transtion:过渡动画
Posted 看着风跑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了transtion:过渡动画相关的知识,希望对你有一定的参考价值。
动画分为:
1.css3动画:(动画性能远高于js)
1).过渡动画(transition)
2).关键帧动画(@keyframes,animation)
2.js动画:
过渡动画(transition)
语法: (所有时长单位都是秒)
1.变化属性(transition-property(属性名))
2.持续时长(transition-duration(持续时长))*该属性必须有(默认时间为"0")
3.变化曲线(transition-timing-function)
4.延迟时长(transition-delay)
*当失去触发时机的时候,还会动画返回原来的状态

transition-timing-function:变化速率
1.ease(默认值):先快再快再慢
2.ease-in:淡入(动画刚开始的时候变化慢)
3,ease-out:淡出(动画快结束的时候变化慢)
4.ease-in-out:淡入淡出
5.linear:匀速变化
6.cubic-bezier:贝塞尔曲线,所有的变化都可以用贝塞 尔曲线来代替 cubic-bezier(x1,y1,x2,y2),x1,y1,x2,y2值的范围都是0~1
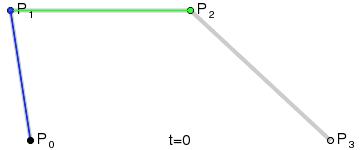
贝塞尔曲线图:(下面的例子会提到,具体不做详解)

过渡动画没有自己的触发时机,只有以下几种,可以触发过渡动画:
1.:hover(最常用)
2.:focus
3.:checked(多选输入框被勾选的状态)
4.媒体查询(@media screen and(条件){样式})
5.js

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>过渡动画</title> 6 <style type="text/css"> 7 .div1{ 8 width: 200px; 9 height: 200px; 10 background: green; 11 /*变化属性: 12 默认值为all指代所有的属性(不写,默认该元素身上所有属性的值的更改, 13 都支持动画效果) 14 */ 15 transition-property:all; 16 /*多组值之间用","隔开*/ 17 transition-property: width,background; 18 /*持续时长,默认值为"0",就是没有动画(设置过渡动画一定不能省略)*/ 19 transition-duration: 2s; 20 /*变化速率 21 四个值:1.ease(默认值):先快再快再慢 22 2.ease-in:淡入(动画刚开始的时候变化慢) 23 3,ease-out:淡出(动画快结束的时候变化慢) 24 4.ease-in-out:淡入淡出 25 5.linear:匀速变化 26 6.cubic-bezier:贝塞尔曲线,所有的变化都可以用贝塞 27 尔曲线来代替 28 cubic-bezier(x1,y1,x2,y2),x1,y1,x2,y2值的范围 29 都是0~1 30 */ 31 transition-timing-function: cubic-bezier(0.4,0.2,0.5,0.7); 32 /*延迟时长:延迟多久开始*/ 34 transition-delay: 2s; 35 /*transition: all width,background 2s cubic-bezier(0.4,0.2,0.5,0.7) 2s;*/ 36 } 37 /*再触发时机中,更改你想要看属性动画的那个属性的值*/ 38 .div1:hover{ 39 width: 500px; 40 background: pink; 41 height: 500px; 42 } 43 .div2{ 44 width: 200px; 45 height: 200px; 46 background: pink; 47 /*过渡动画*/ 48 transition: all 2s linear ; 49 } 50 .div2:hover{ 51 /*所有的属性都支持形变的*/ 52 /*transform:多组形变用空格 53 background:多组之间用","号 54 */ 55 /*形变中平移其实真正的位置没有改变,移动就是个假象*/ 56 /*transform: translate(300px,100px) ;*/ 57 opacity: 0.5; 58 /*margin-left:是真实改变*/ 59 margin-left: 300px; 60 } 61 .text{ 62 transition: 2s; 63 height: 100px; 64 } 65 /*过渡动画的focus时机*/ 66 .text:focus{ 67 height: 300px; 68 } 69 .check{ 70 margin-top: 50px; 71 transition: 2s; 72 } 73 .check:checked{ 74 margin-top: 200px; 75 } 76 77 78 .div3{ 79 width: 200px; 80 height: 200px; 81 background: yellow; 82 transition: 2s; 83 } 84 @media only screen and (min-width:800px ) { 85 .div3{ 86 width: 500px; 87 } 88 } 89 </style> 90 </head> 91 <body> 92 <p>eg1:</p> 93 <div class="div1"></div> 94 <hr /> 95 96 <p>eg2:</p> 97 <div class="div2"></div> 98 <hr /> 99 100 <p>eg3:</p> 101 <form action="###"> 102 <!-- 103 input:我们没有设置宽高,就可以看到它(特殊性),对于它设置宽高 104 动画的时候,避免兼容性问题,一般要设置初始宽高 105 *所有属性设置过渡动画的时候,一般给该属性设置初始值 106 --> 107 <input type="text" class="text" value="" /> 108 <br /> 109 <input type="checkbox" class="check" /> 110 </form> 111 <hr / 112 113 <p>eg4:</p> 114 <!--媒体查询时机的例子--> 115 <div class="div3"></div> 116 </body> 117 </html>
以上是关于transtion:过渡动画的主要内容,如果未能解决你的问题,请参考以下文章