AdminLTE-2.2.0 学习
Posted LarryZeal
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AdminLTE-2.2.0 学习相关的知识,希望对你有一定的参考价值。
这货基于Bootstrap 3(提供了统一的样式,覆盖了默认的),所以官方建议先搞懂Bootstrap 3再说。
# 布局 Layout
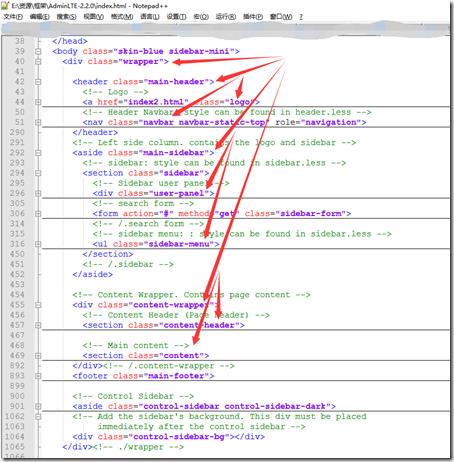
布局由四个主要部分组成:
- Wrapper (.wrapper)。一个div,用来包裹整个站点。
- Main Header (.main-header)。包含logo和导航条。
- Sidebar (.sidebar-wrapper)。包含用户面板和sidebar菜单。
- Content (.content-wrapper)。包含页面头部和内容。
布局选项 Layout Options
AdminLTE 2.0 为这些layout提供了一些选项。下面每个class都可以添加到<body />上面,以获取需要的结果。
- Fixed(固定的):使用class (.fixed) 来得到一个固定的header和sidebar。
- Collapsed Sidebar(收敛的侧边栏):使用class (.sidebar-collapse)来在加载时得到一个收敛的侧边栏(就是加载后默认侧边栏缩起来)。
- Boxed Layout(盒型布局):使用class (.layout-boxed) 来得到一个盒型布局 -- 仅会伸展到1250px。
- Top Navigation(顶部导航):使用class (.layout-top-nav)来移除侧边栏,并在顶部导航条显示连接。
需要注意,不能同时使用layout-boxed和fixed。其他的都可以混合使用。
<body class="skin-blue sidebar-mini">...</body>
皮肤 Skins
位于 dist/css/skins 文件夹下面。将相应的class添加到<body /> 就会改变模板的显示。
所有皮肤的class如下:
skin-black-light, skin-black-light.min, skin-black, skin-black.min, skin-blue-light, skin-blue-light.min, skin-blue, skin-blue.min, skin-green-light, skin-green-light.min, skin-green, skin-green.min, skin-purple-light, skin-purple-light.min, skin-purple, skin-purple.min, skin-red-light, skin-red-light.min, skin-red, skin-red.min, skin-yellow-light, skin-yellow-light.min, skin-yellow, skin-yellow.min
<body class="skin-blue sidebar-mini">...</body>
# AdminLTE javascript Options
可以通过以下途径来修改 AdminLTE 的 app.js:
编辑 app.js
在js文件中,修改 $.AdminLTE.options 对象。
定义 AdminLTEOptions
定义一个全局选项变量,名字是 AdminLTEOptions,然后在加载 app.js 之前初始化它。
例:
<script> var AdminLTEOptions = { //Enable sidebar expand on hover effect for sidebar mini //This option is forced to true if both the fixed layout and sidebar mini //are used together sidebarExpandOnHover: true, //BoxRefresh Plugin enableBoxRefresh: true, //Bootstrap.js tooltip enableBSToppltip: true }; </script> <script src=\'dist/js/app.js\' type=\'text/javascript\'></script>
可用的 AdminLTE 选项
{ //Add slimscroll to navbar menus //This requires you to load the slimscroll plugin //in every page before app.js navbarMenuSlimscroll: true, navbarMenuSlimscrollWidth: "3px", //The width of the scroll bar navbarMenuHeight: "200px", //The height of the inner menu //General animation speed for JS animated elements such as box collapse/expand and //sidebar treeview slide up/down. This options accepts an integer as milliseconds, //\'fast\', \'normal\', or \'slow\' animationSpeed: 500, //Sidebar push menu toggle button selector sidebarToggleSelector: "[data-toggle=\'offcanvas\']", //Activate sidebar push menu sidebarPushMenu: true, //Activate sidebar slimscroll if the fixed layout is set (requires SlimScroll Plugin) sidebarSlimScroll: true, //Enable sidebar expand on hover effect for sidebar mini //This option is forced to true if both the fixed layout and sidebar mini //are used together sidebarExpandOnHover: false, //BoxRefresh Plugin enableBoxRefresh: true, //Bootstrap.js tooltip enableBSToppltip: true, BSTooltipSelector: "[data-toggle=\'tooltip\']", //Enable Fast Click. Fastclick.js creates a more //native touch experience with touch devices. If you //choose to enable the plugin, make sure you load the script //before AdminLTE\'s app.js enableFastclick: true, //Control Sidebar Options enableControlSidebar: true, controlSidebarOptions: { //Which button should trigger the open/close event toggleBtnSelector: "[data-toggle=\'control-sidebar\']", //The sidebar selector selector: ".control-sidebar", //Enable slide over content slide: true }, //Box Widget Plugin. Enable this plugin //to allow boxes to be collapsed and/or removed enableBoxWidget: true, //Box Widget plugin options boxWidgetOptions: { boxWidgetIcons: { //Collapse icon collapse: \'fa-minus\', //Open icon open: \'fa-plus\', //Remove icon remove: \'fa-times\' }, boxWidgetSelectors: { //Remove button selector remove: \'[data-widget="remove"]\', //Collapse button selector collapse: \'[data-widget="collapse"]\' } }, //Direct Chat plugin options directChat: { //Enable direct chat by default enable: true, //The button to open and close the chat contacts pane contactToggleSelector: \'[data-widget="chat-pane-toggle"]\' }, //Define the set of colors to use globally around the website colors: { lightBlue: "#3c8dbc", red: "#f56954", green: "#00a65a", aqua: "#00c0ef", yellow: "#f39c12", blue: "#0073b7", navy: "#001F3F", teal: "#39CCCC", olive: "#3D9970", lime: "#01FF70", orange: "#FF851B", fuchsia: "#F012BE", purple: "#8E24AA", maroon: "#D81B60", black: "#222222", gray: "#d2d6de" }, //The standard screen sizes that bootstrap uses. //If you change these in the variables.less file, change //them here too. screenSizes: { xs: 480, sm: 768, md: 992, lg: 1200 } }
# 组件 Components
以上是关于AdminLTE-2.2.0 学习的主要内容,如果未能解决你的问题,请参考以下文章