自己动手写一个
Posted 上位者的怜悯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了操刀 requirejs,自己动手写一个相关的知识,希望对你有一定的参考价值。
前沿 写在文章的最前面
这篇文章讲的是,我怎么去写一个 requirejs 。
requirejs,众所周知,是一个非常出名的js模块化工具,可以让你使用模块化的方式组织代码,并异步加载你所需要的部分。balabala 等等好处不计其数。
之所以写这篇文章,是做一个总结。目前打算动一动,换一份工作。感谢 一线码农 大大帮忙推了携程,得到了面试的机会。
面试的时候,聊着聊着感觉问题都问在了自己的“点”上,应答都挺顺利,于是就慢慢膨胀了。在说到模块化的时候,我脑子一抽,凭着感觉说了一下requirejs实现的大概步骤,充满了表现欲望,废话一堆。侥幸不可能当场让我写一遍,算是过了,事后尝试了一下,在这里跟大家分享一下我的实现。
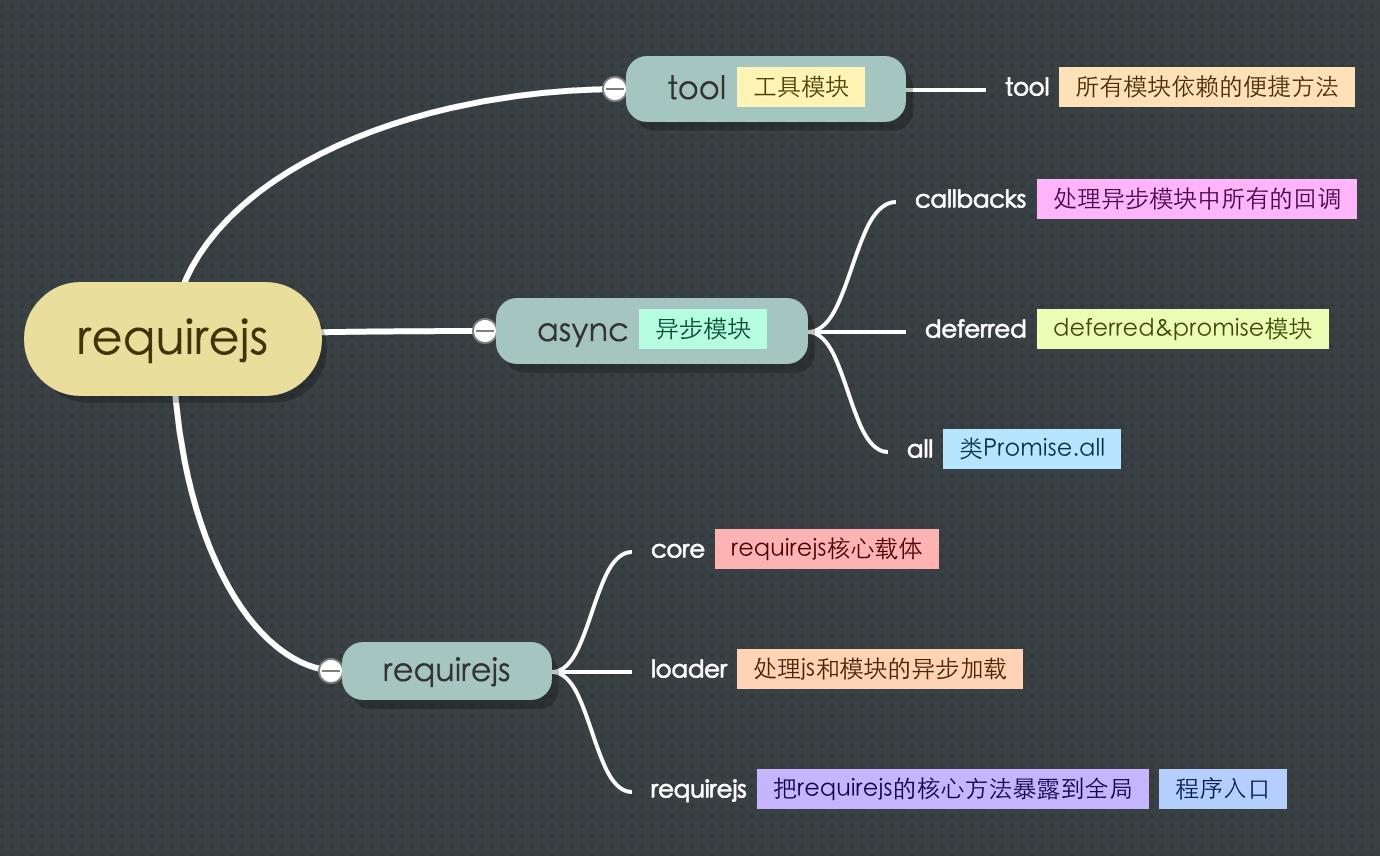
结构划分

上面是我划分的项目结构:
- tool,
工具模块,存放便捷方法,很多地方需要用到。 - async,异步处理模块,主要实现了
promise和deferred。逻辑上的异步。 - requirejs ->
loader,amd加载器,处理模块的依赖和异步加载。物理上的异步。
因为对于异步流程控制方面,研究过一段时间,所以这里第一时间想到的就是 promise ,如果用这个来做,所有的模块放入字典,路径做key,promise做value,所有依赖都结束之后,才进行下一步操作。 不用管复杂的依赖关系,把逻辑尽量简单化:
- 首先有一个字典,存放所有的模块。key放地址,value放promise,promise在模块加载完毕的时候resolve。
- 如果依赖某个模块,先根据路径从字典找key,存在就用该promise,不存在就去加载该模块并放入字典,并使用该模块的promise。
- 所有的模块,我只用它的 promise ,在它的回调中写我的后续操作。它的resolve应该单独抽离出来,属于异步加载方面。
大致思路有了,当然实际写的时候肯定困难重重,不过没关系,遇到问题再去解决。
考虑到代码的简易性,以及我的个人习惯。我打算用类似于 jquery 的 $.Deferred() 和它的promise,与es6的promise有一定的出入。这样代码书写更简易,并且逻辑上更清晰,es6的promise用起来确实稍显麻烦。我需要的是一个 pub/sub 模式,一个地方触发,多个回调执行的并行方式,es6的promise,需要在then中一次次返回,并且resolve起来也不方便,最最主要的是需要 polyfill 一下,而我想自己写,写我熟悉且喜欢的代码 。
callbacks模块
回调模块 callbacks,熟悉jquery的朋友接下来可能会觉得使用方式很熟悉,没错,我受jq的影响算是比较深的。以前在学习jq源码的时候,就觉得这个很好用,你可以从我的代码里面看到jq的影子 :

1 import _ from \'../tool/tool\'; 2 3 /** 4 * 基础回调模块 5 * 6 * @export 7 * @returns callbacks 8 */ 9 export default function () { 10 let list = [], 11 _args = (arguments[0] || \'\').split(\' \'), // 参数数组 12 fireState = 0, // 触发状态 0-未触发过 1-触发中 2-触发完毕 13 stopOnFalse = ~_args.indexOf(\'stopOnFalse\'), // stopOnFalse - 如果返回false就停止 14 once = ~_args.indexOf(\'once\'), // once - 只执行一次,即执行完毕就清空 15 memory = ~_args.indexOf(\'memory\') ? [] : null, // memory - 保持状态 16 fireArgs = []; // fire 参数 17 18 /** 19 * 添加回调函数 20 * 21 * @param {any} cb 22 * @returns callbacks 23 */ 24 function add(cb) { 25 if (memory && fireState == 2) { // 如果是memory模式,并且已经触发过 26 cb.apply(null, fireArgs); 27 } 28 29 if (disabled()) return this; // 如果被disabled 30 31 list.push(cb); 32 return this; 33 } 34 35 /** 36 * 触发 37 * 38 * @param {any} 任意参数 39 * @returns callbacks 40 */ 41 function fire() { 42 if (disabled()) return this; // 如果被禁用 43 44 fireArgs = _.makeArray(arguments); // 保存 fire 参数 45 46 fireState = 1; // 触发中 47 48 _.each(list, (index, cb) => { // 依次触发回调 49 if (cb.apply(null, fireArgs) === false && stopOnFalse) { // stopOnFalse 模式下,遇到false会停止触发 50 return false; 51 } 52 }); 53 54 fireState = 2; // 触发结束 55 56 if (once) disable(); // 一次性列表 57 58 return this; 59 } 60 61 function disable() { // 禁止 62 list = undefined; 63 return this; 64 } 65 66 function disabled() { // 获取是否被禁止 67 return !list; 68 } 69 70 return { 71 add: add, 72 fire: fire, 73 disable: disable, 74 disabled: disabled 75 }; 76 }
这是一个工厂方法,每次所需的对象由该方法生成,用闭包来隐藏局部变量,私有方法。而最后暴露(发布)出来的对象,用 pub/sub 模式,提供了 订阅 , 触发 ,禁用,查看禁用 4个方法。 这里要说的是 ,提供了3个参数:stopOnFalse、once、memory。触发的时候,按照订阅顺序依次触发,如果是 stopOnFalse 模式,当某个订阅的函数,返回是 false 的时候,停止整个触发过程。 如果是 once ,表示每个函数只能执行一次,在执行过后,会被移除队列。而 memory 状态下,在 callback 触发后,会被保持状态,之后添加的方法,添加后会直接执行。
这三种模式,传参的时候直接传入字符串,可以随意组合,用空格分开,比如:callbacks(\'once memory\')
该模块用于整个项目中,处理所有的回调。使用方式类似于jquery的:$.Callbacks(...)
deferred 模块
deferred ,是对promise的父级模块,主要提供了 触发 和 订阅 2个方法。 promise 是对 deferred 的一个再封装,仅仅暴露出其中的 订阅 方法。
从概念上来说,很像 C# 中的委托和事件。

1 import _ from \'../tool/tool\'; 2 import callbacks from \'./callbacks\'; 3 4 /** 5 * deferred 模块 6 * 7 * @export 8 * @returns deferred 9 */ 10 export default function () { 11 let tuples = [ // 用于存放一系列回调的 tuple 结构 12 // 方法名 - 接口名称 - 回调列表 - 最终状态 13 [\'resolve\', \'then\', callbacks(\'once memory\'), \'resolved\'], 14 [\'reject\', \'catch\', callbacks(\'once memory\'), \'rejected\'] 15 ]; 16 17 let _state = \'pending\'; // 当前状态 18 19 let dfd = { // 返回的延迟对象 20 state: function () { 21 return _state; 22 }, // 状态 23 promise: function () { // promise - 仅提供接口用于注册/订阅 24 let self = this; 25 let pro = { 26 state: self.state 27 }; 28 _.each(tuples, (i, tuple) => { // 订阅接口 29 pro[tuple[1]] = self[tuple[1]]; 30 }); 31 return pro; 32 } 33 }; 34 35 _.each(tuples, (i, tuple) => { 36 dfd[tuple[0]] = function () { // 触发 37 if (_state != "pending") return this; 38 tuple[2].fire.apply(tuple[2], _.makeArray(arguments)); 39 _state = tuple[3]; 40 return this; 41 }; 42 dfd[tuple[1]] = function (cb) { // 绑定 43 tuple[2].add(cb); 44 return this; 45 }; 46 }); 47 48 return dfd; 49 }
deferred 使用了 callbacks 模块来处理其中所有的回调函数。是一个工厂方法,deferred() 返回的是一个deferred对象(发布),包含了3种状态:pending,resolved,rejected;提供了 then 和 catch 去订阅;通过 resolve 和 reject 去 改变(触发) 状态。
deferred 对象,提供了一个 promise() 方法去返回一个promise对象,区别就是promise对象屏蔽了触发的方法。就像委托和事件,前者可以订阅和触发,而后者只能订阅。之所以如此,是想只提供订阅的接口,而如何触发,何时触发,由我自己控制,是我逻辑内部的事情,而其他部分,只需要知道也只能去订阅。
Tuple ,是一种约定的、按照某个规则进行存储的数据结构(类?), c# ,typescript 中都有这个东西,之前在学习jq的时候,看到了它的内部也这么用,于是学到了。其实在我看来,使用tuple,就是节约代码,笑。不必要去定义某个类,或者其他的东西,只需要在定义和使用的时候,遵循某个约定好的规则,那么就可以省去一大堆的代码,让逻辑部分也清晰不少。
all 模块

1 import deferred from \'./deferred\'; 2 import _ from \'../tool/tool\'; 3 4 export default function (promises) { 5 promises = _.makeArray(promises); 6 let len = promises.length, // promise 个数 7 resNum = 0, // resolve 的数量 8 argsArr = new Array(len), // 每个reject的参数 9 dfd = deferred(), // 用于当前task控制的deferred 10 pro = dfd.promise(); // 用于当前返回的promise 11 12 if (len === 0) { // 如果是个空数组,直接就返回了 13 dfd.resolve(); 14 return pro; 15 } 16 17 function addThen() { // 检测是否全部完成 18 resNum++; 19 let args = _.makeArray(arguments); 20 let index = args.shift(); // 当前参数在promises中的索引 21 22 if (args.length <= 1) { // 保存到数组,用户回调 23 argsArr[index] = args[0]; 24 } else { 25 argsArr[index] = args; 26 } 27 28 if (resNum >= len) { // 如果所有promise都resolve完毕 29 dfd.resolve(argsArr); 30 } 31 } 32 33 function addCatch() { // 如果某个promise发生了reject 34 var args = _.makeArray(arguments); 35 dfd.reject(...args); 36 } 37 38 _.each(promises, (index, promise) => { 39 promise.then(function () { 40 addThen(index, ...arguments); 41 }).catch(addCatch); 42 }); 43 44 return pro; 45 }
all,其实就是es6中, Promise.all 或者 $.when 的一种实现。参数是一系列的promise,本身返回一个promise对象,在所有参数中的promise对象都处于 resolved状态 时,本身也会被resolve掉,由此来执行通过then订阅的方法。
all本身,是通过一个触发器来实现在最后一个promise完成时回调。内部用一个int值来存储resolved的参数的个数,给每个参数通过 then 添加一个回调来执行这个触发器,当 完成数量 >= 参数个数 的时候,就表示所有promise已经完成,可以进行后续的操作。 用 >= 来代替 == 是个好习惯 :D
模块分析 模块定义、模块获取
到此为止,async 部分已经完成,准备工作已经做好。我们开始 amd 模块部分的分析。
amd 模块在我看来,主要分为两个部分:模块定义、模块获取。先说模块获取:
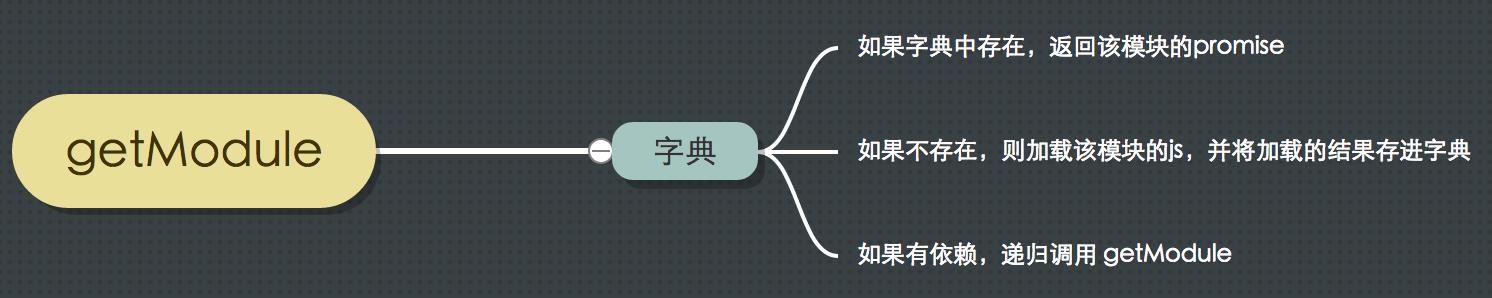
模块获取

模块的获取,并不复杂。先从字典中根据路径(key)去找该模块,如果有该模块,就去加载。如果不存在,就去加载该js,根据onload来确定该模块的名称(如果是匿名模块);然后根据该模块的返回值==》 一个promise,给该promise添加一个回调,去管理 getModule 的返回值状态==》另一个promise。在使用一个模块的时候,从本质上来讲,是给该模块的promise的then接口添加回调函数,一层层往下处理。
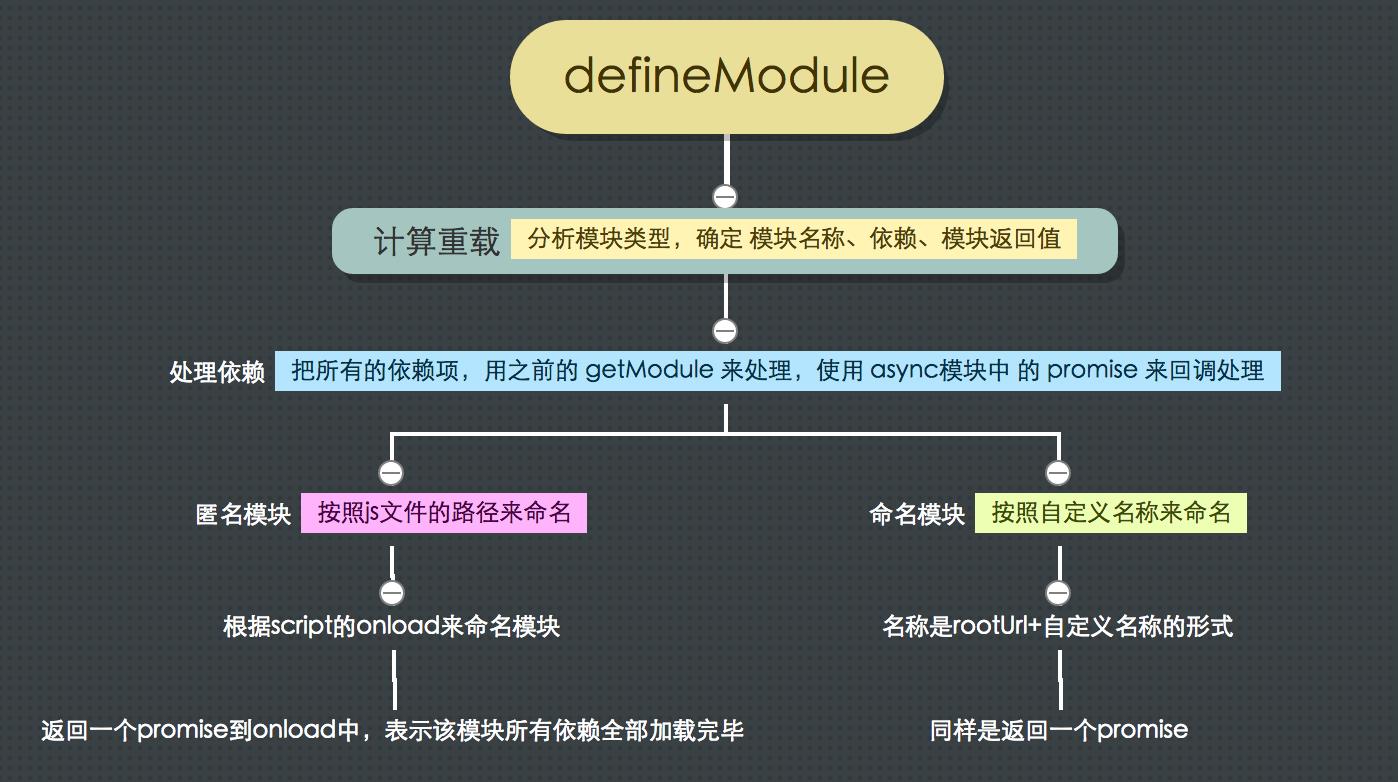
模块定义
这里的重点是 加载模块,大家都知道,amd的每个模块,对应一个js文件,加载模块就是去加载这个js。
再看看模块的定义,有 3种重载:
- define(sender)
- define(deps,sender)
- define(name,deps,sender)
sender 是一个函数,或者某个对象。deps 是一个数组,表示该模块依赖的其他模块。name 是表示当前模块是一个命名模块,强制使用该名称,一般是打包工具生成这种模块,不建议自己直接这么写。
从上面我们可以看到,模块是通过执行一个函数,用传参的方式把所要用到的模块加载到某个地方保存起来。那么看到这个你们有没有想到什么呢?我首先想到的就是 jsonp ,动态执行一个函数,把数据放进去,对得上,完美。从这个思路,我实验了一下,在这里直接说结论: script标签在动态加载到页面后,首先去服务器拿对应地址的数据,然后在文件下载完全后,执行该js文件中的内容,执行完毕后,会触发该script标签的load事件。
也就是说,通过给load事件注册方法,我们可以知道最后一个加载的模块(js文件),来自哪里,什么时候执行完全。这样就确定了,并行加载多个js文件时,匿名模块所属来源。这里不讨论兼容的问题,低版本ie对应的是其他事件:onreadystatechange,我没用过。

在模块加载后,我们用一个函数来将模块填充到字典中,类似于一个 触发器,每次加载一个模块,模块中包含这个函数并执行,处理依赖关系,并将最后的结果保存。
在模块的加载中,因为可能会同时加载多个模块(js文件),并不能确定到底是哪一个先加载完全。但是我们知道,js是单线程,在js文件下载完全后,会先把js文件中的内容执行完毕,然后再触发load事件,这个顺序是可以保证的,所以就可以使用一个变量来保存最近加载的模块,来知道匿名模块的所属路径。
不论是匿名模块,还是命名模块,都可能依赖其他的模块,所以并不能确定在模块加载完之后,就可以立即使用,要等待所有的依赖项都加载完毕,所以一个模块的最终返回值我使用的一个promise来保存。这样就可以方便的在状态变更后才添加下一步的处理操作,从逻辑上简化整个流程控制。
模块入口 require

1 /** 2 * 程序入口, require 3 * 4 * @export 5 * @param {any} deps 依赖项 6 * @param {any} callback 程序入口 7 */ 8 export function requireModule(deps, callback) { 9 setTimeout(function () { // 避免阻塞同文件中,使用名称定义的模块 10 deps = deps.map(url => getModule(_.resolvePath(core.rootUrl, url))); 11 all(deps).then(function (args) { 12 callback(...args); 13 }); 14 }, 0); 15 }
这里的代码比较简单,唯一要注意的就是这个 setTimeout(action,0) 。因为js是单线程,从上往下依次执行。模块可能会被打包工具合并成一个文件,那么在一个文件中就含有了模块入口、命名模块。如果模块入口在最上方,,,在依赖某个命名模块的时候,就会试图去加载这个名称的js文件,而这注定是会失败的。所以使用一个setTimeout,把模块入口的逻辑,放入事件队列中,让js逻辑线程优先去执行文件后面的代码,就避免了这个问题。
loader 模块代码

1 import core from \'./core\'; 2 import deferred from \'./async/deferred\'; 3 import all from \'./async/all\'; 4 import _ from \'./tool/tool\'; 5 6 let lastNameDfd = null; // 最后一个加载的module的name的 deferred 7 8 9 /** 10 * 程序入口, require 11 * 12 * @export 13 * @param {any} deps 依赖项 14 * @param {any} callback 程序入口 15 */ 16 export function requireModule(deps, callback) { 17 setTimeout(function () { // 避免阻塞同文件中,使用名称定义的模块 18 deps = deps.map(url => getModule(_.resolvePath(core.rootUrl, url))); 19 all(deps).then(function (args) { 20 callback(...args); 21 }); 22 }, 0); 23 } 24 25 /** 26 * 模块定义,url,deps,sender 27 * 28 * @export 29 */ 30 export function defineModule() { 31 let args = _.makeArray(arguments); 32 let name = "", // 模块名称 33 proArr, // 模块依赖 34 sender; // 模块的主体 35 36 let argsLen = args.length; // 参数的个数,用来重载 37 38 if (argsLen == 1) { // 重载一下 sender 39 proArr = []; 40 sender = args[0]; 41 } 42 else if (argsLen == 2) { // deps,sender 43 proArr = args[0]; 44 sender = args[1]; 45 } 46 else if (argsLen == 3) { // name,deps,sender 47 name = args[0]; 48 proArr = args[1]; 49 sender = args[2]; 50 } 51 else { 52 throw Error(\'参数个数异常\'); 53 } 54 55 let dfdThen = (_name, lastModule) => { 56 _name = _.normalizePath(_name); // 名称,路径 57 58 proArr = proArr.map(url => { // 各个依赖项 59 url = _.resolvePath(_name, url); // 以当前路径为基准,合并路径 60 return getModule(url); 61 }); 62 63 all(proArr).then(function (_args) { // 在依赖项加载完毕后,进行模块处理 64 _args = _args || []; 65 let result; // 最终结果 66 let _type = _.type(sender); // 回调模块类型 67 68 if (_type == "function") { 69 result = sender(..._args); 70 } 71 else if (_type == "object") { 72 result = sender; 73 } 74 else { 75 throw Error("参数类型错误"); 76 } 77 78 lastModule.resolve(result); 79 80 }); 81 }; 82 83 if (argsLen < 3) { // 如果是匿名模块,使用 onload 来判断js的名称/路径 84 lastNameDfd = deferred(); // 先获取当前模块名称 85 86 lastNameDfd.then(dfdThen); 87 } 88 else { // 如果是自定义模块名,直接触发,命名模块直接添加 89 let lastModule = deferred(); 90 let dictName = _.resolvePath(core.rootUrl, name); 91 core.dict[dictName] = lastModule; 92 93 let namedDfd = deferred().then(dfdThen); 94 95 setTimeout(function () { // 避免同文件中,多个命名模块注册阻塞,先把名字注册了,具体内容等待一下 event loop 96 namedDfd.resolve(dictName, lastModule); 97 }, 0); 98 } 99 100 } 101 102 /** 103 * 根据 路径/名称 ,加载/获取模块的promise 104 * 105 * @param {any} name 106 * @returns promise 107 */ 108 function getModule(name) { 109 let dict = core.dict; 110 if (dict[name]) { 111 return dict[name]; 112 } 113 114 let script = addScript(name); 115 116 let dfd = deferred(); 117 dict[name] = dfd; 118 119 script.onload = function () { // 模块加载完毕,立马会触发 load 事件,由此来确定模块所属 120 let lastModule = deferred(); 121 lastNameDfd.resolve(name, lastModule); // 绑定当前模块的名称 122 123 lastModule.then(result => { // 在模块加载完毕之后,触发该模块的 resolve 124 dfd.resolve(result); 125 }); 126 }; 127 128 return dfd.promise(); 129 } 130 131 /** 132 * 添加 script 标签 133 * 134 * @export 135 * @param {any} name 136 * @returns 137 */ 138 export function addScript(name) { 139 let script = document.createElement(\'script\'); 140 script.type = "text/javascript"; 141 script.async = true; 142 script.charset = "utf-8"; 143 script.src = name + ".js"; 144 document.head.appendChild(script); 145 return script; 146 }
core 模块

1 /** 2 * 默认核心载体 3 */ 4 export default { 5 /** 6 * 版本 7 */ 8 ver: "0.0.1", 9 /** 10 * 模块定义名称 11 */ 12 defineName: "define", 13 /** 14 * 程序入口函数 15 */ 16 requireName: "require", 17 /** 18 * 暴露的全局名称,可用于配置 19 */ 20 coreName: "requirejs", 21 /** 22 * 根目录,入口文件目录 以上是关于操刀 requirejs,自己动手写一个的主要内容,如果未能解决你的问题,请参考以下文章
