Sublime Text 3 插件整理
Posted 胡亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sublime Text 3 插件整理相关的知识,希望对你有一定的参考价值。
Sublime Text作为一个尽为人知的代码编辑器,其优点不用赘述。界面整洁美观、文本功能强大,且运行速度极快,非常适合编写代码,写文章做笔记。Sublime Text还支持Mac、Windows和Linux各大平台,方便用户使用。种类繁多、功能强大的插件更给Sublime Text 3锦上添花。下载Package Control后就可以迅速的开启插件之路。
这里是我的sublime text 3插件列表,总结一下方便自己在其他环境中直接配置。
1. SideBarEnhancements
SideBarEnhancements是一款很实用的右键菜单增强插件,有以diff形式显示未保存的修改、在文件管理器中显示该文件、复制文件路径、在侧边栏中定位该文件等功能,也有基础的诸如新建文件/目录,编辑,打开/运行,显示,在选择中/上级目录/项目中查找,剪切,复制,粘贴,重命名,删除,刷新等常见功能。
配置快捷键
点击工具栏的Preferences -> Package Settings -> Side Bar -> Key Bindings-User,在打开的配置文件中按如下格式配置即可。
1 [ 2 // 使用快捷键F12直接在chrome中打开文件 3 { 4 "keys": ["f12"], 5 "command": "side_bar_files_open_with", 6 "args": { 7 "paths": [], 8 "application": "C:\\\\Program Files (x86)\\\\Google\\\\Chrome\\\\Application\\\\chrome.exe", 9 "extensions": ".*" 10 } 11 } 12 ]
打开其他软件
sublime text可以直接预览图片等格式的文件,不过有了这个插件,就可以直接在Side Bar中启用Photoshop等工具了。
使用方法:
在Side Bar中的一个文件上右键,有个Open With选项,进入Edit Applications就可以配置文件了。
如下为我配置的Photoshop,主要修改的就是将application中的值改为电脑中软件的路径;
保存之后就可以在Open With中选择Photoshop,就可以让其打开图片类型的文件了。
1 //Photoshop 2 { 3 "caption": "Photoshop", 4 "id": "side-bar-files-open-with-photoshop", 5 6 "command": "side_bar_files_open_with", 7 "args": { 8 "paths": [], 9 "application": "C:\\\\Program Files\\\\Adobe\\\\Adobe Photoshop CC 2014\\\\Photoshop.exe", // OSX 10 "extensions": "psd|png|jpg|jpeg", //any file with these extensions 11 "args": [] 12 }, 13 "open_automatically": false // will close the view/tab and launch the application 14 },
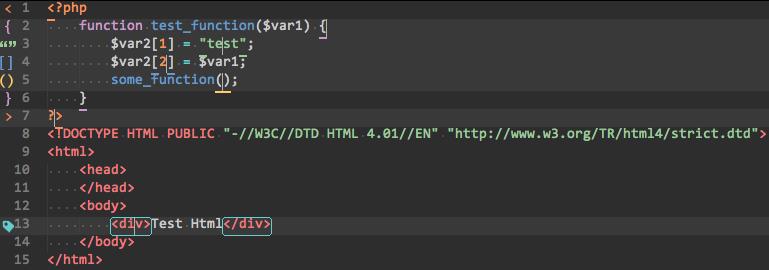
2. BracketHighlighter
BracketHighlighter是一个括号、引号、标签高亮插件,支持[]、()、{}、""、\'\'和<tag></tag>等,比Sublime Text自带的高亮要明显得多。
使用方法:安装即生效

3. Compare Side-By-Side
Compare Side-By-Side插件是一个简单的并排比较工具。
使用方法:
在待比较的Tab上右键选择Compare with...,然后选择另一个打开的比较对象即可,Sublime会自动弹出新的窗口显示两个文件。
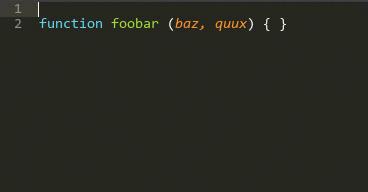
4. DocBlockr
DocBlockr是一个用于生成注释的插件,可以使你很方便地对代码建立文档。
它会解析函数,变量,和参数,根据它们自动生成文档范式,你的工作就是去填充对应的说明。
使用方式:
/* 回车创建一个代码块注释
/** 回车在自动查找函数中的形参等等

5. JS Format
一个JS代码格式化插件。
使用方法:Ctrl+Alt+F
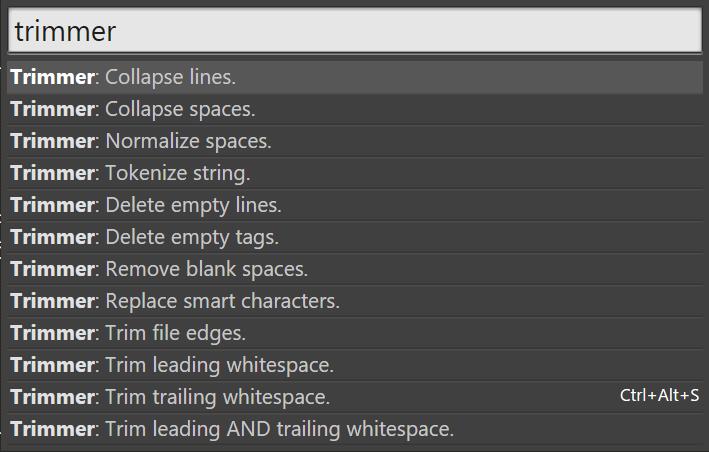
6. Trimmer
你知道当你编写代码时,由于错误或别的某些原因,会产生一些不必要的空格。需要注意的是多余的空格有时也会造成错误。
这个插件会自动删除这些不必要的空格。
使用方法:
默认情况下的快捷键是Ctrl+Alt+S,用于清除每行末尾的空格。
或者输入Ctrl+Shift+P调出命令面板,输入Trimmer,即可显示所有操作。

7. Emmet
Emmet(前身是Zen Coding)是一个前端开发不可缺少的插件,它让编写html和CSS代码变得简单,节省大量时间。
Emmet可使开发者用缩写形式书写代码,再用“扩展”功能自动将代码扩展至完整样式。
早在2009年,Zen Coding作为具有革命性的HTML和CSS代码编辑插件一经问世,直到现在帮助了无数的开发者,减少他们的时间,使得编写代码变得简便有趣。现在,Emmet已经超越了Zen Coding到达了更高层次,普适性的功能将给更多的开发者带来便利。
基本用法:输入简写形式,然后按 Tab 键。
详细用法见官方文档。
8. All Autocomplete
Sublime Text 默认的 Autocomplete 功能只考虑当前的文件,而 All Autocomplete 插件会搜索所有打开的文件来寻找匹配的提示词。
9. SublimeCodeIntel
SublimeCodeIntel作为一个代码提示和补全插件,支持javascript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit和php等所有语言,是SublimeText自带代码提示功能基础上一个更好的扩展,自带代码提示功能只可提示系统代码,而SublimeCodeIntel则可以提示用户自定义代码。SublimeCodeIntel支持跳转到变量、函数定义的功能,另外还有自动补全的功能,十分方便。
10. SublimeLinter
SublimeLinter是少数几个能在sublime text 3工作的代码检查插件,SublimeLinter支持JavaScript、CSS、HTML、Java、PHP、Python、Ruby等十多种开发语言,但前提是需要配置相应语言的环境,要检查JavaScript代码需要安装node.js,检查PHP代码需要安装PHP并配置环境等。SublimeLinter可以及时提示编写代码中存在的不规范和错误的写法,并培养我们良好的编码习惯和风格。
使用ESLint做代码检查:
安装插件SublimeLinter-contrib-eslint,更多细节见ESLint的使用。
11. CSS Format
CSS Format是Sublime Text的CSS格式化插件,可以将CSS / SASS / SCSS / LESS代码转换为扩展,压缩或压缩格式。CSS格式只是格式化程序,不支持语法检查和自动更正功能。
基本用法:
选择代码或将光标置于文档中,然后按以下方式之一执行命令:
右键菜单:CSS Format。
编辑菜单:编辑 > CSS Format。
命令面板:打开命令面板:Ctrl+Shift+P或Cmd+Shift+P,然后选择Format CSS:XXX。
我的配置项:
1 { 2 "indentation": " ", 3 "expand_block_break": "\\n", 4 "format_on_save": false, 5 "format_on_save_action": "expand", 6 "format_on_save_filter": "\\\\.(css|sass|scss|less)$" 7 }
12. TortoiseSVN
在sublime里面安装svn的插件,就可以在sublime的操作界面里面进行相关svn操作,这样就不用再回到文件系统中,进行相关svn的操作。
快捷键:
Alt+C 提交文件
Alt+U 更新文件
Alt+R 恢复文件
13. Terminal
这个插件可以让你在Sublime中直接使用终端打开你的项目文件夹,并支持使用快捷键。
快捷键:
Ctrl+Shift+T 打开文件所在文件夹
Ctrl+Shift+Alt+T 打开文件所在项目的根目录文件夹
配置终端路径:
默认调用系统自带的PowerShell,也可改为Cmder。
{ "terminal": "C:\\\\Program Files\\\\cmder\\\\Cmder.exe", "parameters": ["/START", "%CWD%"] }
13. CSSComb
CSScomb是CSS的编码风格格式化程序,您可以轻松地编写自己的配置,使您的样式表美观和一致。
前提是需要安装Node.js。
自定义配置:
可以在CSScomb的官网,设置根据自己的需求构建配置,如下为我所用的配置;
之后将其放入安装目录的.csscomb.json文件中,覆盖默认设置即可;
或者在sublime text中打开Preferences -> Package Settings -> CSScomb,参考Settings-Default设置自己的Settings-User。
1 { 2 "always-semicolon": true, 3 "color-case": "lower", 4 "block-indent": " ", 5 "color-shorthand": true, 6 "element-case": "lower", 7 "leading-zero": false, 8 "quotes": "double", 9 "space-before-colon": "", 10 "space-after-colon": " ", 11 "space-before-combinator": " ", 12 "space-after-combinator": " ", 13 "space-between-declarations": "\\n", 14 "space-before-opening-brace": " ", 15 "space-after-opening-brace": "\\n", 16 "space-after-selector-delimiter": "\\n", 17 "space-before-selector-delimiter": "", 18 "space-before-closing-brace": "\\n", 19 "strip-spaces": true, 20 "tab-size": true, 21 "unitless-zero": true, 22 "vendor-prefix-align": true 23 }
使用方法:
1.快捷键:Ctrl+Shift+C
2.鼠标右键:Run CSScomb
3.Ctrl+Shift+P调出命令面板,输入Run CSScomb
注意:
官方文档将css属相按照 字 定位 展示 大小 的样式进行排序,但这样的排列性能并不是最好的。
更好的顺序应该是:显示属性 自身属性 文本属性 其他修饰属性;
虽然可以在配置文件中修改,不过,好麻烦。。
14. 主题Theme
默认主题用的久了,也审美疲劳了。就想着换一个,此次更换的是。
1. Predawn
直接从 package control 中下载,以下为主题配置项。
1 { 2 "theme": "predawn-DEV.sublime-theme", 3 // Panel Options 4 "predawn_findreplace_small": false, 5 "predawn_quick_panel_small": false, 6 7 // Sidebar Options 8 "predawn_sidebar_arrows": true, 9 "predawn_sidebar_large": false, 10 "predawn_sidebar_medium": false, 11 "predawn_sidebar_narrow": false, 12 "predawn_sidebar_small": false, 13 "predawn_sidebar_xlarge": false, 14 "predawn_sidebar_xsmall": false, 15 16 // Tabs Options 17 "predawn_tabs_active_underline": false, 18 "predawn_tabs_large": false, 19 "predawn_tabs_medium": true, 20 "predawn_tabs_small": false 21 }
当然代码颜色还是习惯了的好,采用的是Monokai Extended。
"color_scheme": "Packages/User/SublimeLinter/Monokai Extended Bright (SL).tmTheme",
效果如下:

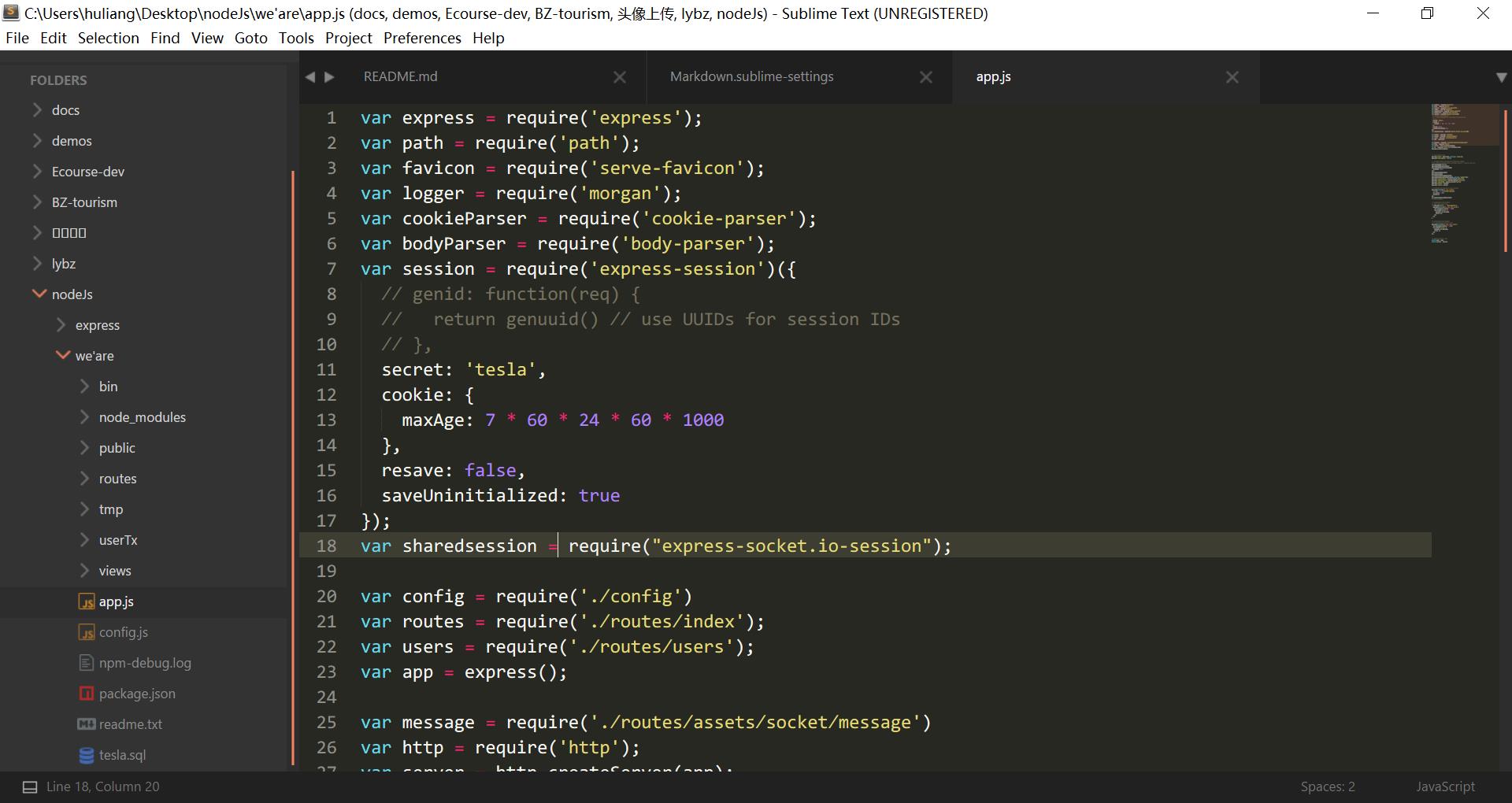
2. Seti_UI
我的配置项如下,更多配置。
1 { 2 "theme": "Seti.sublime-theme", 3 "Seti_ClosedFolder_anim": true, 4 "Seti_accent_teal": true, 5 "Seti_alt_tree_row": true, 6 "Seti_bold_heading": true, 7 "Seti_bold_slctdfile_labels": true, 8 "Seti_bold_slctdtab_labels": true, 9 "Seti_no_scroll_icons": true, 10 "Seti_panel_nrml": true, 11 "Seti_sb_tree_tiny": true, 12 "Seti_show_group_arrows": true, 13 "Seti_sidebar_font_size_12": true, 14 "Seti_tabs_big": true, 15 "Seti_teal_map": true, 16 "Seti_teal_scrollbar": true, 17 "Seti_teal_statusbar": true, 18 "Seti_teal_tab": true, 19 "Seti_teal_tabclose": true, 20 "Seti_top_heading_anim": true, 21 "Seti_use_system_title_bar": true, 22 }
效果如下:

以上是关于Sublime Text 3 插件整理的主要内容,如果未能解决你的问题,请参考以下文章