《learning laravel》翻译第三章-----搭建我们第一个网站
Posted Chrisdowson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《learning laravel》翻译第三章-----搭建我们第一个网站相关的知识,希望对你有一定的参考价值。
重要: 这是一个稳定的版本. 让我们知道你的喜好。 我们将会修改bug和错误,并且定期更新所有章节。
第二章: 搭建我们第一个网站
既然我们知道如何安装Laravel了, 那现在就开始通过我们自己的方式来搭建我们第一个基于Laravel的网站吧。 在本章中,通过搭建Laravel应用程序你将会很方便得学习Laravel的结构,路由,控制器,模板,Artisan命令,Elixir API和很多基础特性。
剖析Laravel结构
假设你将Laravel安装在 ~/Code/Laravel目录。跳转到该目录并且打开Laravel 文件夹.

要用Laravel搭建应用,你必须正在理解它。
Laravel 遵循 MVC (Model View Controller) 模式,因此如果你已经知道MVC,很多事将会变得很简单。即使你不知道什么是 MVC, 不必担心,因为你很快就会知道的。
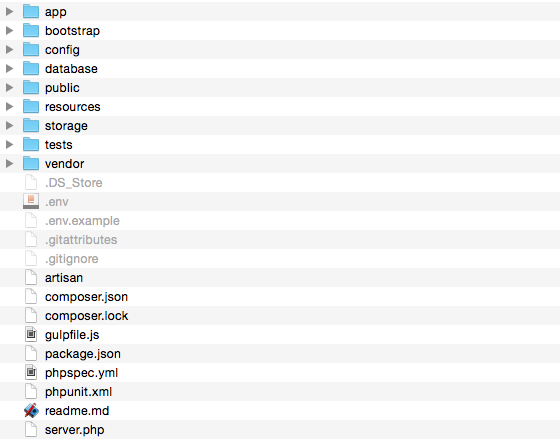
正如你之前所见过的,每次你访问Laravel应用时,你将会看到九个文件夹,如下:
- app
- bootstrap
- config
- database
- public
- resources
- storage
- tests
- vendor
放心,我不会给你详致得讲解以上文件夹,因为我知道这样很无聊。
话说回来,无论如何我们还是必须对其作一个简短的介绍。
App
这个文件夹包含了应用程序的逻辑。我们将会把应用程序的控制器,服务层,过滤器,命令和其他自定义的类放置在这里面。
#### Bootstrap
这个文件夹包含了很多用于初始化Laravel的文件,缓存文件夹就放这里面。
Config
当我们想要配置我们的应用时,瞅一瞅这个文件夹。我们可以在这里面配置数据库,邮件服务,session等等。
Database
正如名字所表示的,这个文件包含了数据的迁徙文件和数据库的种子数据。
Public
这个public文件夹包含了应用程序的图片,CSS,JS和其他公共文件。
Resources
我们应该把视图(.blade.php文件),原始文件和其他本地化文件放在这里面。
Storage
Laravel将用这个文件夹来存储sessions,缓存,模板(渲染后的),日志记录等等。
Tests
这个文件夹包含测试文件,比如PHPUnit文件。
Vendor
通过Composer安装的依赖都放置在这里 。
想要了解更多Laravel的结构知识,你可以点这里访问官方文档:
http://laravel.com/docs/master/structure
理解routes.php文件
Laravel最重要的文件之一是routes.php.。这个文件可以在Laravel/app/Http/*目录下找到。
我们用这个文件来 “映射”。
这到底是什么意思呢?
映射就是你可以通过URL请求来告诉Laravel你想访问哪些特殊的action,Laravel将会把这个特殊的actions分配给你。例如,当你访问homestead.app(当前应用的主页),Laravel就会“想 ”: ”噢,这家伙要访问主页,我需要展示欢迎页面再给他一写名人名言!“。
我们通常在routes.php文件中注册我们的路由。
更改Laravel主页
要更改Laravel主页,我们需要编辑routes.php文件。
让我们来看看这个文件里都有些什么吧:
Route::get(‘/‘, function () {
return view(‘welcome‘);
});
默认只有一个路由。
这个路由告诉Laravel当有人请求我们应用的根目录时返回welcome视图。
备注: 从Laravel 5.1以后, routes.php文件已经被更改了.如果你看到是一个不一样的routes.php文件, 你用的有可能是老版本Laravel,请你升级你的应用到5.1或者更新的版本。
routes.php (5.0版本)
Route::get(‘/‘, ‘[email protected]‘); Route::get(‘home‘, ‘[email protected]‘); Route::controllers([ ‘auth‘ => ‘Auth\AuthController‘, ‘password‘ => ‘Auth\PasswordController‘, ]);
如果我们想要编辑主页,我们需要修改welcome 视图。
什么是视图?welcome视图在哪里?
视图包含了我们应用提供的html。一个普通的视图文件看起来就像一个普通的HTML文件:
<html>
<body>
<p> A simple view </p>
</body
</html>
所有的视图被放置在resources/views文件夹下。
进入views文件夹,找到名为welcome.blade.php的文件. 这就是welcome 视图文件。
打开它你将会看到:
<html>
<head>
<title>Laravel</title>
<link href=‘//fonts.googleapis.com/css?family=Lato:100‘ rel=‘stylesheet‘ type=‘text/css‘>
<style>
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
color: #B0BEC5;
display: table;
font-weight: 100;
font-family: ‘Lato‘;
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
margin-bottom: 40px;
}
.quote {
font-size: 24px;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">Laravel 5</div>
<div class="quote">{{ Inspiring::quote() }}</div>
</div>
</div>
</body>
</html>
这个欢迎视图是用来展示首页的。它看起来根本就是一个基础HTML文件!
假如你已经知道HTML相关的知识,那么你就应该明白这个文件的内容。
如果你不懂, w3schools 是一个学习HTML和PHP的好地方。
让我们来修改首页吧!
我们应该做什么呢?
怎么显示我们自己的名言呢?
让我们将下一行:
<div class="quote">{{ Inspiring::quote() }}</div>
改为
<div class="quote">Put your custom quote here!</div>
保存文件,回到你的浏览器访问homestead.app.

太棒了!我们刚刚通过修改welcome.blade.php模板文件来改变了我们的主页。
实际上,我们可以通过返回视图来更改任意页面:
修改第一个路由:
Route::get(‘/‘, function () {
return view(‘welcome‘);
});
为:
Route::get(‘/‘, function()
{
return ‘Welcome to our home page!‘;
});

是不是赶脚炒鸡神奇了!
刚刚我们使用匿名函数来改变我们的主页。在PHP中,我们叫这种函数为:闭包。
所谓闭包就是没有名字的函数。
在小型应用中,我们用闭包来操作“映射”。而在大型应用中,一般采用“控制器”。
你可以在这里找到控制器的文档:
http://laravel.com/docs/master/controllers
强烈建议你使用控制器,因为这控制器让你构建你的代码时变得更简单。比如,你将会把所有的user action归入UserController中,所有的POST action归入到PostController中。
使用控制器的缺点就是你必须为每个控制器创建一个文件,因此这需要多耗费一点时间。
为了弄懂什么是控制器,我们将通过控制器来创建一些页面。
为我们第一个网站添加更多的页面
当我们对怎么编辑首页有了初步的认识,添加更多的页面是很简单的。
假设我们通过搭建网站来介绍《Learning Laravel》这本书。这给网站将会有3个页面:
- Home page.
- About page.
- Contact page.
因为我们有很多页面并且还需要往里添加更多的,我们应该将我们的页面归PagesController控制器中。
正如你所看到的,我们还没有PagesController文件,因此我们将要创建它。
创建我们的第一个控制器
有两个方法创建控制器:
手动创建控制器
首先,用你最喜欢的文本编辑器(PHPStorm, Sublime Text, 等等)创建一个名为PageController.php的文件。
将文件放置到 app/Http/Controllers/ 文件夹下。
修改你的 PagesController.php 文件,如下所示:
<?php namespace App\Http\Controllers;
class PagesController extends Controller {
public function home()
{
return view(‘welcome‘);
}
}
干得漂亮! 现在你就有一个带有home action的Pagecontroller了。
也行你已经注意到了 home 动作告诉Laravel 返回wlecome视图:
return view(‘welcome‘);
使用Artisan命令创建一个控制器
相对于手动创建一个控制器,我们可以使用 Artisan 自动创建它。
Artisan 是一个Laravel命令行功能,它可以帮助我们执行一些需要我们手动并且讨厌做的任务。使用Artisan,我们可以创建模型、视图、控制器、数据迁徙文件和很多其他的事。
你已经知道怎么使用终端或者Git Bash了,让我们通过运行下面的命令来创建一个控制器吧:
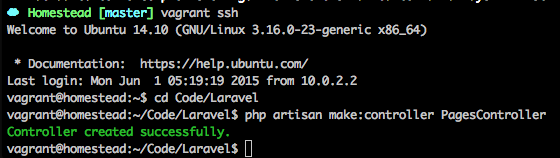
php artisan make:controller PagesController
注意: vagrant ssh 连接你的虚拟机, cd 进入你的Laravel目录, 然后再运行你的命令。
你将会看到:

Laravel默认创建一个RESTful控制器。因此,我们的 PageController 类将会有以下动作(action):
- index
- show
- create
- store
- edit
- update
- destroy
我们不需要以上任何一个,你可以全部删了它们,或者使用 home 动作代替它们:
<?php namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class PagesController extends Controller {
public function home()
{
return view(‘welcome‘);
}
}
要不然,你可以使用以下命令来创建一个不含有任何动作的新 PagesController :
php artisan make:controller PagesController --plain
注意: 从5.2版本以后,“–plain” 标示 已经被移除了。控制器变得很清晰。
干得漂亮!现在你已经有一个含有 home action 的PageController控制器了。
也行你已经注意到了,home动作告诉Laravel**返回一个 welecome 视图**:
return view(‘welcome‘);
使用我们第一个控制器
碉堡了!当你有了PagesController,接下来就是修改我们的路由了!
打开 routes.php 文件. 将默认路由修改为:
Route::get(‘/‘, ‘[email protected]‘);
这个路由告诉Laravel,当有人向我们请求网站根目录时,执行home action(PageController中的)。

搞定了!你刚刚使用你自己的控制器显示了前端页面!
创建其他页面
既然我们有 PagesController 类。添加更多的页面就不难啦。
添加你自己的about和contact页面怎么样?
编辑 routes.php 文件。 添加如下代码:
Route::get(‘/about‘, ‘[email protected]‘);
Route::get(‘/contact‘, ‘[email protected]‘);
打开 PagesController文件,添加
public function about()
{
return view(‘about‘);
}
public function contact()
{
return view(‘contact‘);
}
接下来,你将要创建 about 视图 和 contact 视图。 在 resources/views 文件夹里创建两个分别为about.blade.php 和 contact.blade.php的新文件。
最后,向两个文件中添加如下内容(从 welcome 视图 中拷贝出来:
about.blade.php
<html>
<head>
<title>About Page</title>
<link href=‘//fonts.googleapis.com/css?family=Lato:100‘ rel=‘stylesheet‘ type=‘text/css‘>
<style>
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
color: #B0BEC5;
display: table;
font-weight: 100;
font-family: ‘Lato‘;
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
margin-bottom: 40px;
}
.quote {
font-size: 24px;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">About Page</div>
<div class="quote">Our about page!</div>
</div>
</div>
</body>
</html>
contact.blade.php
<html>
<head>
<title>Contact Page</title>
<link href=‘//fonts.googleapis.com/css?family=Lato:100‘ rel=‘stylesheet‘ type=‘text/css‘>
<style>
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
color: #B0BEC5;
display: table;
font-weight: 100;
font-family: ‘Lato‘;
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
margin-bottom: 40px;
}
.quote {
font-size: 24px;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">Contact Page</div>
<div class="quote">Our contact page!</div>
</div>
</div>
</body>
</html>
保存更改,在浏览器中分别访问 homestead.app/about 和 homestead.app/contact:


666666! 刚刚我们通过一小行的代码创建了about和contact页!
现在让我们为我们的主页创建 home 视图,更改PagesController后使用它:
*注意: 如果你看到了默认的 home.blade.php 文件,删掉它再创建一个新的。
home 视图:
<html>
<head>
<title>Home Page</title>
<link href=‘//fonts.googleapis.com/css?family=Lato:100‘ rel=‘stylesheet‘ type=‘text/css‘>
<style>
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
color: #B0BEC5;
display: table;
font-weight: 100;
font-family: ‘Lato‘;
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
margin-bottom: 40px;
}
.quote {
font-size: 24px;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">Home Page</div>
<div class="quote">Our Home page!</div>
</div>
</div>
</body>
</html>
PagesControllers 控制器:
public function home()
{
return view(‘home‘);
}
集成 Twitter Bootstrap
目前,最受欢迎的前端框架就是 Twitter Bootstrap。它免费,开源并且有一个很大很活跃的社区。我自己所有的项目都是使用 Bootstrap。
使用 Twitter Bootstrap,我们可以快速的搭建响应式,兼容移动设备的web应用。全世界数以百万计漂亮的流行网站都是使用Bootstrap搭建的。
在本节中,我们将会学习怎么整合 Twitter Bootstrap 到我们的Laravel应用中。
你可以从以下链接中获取 Bootstrap 并且阅读他的官方文档:
有很懂方法整合 Twitter Bootstrap。你可以使用Bootstrap CDN, Bower, npm来安装它。
我将会告诉你最火的三种方法:
使用 Bootstrap CDN
使用 预编译的Bootstrap文件
使用 Bootstrap源代码(Less)
使用 Bootstrap CDN
整合 Twitter Bootstrap 最快的方法就是使用 CDN.
打开 home.blade.php, 将以下链接放置在 head 标签中
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
搞定! 现在你已经完全将 Twitter Bootstrap 整合到我们的网站里了!
你应该意识到了我们之前往home.blade.php文件里添加了一些CSS样式和Lato字体。 把以下内容删除:
<style>
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
color: #B0BEC5;
display: table;
font-weight: 100;
font-family: ‘Lato‘;
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
margin-bottom: 40px;
}
.quote {
font-size: 24px;
}
</style>
和
<link href=‘//fonts.googleapis.com/css?family=Lato:100‘ rel=‘stylesheet‘ type=‘text/css‘>
现在这就是我们新的 home.blade.php:
<html>
<head>
<title>Home Page</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">Home Page</div>
<div class="quote">Our Home page!</div>
</div>
</div>
</body>
</html>
注意: bootstrap-theme.min.css 是可选的。
使用预编译的 Bootstrap 文件
Twitter Bootstrap 是使用Less(一种CSS预处理语言)构建。
Less 允许我们使用变量,混合,函数和其他能够扩充CSS的技术。你可以从这个地方了解更多的关于Less的知识:
非常不幸的是,浏览器并不懂Less。你必须编译所有的Less文件使用Less编译器生成CSS文件。当然你必须学习Less。
幸运的是,Bootstrap 已经给我们提供了已编译的CSS,JS和字体。我们可以不必担心Less文件直接下载并且使用它们。 点击跳往:
http://getbootstrap.com/getting-started
点击 Download Bootstrap 现在最新版本的已编译的Bootstrap文件。
解压缩下载的.zip文件。我们将会得到如下三个文件夹:
- css
- js
- fonts
将它们放入你的应用的下的 public 文件夹中(~/Code/Laravel/public)。
注意: Laravel默认已经帮我们创建了 css 和 fonts 文件夹。fonts 文件夹已经包含了所有的 glyphicons 字体。
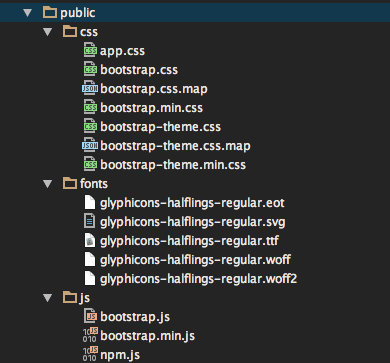
当你访问你的public文件夹,它看起来应该如下图所示:

要加载Twitter Bootstrap 框架来样式化我们的主页,打开 home.blade.php 文件,然后将下面的链接放入 head 标签中:
<link rel="stylesheet" type="text/css" href="{!! asset(‘css/bootstrap.min.css‘) !!}" >
<link rel="stylesheet" href="{!! asset(‘css/bootstrap-theme.min.css‘) !!}">
<script src="{!! asset(‘js/bootstrap.min.js‘) !!}"></script>
Twitter Bootstrap 必须要有 jQuery 才能完全生效, 你可以从这里下载 jQuery :
将jQuery文件放在 public 文件夹中,然后使用如下代码使之生效:
<script src="{!! asset(‘js/jquery-1.11.3.min.js‘) !!}"></script>
或者你可以使用 jQuery CDN 而不用下载jQuery文件:
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
注意: 你所使用的jQuery版本有可能和我的不一样。
全部代码如下:
<link rel="stylesheet" type="text/css" href="{!! asset(‘css/bootstrap.min.css‘) !!}" >
<link rel="stylesheet" href="{!! asset(‘css/bootstrap-theme.min.css‘) !!}">
<script src="{!! asset(‘js/jquery-1.11.3.min.js‘) !!}"></script>
<script src="{!! asset(‘js/bootstrap.min.js‘) !!}"></script>
搞定! 现在你已经将 Twitter Bootstrap 完全整合到我们的网站中了!
我们已经使用 asset 函数将CSS和JS文件链接到我们的应用中。你也可以使用 asset 函数链接图片,字体和其他公共文件。如果你不想使用asset函数,你可以使用相对链接来代替:
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css" >
<link rel="stylesheet" href="/css/bootstrap-theme.min.css">
<script src="/js/jquery-1.11.3.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
你应该还记得我们之前往我们的 home.blade.php 文件中添加了CSS和Lato字体。 删掉 如下代码:
<style>
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
color: #B0BEC5;
display: table;
font-weight: 100;
font-family: ‘Lato‘;
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
margin-bottom: 40px;
}
.quote {
font-size: 24px;
}
</style>
和
<link href=‘//fonts.googleapis.com/css?family=Lato:100‘ rel=‘stylesheet‘ type=‘text/css‘>
这里就是我们的新 home.blade.php:
<html>
<head>
<title>Home Page</title>
<link rel="stylesheet" type="text/css" href="{!! asset(‘css/bootstrap.min.css‘) !!}" >
<link rel="stylesheet" href="{!! asset(‘css/bootstrap-theme.min.css‘) !!}">
<script src="{!! asset(‘js/bootstrap.min.js‘) !!}"></script>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">Home Page</div>
<div class="quote">Our Home page!</div>
</div>
</div>
</body>
</html>
注意: bootstrap-theme.min.css 文件是可选的。
使用 Bootstrap 源代码 (Less)
好消息就是,Laravel5支持了 Less。 Less 文件被放在 resources/assets/less 目录下。
首先,我们需要从这里下载 Twitter Bootstrap 源代码:
http://getbootstrap.com/getting-started
点击 Download source 现在最新的 Bootstrap 源文件。
解压下载的.zip文件。将 less folder 重命名为 bootstrap。将其放置在 resources/assets/less/下
打开 app.less 文件,使用如下代码导入 bootstrap.less 文件:
@import "bootstrap/bootstrap";
注意: 从Laravel 5.1起, Laravel 已经将 Bootstrap Less 源文件移除了。
在Laravel 5中,我们使用 Elixir 将 Less 文件自动编译成 app.css 文件。
要加载Twitter Bootstrap框架来样式化我们主页, 打开 home.blade.php 将下面的链接放在 head 标签。
<link rel="stylesheet" type="text/css" href="{!! asset(‘app.css‘) !!}" >
Twitter Bootstrap 必须依赖jQuery和Twitter Bootstrap JS才能完全生效,我们需要集成Bootstrap JS 和jQuery:
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
或者你可以将文件下载到 js 文件然后在本地引用它们:
<script src="{!! asset(‘js/jquery-1.11.3.min.js‘) !!}"></script>
<script src="{!! asset(‘js/bootstrap.min.js‘) !!}"></script>
完整代码如下:
<link rel="stylesheet" type="text/css" href="{!! asset(‘app.css‘) !!}" >
<script src="{!! asset(‘js/jquery-1.11.3.min.js‘) !!}"></script>
<script src="{!! asset(‘js/bootstrap.min.js‘) !!}"></script>
搞定!现在你已经将Twitter Bootstrap完全集成到你的网站中了!
我们已经使用 asset 函数将CSS和JS文件链接到我们的应用中。你也可以使用 asset 函数链接图片,字体和其他公共文件。如果你不想使用asset函数,你可以使用相对链接来代替:
<link rel="stylesheet" type="text/css" href="/css/app.css" >
<script src="/js/bootstrap.min.js"></script>
你应该还记得我们之前往我们的 home.blade.php 文件中添加了CSS和Lato字体。 删掉 如下代码:
<style>
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
color: #B0BEC5;
display: table;
font-weight: 100;
font-family: ‘Lato‘;
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
margin-bottom: 40px;
}
.quote {
font-size: 24px;
}
</style>
和
<link href=‘//fonts.googleapis.com/css?family=Lato:100‘ rel=‘stylesheet‘ type=‘text/css‘>
这里就是我们的新 home.blade.php:
<html>
<head>
<title>Home Page</title>
<link rel="stylesheet" type="text/css" href="{!! asset(‘css/app.css‘) !!}" >
<script src="{!! asset(‘js/bootstrap.min.js‘) !!}"></script>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">Home Page</div>
<div class="quote">Our Home page!</div>
</div>
</div>
</body>
</html>
噢,我们刚提到 Elixir, 这是什么鬼?
Elixir简介
Laravel 5最好的新特性之一就是 Elixir. 我么可以使用Elixir编译Less文件, Coffee 脚本或者自动化其他普通的任务。
总的来说, Elixir是Gulp的拓展。如果你至今还不知道Gulp, 你可以从这里找到更多的相关信息:
Gulp是一个基于 Node.js 的任务流,这就意味着如果你想要使用Elixir,你必须已经安装了Gulp和Node.js。
幸运的是, Homestead默认已经含有Gulp和Node.js了, 我们可以直接使用Gulp. 如果你不用Homestead,你就必须安装Node.js和Gulp。要安装Node.js,请访问:
按照网站上介绍,你应该轻松的安装好了Node.js。然后你可以使用 npm 命令安装gulp:
npm install -g gulp
你可以通过以下命令来检查Gulp是否已经安装完成了:
gulp -v
如果Gulp已经安装了,你应该可以看到如下所示:
[14:09:33] CLI version 3.8.11
[14:09:33] Local version 3.8.11
安装Elixir的最后一步. Laravel 5已经包含了一个叫做 package.json 的文件。你可以使用这个文件来安装NodeJS的模块。打开该文件你将会看到如下所示:
{
"private": true,
"devDependencies": {
"gulp": "^3.8.8",
"laravel-elixir": "^1.0.0"
}
}
你在这里看到了 laravel-elixir 吗?
很好! 跳转到你的应用根目录 (~/Code/Laravel), 运行如下命令来安装Elixir:
npm install

下载需要花费一点时间,请耐心等待.
一旦完成了, 将会有一个叫做 node_modules的文件夹在我们的应用中. 你可以在这个文件夹中找到 Gulp, Elixir和其他Node.js包。
运行第一个Elixir任务
你可以在 gulpfile.js 文件中书写Gulp任务(或者Elixir任务)。比如,你可以 gulpfile.js 文件中找到将App.Less编译成App.css的gulp任务:
elixir(function(mix) {
mix.less(‘app.less‘);
});
阅读官方的Elixir文档后,你将可以轻松地往里面添加更多的任务。
http://laravel.com/docs/master/elixir
要执行你的Elixir任务,运行如下命令:
gulp

通过运行这个任务,Laravel将会自动编译app.less文件并且保存输出的 app.css至 public/css 文件夹。
添加Twitter Bootstrap组件
很酷吧! 现在我们可以向我们的网站中添加 Twitter Bootstrap 组件 。
这里有大量可重用的Bootstrap组件用来构建navbars, labels, dropdowns, panels等。你可以从这里来查找到的详细的列表:
http://getbootstrap.com/components
要使用这些组件,你可以拷贝示例代码,然后粘贴到你的应用中。例如,我们向 home.blade.php 文件中添加如下代码用以给我们的应用添加Bootstrap的navbar:
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
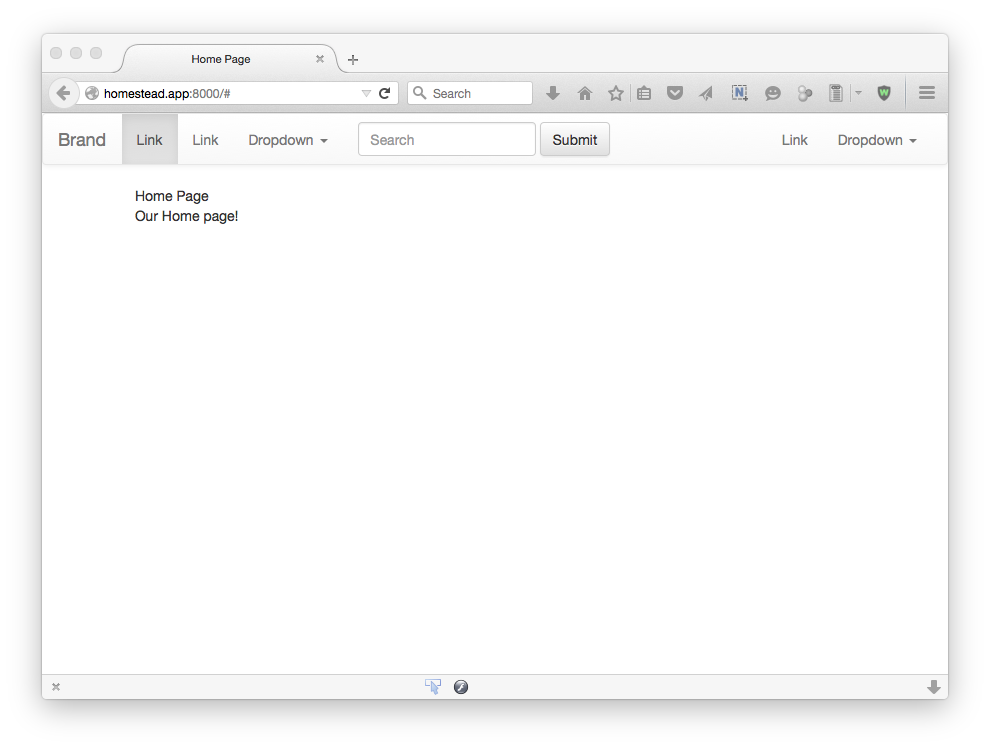
以下就是我们添加了navbar的新home.blade.php:
<html>
<head>
<title>Home Page</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="content">
<div class="title">Home Page</div>
<div class="quote">Our Home page!</div>
</div>
</div>
</body>
</html>
现在刷新我们的浏览器吧:

学习 Blade 模板
现在让我们来学习 Blade吧!
Blade是Laravel官方模板引擎。它非常强大,但是却只有很简单的语法。我们使用Blade来构建我们的Laravel应用的布局。
Blade视图文件是以 .blade.php 为文件后缀名。我们之前使用过的home 视图和other 视图都是使用的Blabe模板。
通常,我们将所有的Blade模板文件放在 resources/views 文件夹中。可喜的是,我们可以直接在Blade模板中使用PHP原生代码。
所有的Blade的表达式都是以 @开头。比如: @section, @if, @for…..
Blade当然支持所有的循环和条件判断语句: @if, @elseif, @else, @for, @ foreach, @while, etc. 例如,你可以如下所示一样书写if else状态:
@if ($product == 1)
{!! $product->name !!}
@else
There is no product!
@endif
等效于PHP代码:
if ($product ==1) {
echo $product->name;
} else {
echo("There is no product!");
}
为了理解Blade特性,我们将使用Blade来构建我们的第一个网站布局。
创建一个父布局
典型的web应用程序都有一个 父布局。布局由header,footer,sidebar等组成。使用父布局我们可以轻松的在每个视图上放在标签。举个栗子,我们可以在所有的页面上使用相同的heade和footer.这样可以帮助我们代码看起来更简洁而且还可以提高我们的开发效率。
现在,我们创建一个名叫 master.blade.php 的父布局文件:
<html>
<head>
<title> @yield(‘title‘) </title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body>
@include(‘shared.navbar‘)
@yield(‘content‘)
</body>
</html>
这个视图看起来想Home视图,但是一行一行的看下去,你就会发现。
<title> @yield(‘title‘) </title>
为了代替标题,我们使用 @yield 从另一个小节中获取标题。
@include(‘shared.navbar‘)
我们使用 @include 来包含其他Blade视图。 你将会发现我们嵌入了一个叫做 navbar 的视图。
然而,我们并没有navabar视图,那就创建一个 shared 目录然后把 navabar.blade.php 文件放在里面。
复制Twitter Bootstrap的navbar然后粘贴到 navbar.blade.php文件中:
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
你可以将shared文件夹命名为partial,embed等任意你喜欢的名字。
@yield(‘content‘)
正如你所看到的这里没有显示任何内容,我们可以使用 @yield 来将名为 content 的片段从其他视图中嵌入到这里。
很好!我们已经创建一个父布局了!
继承父布局
现在我们可以更改 home 视图来继承我们的父布局了。
@extends(‘master‘)
@section(‘title‘, ‘Home‘)
@section(‘content‘)
<div class="container">
<div class="content">
<div class="title">Home Page</div>
<div class="quote">Our Home page!</div>
</div>
</div>
@endsection
正如你所看到的,我们使用 @extends 来继承我们的 master layout.
为了设置我们主页的标题,我们使用 @section 指令。
@section(‘title‘, ‘Home‘)
这是一个“捷径”。如果我们有一个很长的内容,我们可以使用 @section 和 @endsection 将我们的 content 注入父布局中。
@section(‘content‘)
<div class="container">
<div class="content">
<div class="title">Home Page</div>
<div class="quote">Our Home page!</div>
</div>
</div>
@endsection
刷新你的浏览器,你将会看的同样的主页,但是这次我们的代码看起来更简洁。

使用同样的技术,我们可以轻松的更改contact页面:
about.blade.php
@extends(‘master‘)
@section(‘title‘, ‘About‘)
@section(‘content‘)
<div class="container">
<div class="content">
<div class="title">About Page</div>
<div class="quote">Our about page!</div>
</div>
</div>
@endsection
contact.blade.php
@extends(‘master‘)
@section(‘title‘, ‘Contact‘)
@section(‘content‘)
<div class="container">
<div class="content">
<div class="title">Contact Page</div>
<div class="quote">Our contact page!</div>
</div>
</div>
@endsection

使用其他的 Bootstrap 主题
Twitter Bootstrap最大的好处就是拥有大量的主题供你切换。如果你不喜欢默认的主题,你可以轻松地找到其他的来代替。从这里可以找到一些非常受欢迎的Bootstrap主题:
在本节中,我们将使用 Bootstrap Material Design 主题来搭建我们的网站。
这个Bootstrap主题将会提供一个简单的方法来使用谷歌的Material Design设计准则。如果你正在使用安卓手机,你应该已经看过了Material Design.你可以从这里了解更多关于Material Design的知识:
http://www.google.com/design/spec/material-design/introduction.html
这一节是用来测试一下你对于Lavavel5的结构和视图知识的。我还会向你展示怎么管理你的assets.只要你喜欢,随便你用什么主题。
我们也为这本书上所有应用程序建立了一个很好的模板。
首先,跳到下面链接:
https://github.com/FezVrasta/bootstrap-material-design
下载zip文件,解压它。进入 dist 文件夹。这里面有三个文件夹:
- css
- js
- fonts
复制 css, fonts, 和 js 文件夹到我们的 Laravel public 文件夹。 (~/Code/Laravel/public).
打开 master.blade.php, 修改其内容如下:
<html>
<head>
<title> @yield(‘title‘) </title>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" rel="stylesheet">
<!-- Include roboto.css to use the Roboto web font, material.css to include the theme and ripples.css to style the ripple effect -->
<link href="/css/roboto.min.css" rel="stylesheet">
<link href="/css/material.min.css" rel="stylesheet">
<link href="/css/ripples.min.css" rel="stylesheet">
</head>
<body>
@include(‘shared.navbar‘)
@yield(‘content‘)
<script src="//code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script src="/js/ripples.min.js"></script>
<script src="/js/material.min.js"></script>
<script>
$(document).ready(function() {
// This command is used to initialize some elements and make them work properly
$.material.init();
});
</script>
</body>
</html>
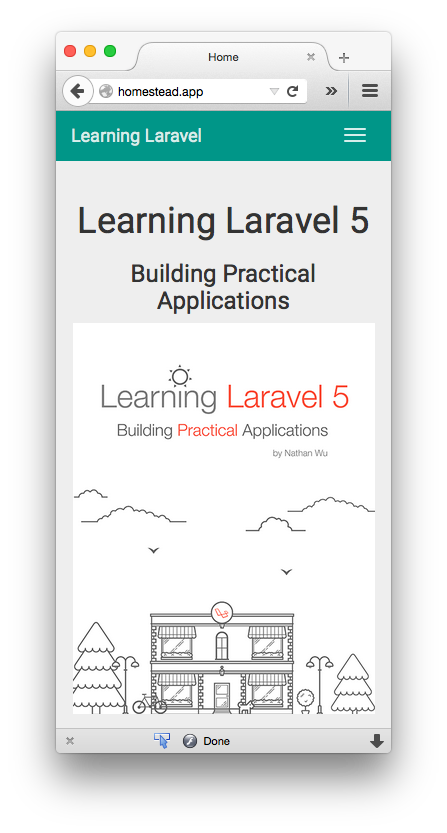
喜大普奔! 现在你有了一个漂亮的Material Design风格的网站!

改善我们网站的布局
目前,网站看起来很凌乱。我们将会更改一点点东西,然后重新设计所有的视图来让你的应用看起来更好更专业。
更改 navbar
打开 navbar.blade.php, 更新它:
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Learning Laravel</a>
</div>
<!-- Navbar Right -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/contact">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Member <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="/users/register">Register</a></li>
<li><a href="/users/login">Login</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>

更改home page
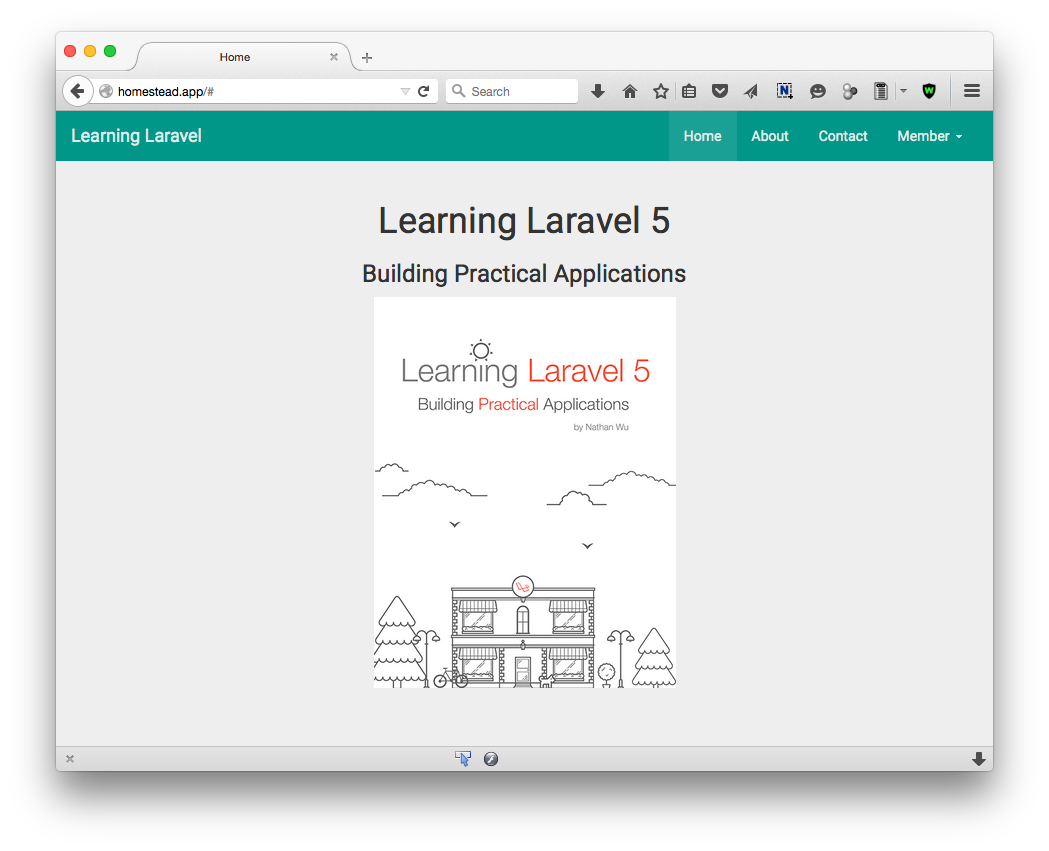
打开 home.blade.php, 更新它:
@extends(‘master‘)
@section(‘title‘, ‘Home‘)
@section(‘content‘)
<div class="container">
<div class="row banner">
<div class="col-md-12">
<h1 class="text-center margin-top-100 editContent">
Learning Laravel 5
</h1>
<h3 class="text-center margin-top-100 editContent">Building Practical Applications</h3>
<div class="text-center">
<img src="http://learninglaravel.net/img/LearningLaravel5_cover0.png" width="302" height="391" >
</div>
</div>
</div>
</div>
@endsection

现在我们有了一个很酷的自适应主页了。

如果所有的事情运行正常,你将会试着导航about和contact页。
随便更改一些小细节比如你喜欢的图片,内容,字体。
第二章总结
干得漂亮!现在我们已经有了一个全自适应的模板!我们将会使用这个模板来搭建其他应用程序用以学习Laravel.
在本章中,你已经学习到了很多:
你已经了解了Laravel结构,Laravel怎么工作,文件都放在哪。
你已经了解了Laravel路由。
你已经学会了控制器。现在你会使用控制器来创建web页面了。
你已经了解什么是Blade. 搭建下一个有趣应用的Blade模板变得很简单。
你了解了怎么集成Twitter Bootstrap,CSS,JS和使用不同的Bootstrap主题。
你了解了Elixir, 怎么安装Gulp, 怎么创建一个继承的Gulp任务。
在下一章中,我们将会学习怎么创建基本的CURD (Create, Read, Update, Delete) 应用从而学习Laravel更多的特性。
英文原文地址
以上是关于《learning laravel》翻译第三章-----搭建我们第一个网站的主要内容,如果未能解决你的问题,请参考以下文章