第二天,关于sip的学习(试着去架构个web端网络电话连接下可参考sip.js。通过web拨打电话)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二天,关于sip的学习(试着去架构个web端网络电话连接下可参考sip.js。通过web拨打电话)相关的知识,希望对你有一定的参考价值。
这个是一直想去操作的,因为这个和我第一天说的web端的客户管理系统想关联,不可能一直用软件拨打,最好还是可以通过web去拨打网络电话
试着去学习下sip.js。。弄明白
先问下百度先生吧。。讲sip.js一些源码下载下来分析下吧
下载了sip.js 下载地址http://sipjs.com/download/
无意间学了一个 再配置文件中更改端口号的地方
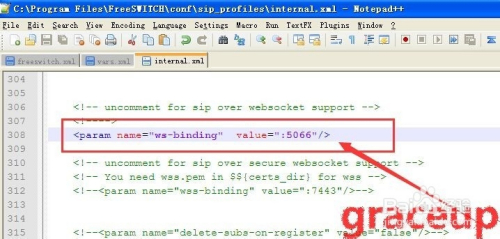
找到freeSWITCH安装目录下的conf\\sip_profiles\\internal.xml。取消注释以下行
<param name="ws-binding" value=":5066"/>
有用的,记录下吧。这个是 <!-- for sip over websocket support -->web端访问的端口吧,我自己猜测的。。。嘿嘿。
找到了一个http://jingyan.baidu.com/article/2c8c281dca58ca0008252ad2.html这个里面有详细的web端的搭建方法,自己试着搭建下
-
FreeSWITCH服务器 安装过程可以看我之前的经验。
-
支持WebRTC的浏览器,如谷歌浏览器
-
jssip 网页客户端(可以自行百度) 下载地址http://download.csdn.net/download/yetyongjin/5440685(记得装IIS)
方法/步骤
-
找到freeSWITCH安装目录下的conf\\sip_profiles\\internal.xml。取消注释以下行
<param name="ws-binding" value=":5066"/>
从而启动5066端口。
-
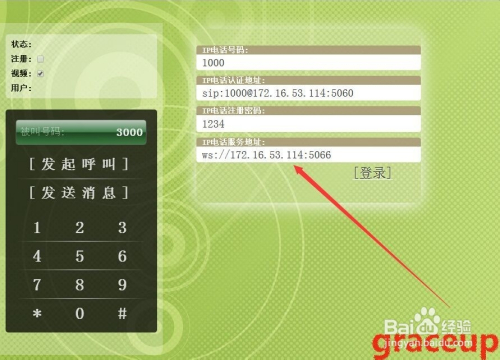
在jssip客户端上输入相应信息,我这里用的是freeSWITCH默认的账号:1000,默认密码:1234,如图所示。
-
然后呼叫另外一个已经注册的账号。并允许浏览器访问你的摄像头。
-
这时,在另外一个账号,会收到“来电呼叫”,接通并允许浏览器访问你的摄像头。
-
接通后就可以实现视频聊天。
以上是关于第二天,关于sip的学习(试着去架构个web端网络电话连接下可参考sip.js。通过web拨打电话)的主要内容,如果未能解决你的问题,请参考以下文章