手机页面滚动到底部刷新数据
Posted Hello World!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机页面滚动到底部刷新数据相关的知识,希望对你有一定的参考价值。
1 //滚动到底部加载数据 2 $(window).scroll(function () { 3 var scrollTop = $(this).scrollTop(); 4 var elementHeight = $(this).height(); 5 var h1 = scrollTop + elementHeight; 6 var scrollHeight = document.documentElement.scrollHeight;
//var documentHeight = $(document).height(); 7 if (h1 >= scrollHeight) { 8 var pageIndex = $("#hidPageIndex").val(); 9 AppendNews(pageIndex); //加载新数据 10 } 11 });

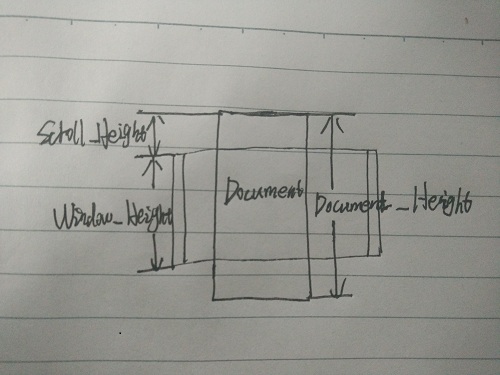
说明:
document.documentElement.scrollHeight 等效于 $(document).height()
以上是关于手机页面滚动到底部刷新数据的主要内容,如果未能解决你的问题,请参考以下文章