代码可视化插件更新
Posted Graphics Den
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了代码可视化插件更新相关的知识,希望对你有一定的参考价值。
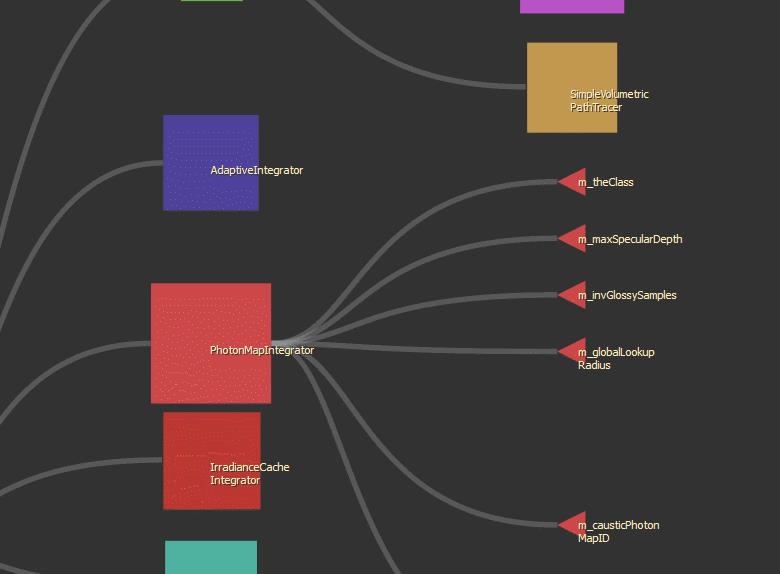
1. 调整了配色





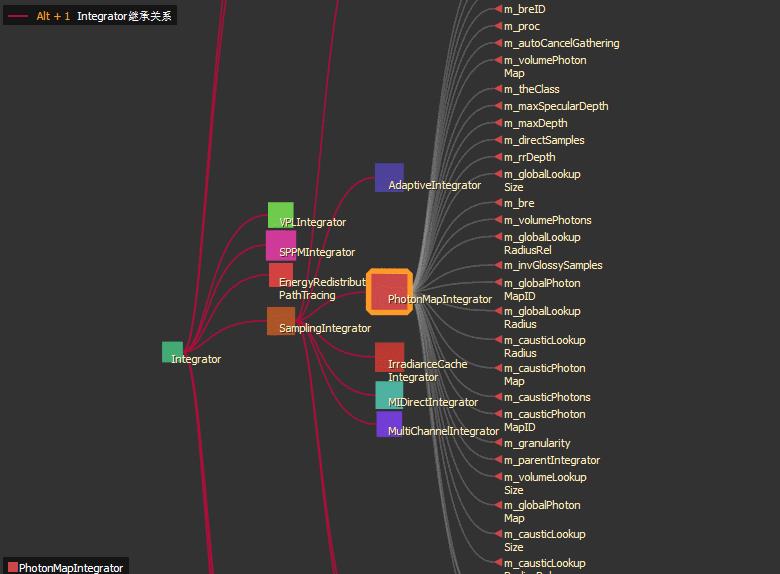
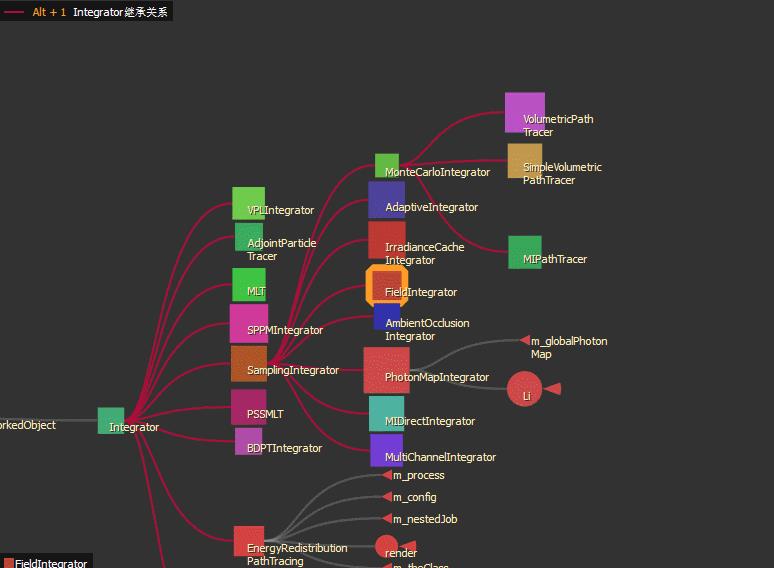
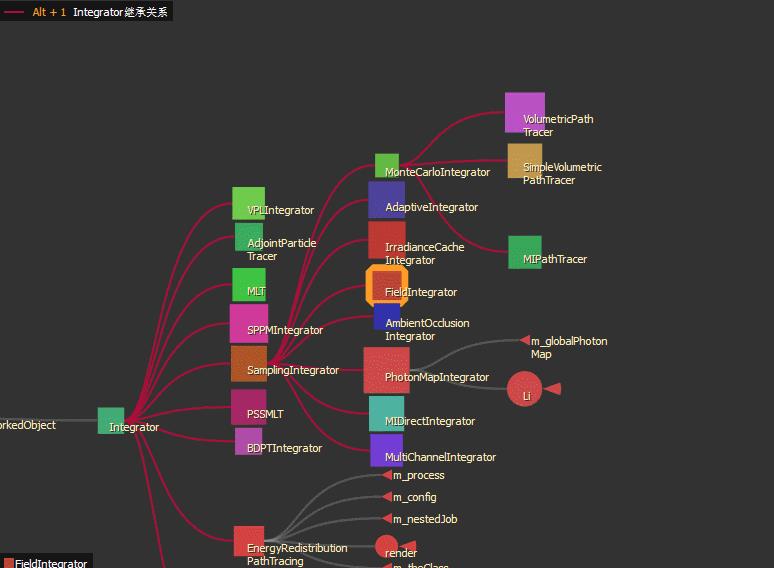
2. 界面左上角显示了与当前选中节点相关的关系图名称。此时按Alt+1,即可显示Integrator的继承关系。
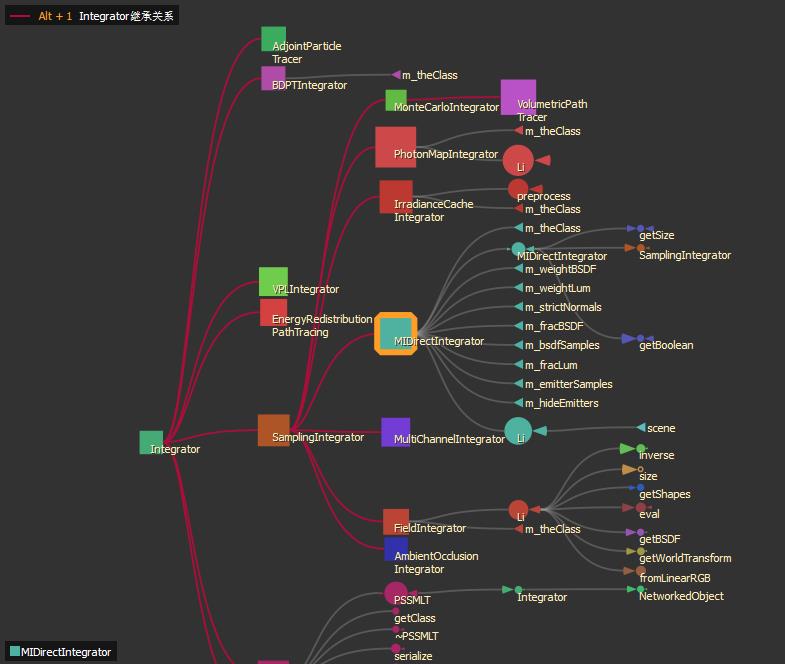
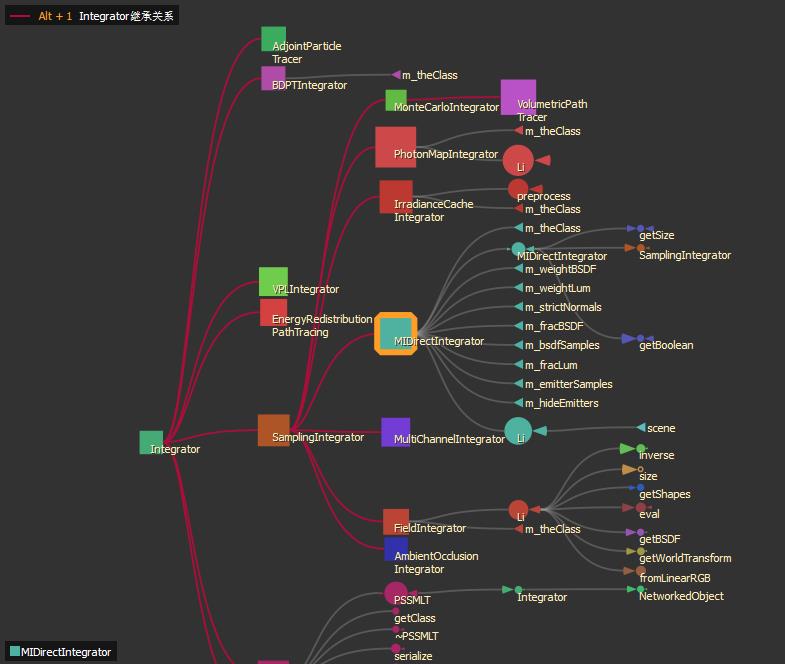
3. 界面右下角显示了选中节点的类名。
总体效果如图:


4. Alt+D可以隐藏选中元素周围访问次数最少的节点。
用这种办法可以一次过隐藏那些没什么价值的变量或函数。
可以多选几次想留下的函数或变量,再按Alt+D

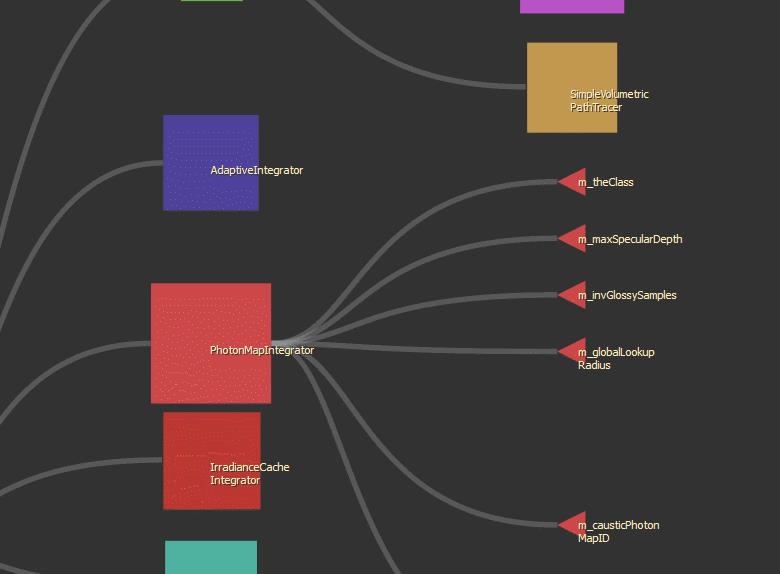
5. Ctrl+数字 快速将一条边添加到关系图
再按一次,就从对应的关系图删除这条边

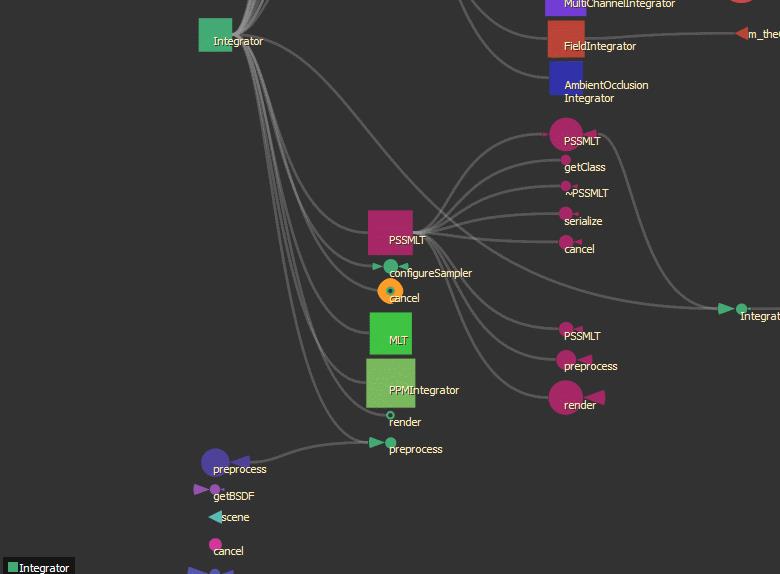
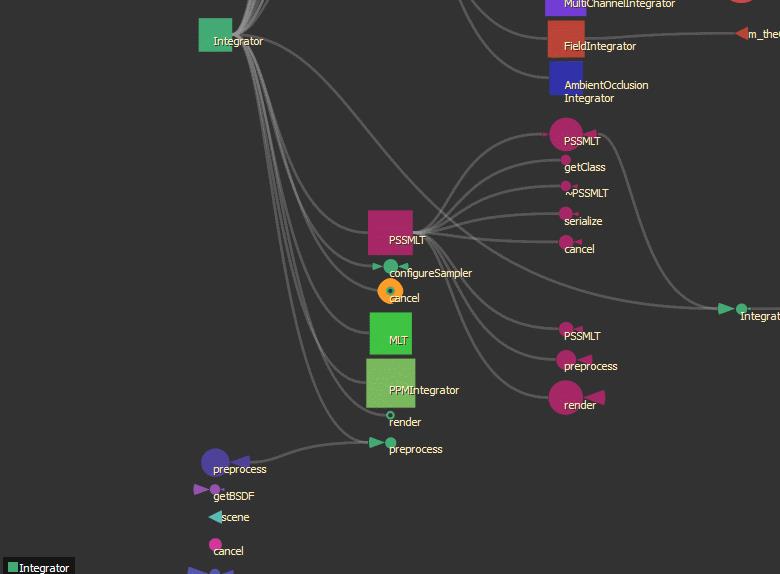
6. Alt+O 显示重载函数
例如图中的cancel函数,可以列出其重载版本

7.Alt+S 显示同名函数,但不一定是重载函数
例如下面两个函数就分属不同的类,没有重载关系

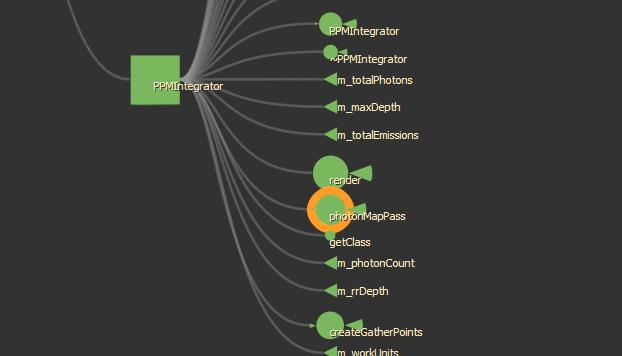
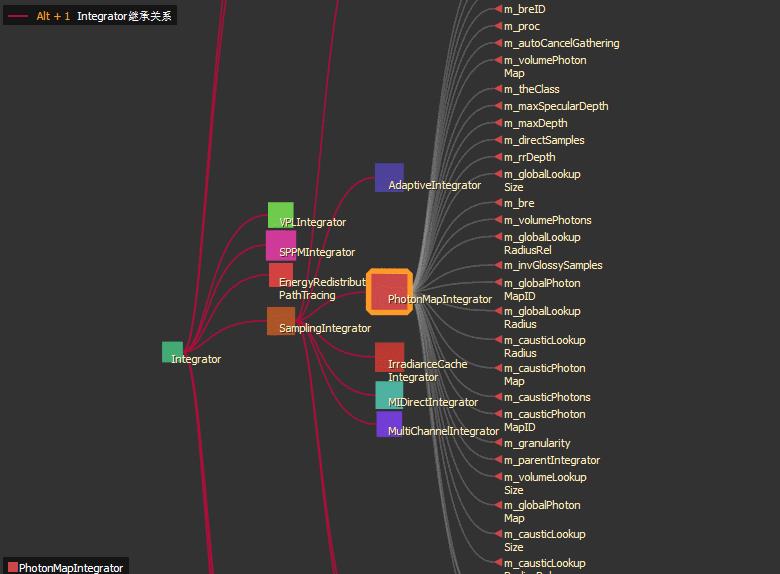
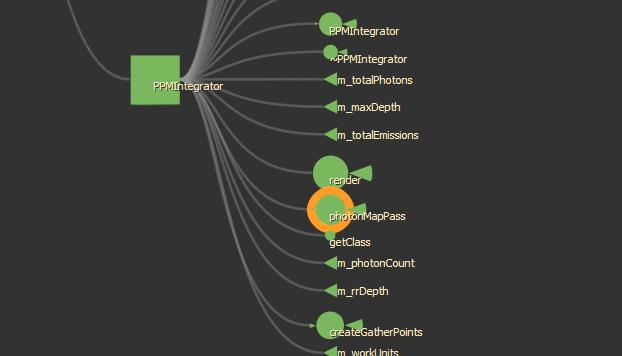
8. Alt+M 显示全部成员变量和最大的一个成员函数
通常成员函数有很多,一下子显示会冲掉已有的其他函数,而且get set这类函数通常非常简单,没有必要显示。
可以连续按Alt+M来显示全部成员函数,如图。

以上是关于代码可视化插件更新的主要内容,如果未能解决你的问题,请参考以下文章
VSCode开启Pull Request更新代码分支可视化新篇章