用JQuery Ajax 与一般处理程序 请求数据无刷新,以及如何调试错误
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JQuery Ajax 与一般处理程序 请求数据无刷新,以及如何调试错误相关的知识,希望对你有一定的参考价值。
通过 ajax() 与 一般处理程序,请求数据库数据,实现界面无刷新。
Jquery ajax 请求参数详细说明 http://www.w3school.com.cn/jquery/ajax_ajax.asp
代码:
-
1 <!DOCTYPE html> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head runat="server"> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 6 <title></title> 7 <script src="jquery-1.3.2-vsdoc2.js"></script> 8 </head> 9 <body> 10 <form id="form1" runat="server"> 11 <div style="margin: 50px;"> 12 <input value="点击" type="button" id="btn"/> 13 </div> 14 </form> 15 <script type="text/javascript"> 16 $(document).ready(function () { 17 $(‘#btn‘).click(function () { 18 $.ajax({ 19 url: ‘ashx/Handler1.ashx‘,//string类型的参数,发送请求的地址 20 type: ‘POST‘,//请求方式(post or get)默认为get 21 contenType: "application/json;charset-utf-8",//发送信息至服务器时内容编码类型 22 dataType: ‘text‘,//预期服务器返回的数据类型 23 data: {},//发送的请求数据 24 success: function (data) { 25 alert(data); 26 } 27 }); 28 }); 29 }) 30 </script> 31 </body> 32 </html>
1 using System.Web; 2 3 namespace DemoAjxa.ashx 4 { 5 /// <summary> 6 /// Handler1 的摘要说明 7 /// </summary> 8 public class Handler1 : IHttpHandler 9 { 10 11 public void ProcessRequest(HttpContext context) 12 { 13 context.Response.ContentType = "text/plain"; 14 15 context.Response.Write("Hello World"); 16 } 17 18 public bool IsReusable 19 { 20 get 21 { 22 return false; 23 } 24 } 25 } 26 }
效果:

上面是post请求,获得纯文本字符串,如果是要获得json 数据的话
则需要将ajax 的参数dataType设为 josn,一般处理程序 context.Response.Write();返回的数据类型也必须是json 格式哦
然后将获得的json 数据解析并绑定到界面上
列: dataType: ‘json‘,//预期服务器返回的数据类型
data{name:‘huangenai‘}如果data带参数,
在一般处理程序这样可以获得传过来的参数
string name=context.Request["name"].ToString();
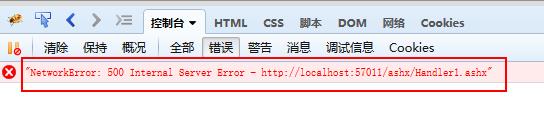
关于请求返回为error
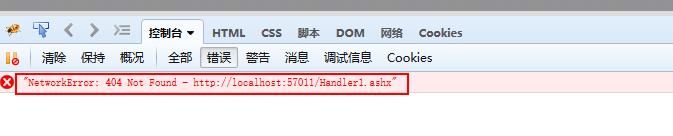
1.查看 url 请求地址是否正确
火狐浏览器,安装插件 Firebug,F12可以看到报错了 显示请求地址NotFound

2.data{} 即时不传参数也要这样写上哦,不然会报错的
3.返回的数据类型是否与 dataType 一致
如果不一致则会报错

4.检查时否发生了跨域的请求
5.编码格式是否正确
当然也可以在代码中这样写,将错误输出查看到底是什么错误
1 <script type="text/javascript"> 2 $(document).ready(function () { 3 $(‘#btn‘).click(function () { 4 $.ajax({ 5 url: ‘ashx/Handler1.ashx‘,//string类型的参数,发送请求的地址 6 type: ‘POST‘,//请求方式(post or get)默认为get 7 contenType: "application/json;charset-utf-8",//发送信息至服务器时内容编码类型 8 dataType: ‘text‘,//预期服务器返回的数据类型 9 data: {name:‘huangenai‘},//发送的请求数据 10 success: function (data) { 11 alert(data); 12 }, error: function (XMLHttpRequest) { 13 alert("Ajax请求失败,错误状态为:"+XMLHttpRequest.status); 14 } 15 }); 16 }); 17 }) 18 </script>
效果:

XMLHttpRequest 对象
属性
readyState:请求状态,开始请求时值为0直到请求完成这个值增长到4(readyState共有5中状态,0未初始化,1已初始化,2发送请求,3开始接收结果,4接收结果完毕。)
responseText:目前为止接收到的响应体,readyState<3此属性为空字符串,=3为当前响应体,=4则为完整响应体
responseXML:服务器端相应,解析为xml并作为Document对象返回
status:服务器端返回的状态码,=200成功,=404表示“Not Found”
statusText:用名称表示的服务器端返回状态,对于“OK”为200,“Not Found”为400
以上是关于用JQuery Ajax 与一般处理程序 请求数据无刷新,以及如何调试错误的主要内容,如果未能解决你的问题,请参考以下文章
jquery ajax请求方式与提示用户正在处理请稍等,等待数据返回时loading的显示
现在webform处理ajax请求用一般处理程序ashx还是用后台去处理
统一处理jquery ajax请求过程中的异常错误信息的机制