片元着色器精度声明不可或缺
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了片元着色器精度声明不可或缺相关的知识,希望对你有一定的参考价值。
function main(){ var canvas = document.getElementById("webgl"); var gl = getWebGLContext(canvas); var VSHADER_SOURCE = function(){ /* attribute vec4 a_Position; attribute float a_PointSize; void main(){ gl_Position = a_Position; gl_PointSize = a_PointSize; } */ }.toString().match(/\\/\\*([^]*)\\*\\//)[1]; var FSHADER_SOURCE = function(){ /* precision lowp float; uniform vec4 u_FragColor; void main(){ gl_FragColor = u_FragColor; } */ }.toString().match(/\\/\\*([^]*)\\*\\//)[1]; initShaders(gl,VSHADER_SOURCE,FSHADER_SOURCE); var a_Position = gl.getAttribLocation(gl.program,"a_Position"); var a_PointSize = gl.getAttribLocation(gl.program,"a_PointSize"); var u_FragColor = gl.getUniformLocation(gl.program,"u_FragColor"); gl.clearColor(0.0,0.0,0.0,0.8); gl.clear(gl.COLOR_BUFFER_BIT); gl.uniform4f(u_FragColor, 0.1,1.0,1.0,1.0); for (var i=0;i<10;i++){ gl.vertexAttrib3f(a_Position,(i+1)*0.1,(i+1)*0.1,0.0); gl.vertexAttrib1f(a_PointSize, 10.0); gl.drawArrays(gl.POINTS, 0, 1); } }

如果:
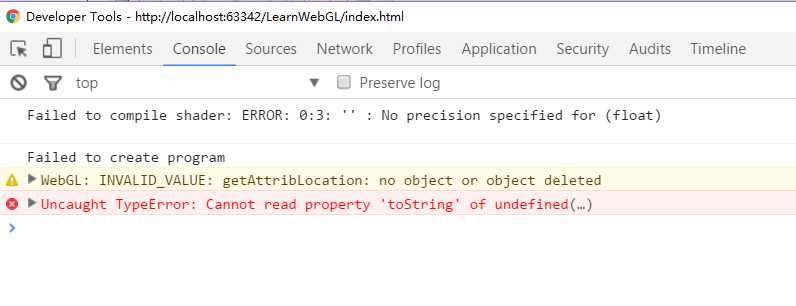
Failed to compile shader: ERROR: 0:3: ‘‘ : No precision specified for (float)

解决办法:
在片元着色器里面加上浮点数精度声明(事实上,片元着色器支持所有3种精度,并不是精度不支持,只是需要声明而已)
以上是关于片元着色器精度声明不可或缺的主要内容,如果未能解决你的问题,请参考以下文章