FORM
Posted sunli0205
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FORM相关的知识,希望对你有一定的参考价值。
一 .新增的input输入属性
1.email类型
在表单提交E-mail地址时,无效的输入会生成很多无效数据,对后期的数据检索造成一定的影响。所以在表单提交之前,需要对输入的E-mail地址进行有效性进行验证。早期的实现方式都是通过正则表达式和javascript进行验证,html5中,使用email类型的input输入就可以实现对E-mail地址的基本验证功能
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="get"> E-mail:<input type="email" name="myEmail" id=“”/><br/> <input type="submit"/> </form> </body> </html>
表单action属性设置“#”,表示提交到当前页面,method属性设置提交方式为get,即在URL地址栏中显示提交的数据。第一个input标签的type类型设置为email,表示该输入框用于输入E-mail地址,并为其设置name属性

2.URL类型
URL描述了互联网上的每一个文件地址,url类型的输入框则是用来验证用户输入的内容是否符合url规则的控件。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="post"> URL:<input type="url" name="myurl"/><br/> <input type="submit"/> </form> </body> </html>

3.number类型
<!doctype html> <html> <head> <meta charset="utf-8"> <title>6.1.3</title> </head> <body> <form action="#" method="get"> Number:<input type="number" name="myNumber"/><br /> <input type="submit" /> </form> </body> </html>

4.range类型
range类型是一种区域范围文本,通常称之为滑块,常见的案例有调节声音、调节RGB颜色等等
<!doctype html> <html> <head> <meta charset="utf-8"> <title>6.1.4</title> </head> <body> <form action="#" method="get"> <input type="range" min="0" max="100" step="1" value="" name="myRange"/><br /> <input type="submit" /> </form> </body> </html>
设置input元素的type属性为range,最小值0,最大值为100,步长1,

5.date pickers类型
<!doctype html> <html> <head> <meta charset="utf-8"> <title>6.1.5</title> </head> <body> <form action="#" method="get"><br /> Date:<input type="date" name="myDate"/><br /> month : <input type="month" name="myMonth"/><br /> week: <input type="week" name="myWeek"/><br /> time: <input type="time" name="myTime"/><br /> datetime: <input type="datetime" name="myDatetime"/><br /> datetime-local : <input type="datetime-local" name="myDatatimeLocal"/><br /> <input type="submit" /> </form> </body> </html>

6.search类型:用于页面的搜索功能,可以是站内搜索
<!doctype html> <html> <head> <meta charset="utf-8"> <title>6.1.6</title> </head> <body> <form action="#" method="get"><br /> Search:<input type="search" name="mySearch"/><br /> <input type="submit" /> </form> </body> </html>

7.color类型
<!doctype html> <html> <head> <meta charset="utf-8"> <title>6.1.7</title> </head> <body> <form action="#" method="get"><br /> Color:<input type="color" name="myColor" /><br /> <input type="submit" /> </form> </body> </html>

二.新增的表单元素
1.datalist元素
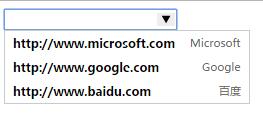
datalist元素用于将一组值设置到输入控件上,当输入控件获得焦点时,控件会以列表的形式显示这组数据。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>6.2.1</title> </head> <body> <input type="url" list="url_list" name="myUrl" /> <datalist id="url_list"> <option label="Microsoft" value="http://www.microsoft.com" /> <option label="Google" value="http://www.google.com" /> <option label="百度" value="http://www.baidu.com" /> </datalist> </body> </html>
url类型的input控件设置了一个list属性值,并将该值赋予datalist元素的id属性,这样就将datalist与input元素关联在一起了。在datalist元素中,使用多个option元素显示数据,每个option元素都有一个label属性和value属性,label属性用于设置每个数据要显示的名称,而value属性则要设置每个数据的值。当input控件获得焦点时,以列表的形式显示这些数据

2.keygen元素
使用keygen元素可以生产一个公钥和私钥,私钥会存放在用户本地,而公钥则会发送到服务器,服务器感根据公钥生产一个客户端证书,然后返回到浏览器让用户去下载并保存到本地
<!doctype html> <html> <head> <meta charset="utf-8"> <title>6.2.2</title> </head> <body> <form action="a.asp" method="get"> 请输入: <input type="text" name="usr_name" /> 加密: <keygen name="security" /> <input type="submit" /> </form> </body> </html>
3.output元素
output元素用于输出内容,输出的内容通过其他元素的触发而来的。当真正的输入控件获得输入内容后,可以对这些内容进行加工处理,然后再有output元素输出显示
<!doctype html> <html> <head> <meta charset="utf-8"> <title>6.2.3</title> </head> <body> <form oninput="myOutput.value+=txt.value.length%4"> <input type="text" id="txt" > <br /> <output name="myOutput" for="txt"></output> </form> </body> </html>
以上是关于FORM的主要内容,如果未能解决你的问题,请参考以下文章