AbpZero--3.菜单配置
Posted 深思
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AbpZero--3.菜单配置相关的知识,希望对你有一定的参考价值。

配置一个如上图所示的菜单
1.打开文件MpaNavigationProvider.cs
【..\\MyCompanyName.AbpZeroTemplate.Web\\Areas\\Mpa\\Startup\\MpaNavigationProvider.cs】
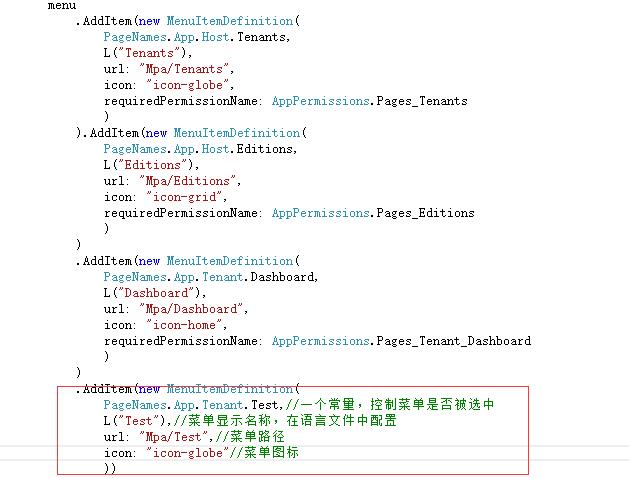
添加如下代码(如下图所示)
.AddItem(new MenuItemDefinition( PageNames.App.Tenant.Test,//一个常量,控制菜单是否被选中 L("Test"),//菜单显示名称,在语言文件中配置 url: "Mpa/Test",//菜单路径 icon: "icon-globe",//菜单图标 ))

2.打开文件PageNames.cs
【..\\MyCompanyName.AbpZeroTemplate.Web\\App_Start\\Navigation\\PageNames.cs】
在代码中添加一个常量
public static class Tenant { public const string Dashboard = "Dashboard.Tenant"; public const string Settings = "Administration.Settings.Tenant"; public const string Test = "Test";//这里是添加的常量 }
3.打开语言文件
AbpZeroTemplate-zh-CN.xml
【..\\MyCompanyName.AbpZeroTemplate.Core\\Localization\\AbpZeroTemplate\\AbpZeroTemplate-zh-CN.xml】
在最后添加一个键值对
<text name="Test" value="测试" />
保存生成,刷新页面即可显示,现在点击菜单会报404错误,这是因为我们还没有添加对应的控制器
在【..\\MyCompanyName.AbpZeroTemplate.Web\\Areas\\Mpa\\Controllers】下添加一个Test控制器,并创建Index视图
4.Index视图修改
此时Index视图中的代码改成这样
@using MyCompanyName.AbpZeroTemplate.Web.Navigation @{ ViewBag.CurrentPageName = PageNames.App.Tenant.Test;//上面所定义就是这个常量,作用就是选中菜单时会高亮 } <h2>测试页面</h2>
5.生成项目
最后生成项目,刷新页面。此时不管以哪个用户登录都会显示此菜单,而实际项目中一般都会让不同角色的用户看到不同的菜单,这时就需要给菜单添加权限,只有拥有此权限的用户才显示菜单,请查看后续文章
以上是关于AbpZero--3.菜单配置的主要内容,如果未能解决你的问题,请参考以下文章