h5原生拖拽
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5原生拖拽相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Title</title> <style> #drag-el { width: 100px; height: 100px; background-color: greenyellow; } #drop-el { width: 200px; height: 200px; background-color: antiquewhite; } </style> </head> <body> <div id="drop-el"></div> <div id="drag-el" draggable="true"> <!-- <img src="logo.png" > --> 被拖拽的元素 </div> <script> window.onload = function () { var dropEl = $(‘#drop-el‘); var dragEl = $(‘#drag-el‘); //设置关联数据 dragEl.addEventListener("dragstart", dragstartHandle); //禁止默认事件,使其可拖放,默认是不允许拖放的,除了图片和文字 dropEl.addEventListener("dragenter", preventDefault); dropEl.addEventListener("dragover", preventDefault); //鼠标释放,在拖放目标上接受数据并处理 dropEl.addEventListener("drop", dropHandle); function dropHandle(event) { event.preventDefault();//在Firefox 3.5+中,放置事件的默认行为是打开被放到放置目标上的URL,因此需要取消drop事件的默认行为,阻止它打开URL var data = event.dataTransfer.getData("Text"); event.target.appendChild($("#" + data)); console.log(event.target); } function dragstartHandle(event) { event.dataTransfer.setData("Text", event.target.id); console.log(event.target); } function preventDefault(event) { console.log(event.type); event.preventDefault(); } function $(sel) { return document.querySelector(sel); } } </script> </body> </html>
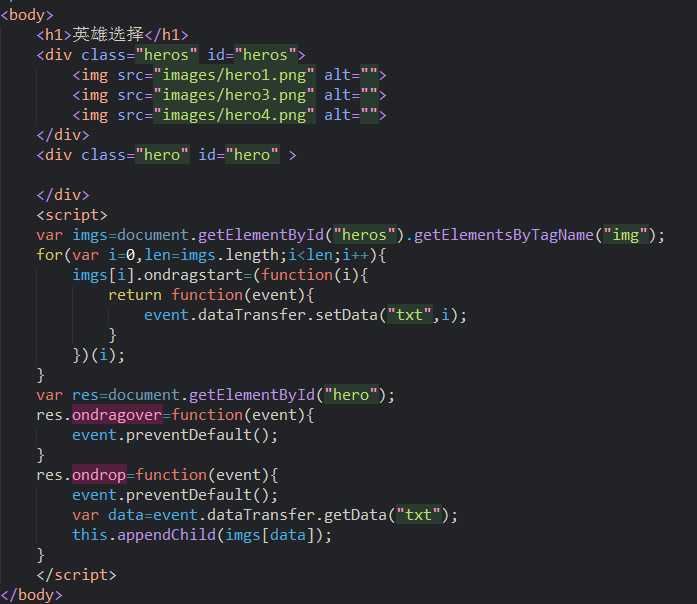
分享一个很简单的实例:
英雄选择

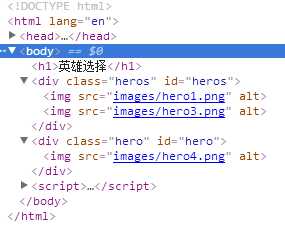
选择英雄后代码:

效果如下:

以上是关于h5原生拖拽的主要内容,如果未能解决你的问题,请参考以下文章