微软开源代码编辑器monaco-editor
Posted 技术改善生活
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微软开源代码编辑器monaco-editor相关的知识,希望对你有一定的参考价值。
官网上给出:”The Monaco Editor is the code editor that powers VS Code. A good page describing the code editor\'s features is here.
It is licensed under the MIT License and supports IE 9/10/11, Edge, Chrome, Firefox, Safari and Opera.“
Monaco Editor 展现还是非常牛的,直接上图:

https://microsoft.github.io/monaco-editor/
下面给出一个入门教程:
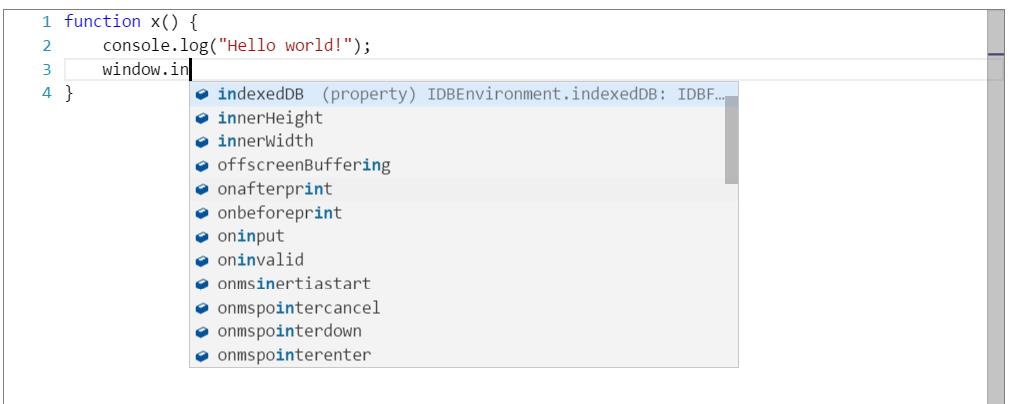
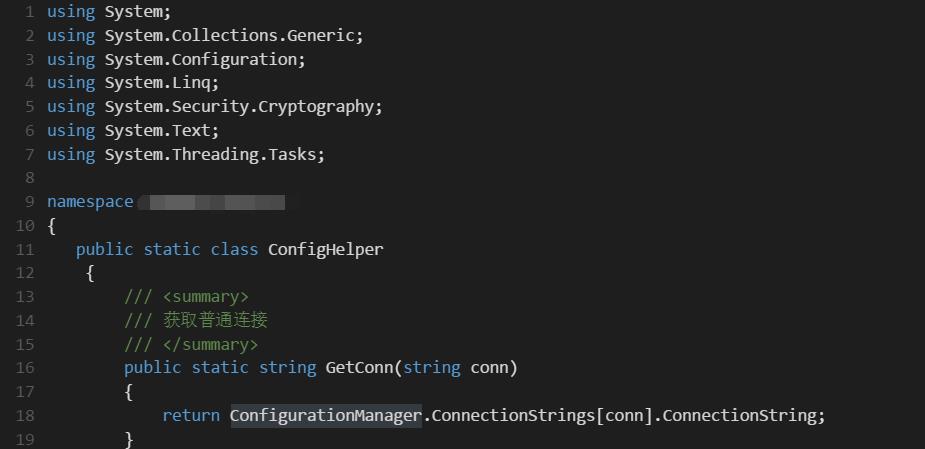
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="X-UA-Compatible" content="IE=edge" /> 5 <meta http-equiv="Content-Type" content="text/html;charset=utf-8" > 6 </head> 7 <body> 8 9 <div id="container" style="width:800px;height:600px;border:1px solid grey"></div> 10 <div id="container2" style="width:800px;height:600px;border:1px solid grey"></div> 11 <script src="min/vs/loader.js"></script> 12 <script> 13 require.config({ paths: { \'vs\': \'min/vs\' }}); 14 require([\'vs/editor/editor.main\'], function() { 15 var editor = monaco.editor.create(document.getElementById(\'container\'), { 16 value: [ 17 \'function x() {\', 18 \'\\tconsole.log("Hello world!");\', 19 \'}\' 20 ].join(\'\\n\'), 21 language: \'javascript\' 22 }); 23 24 var editor2 = monaco.editor.create(document.getElementById(\'container2\'), { 25 value: [ 26 \'function x() {\', 27 \'\\tconsole.log("Hello world!");\', 28 \'}\' 29 ].join(\'\\n\'), 30 language: \'csharp\', 31 theme:\'vs-dark\' 32 }); 33 34 35 }); 36 37 function changeTheme(theme) { 38 var newTheme = (theme === 1 ? \'vs-dark\' : ( theme === 0 ? \'vs\' : \'hc-black\' )); 39 if (editor) { 40 editor.updateOptions({ \'theme\' : newTheme }); 41 } 42 if (diffEditor) { 43 diffEditor.updateOptions({ \'theme\': newTheme }); 44 } 45 } 46 </script> 47 </body> 48 </html>

对Javascript语言是有智能提示的,如上图所示。

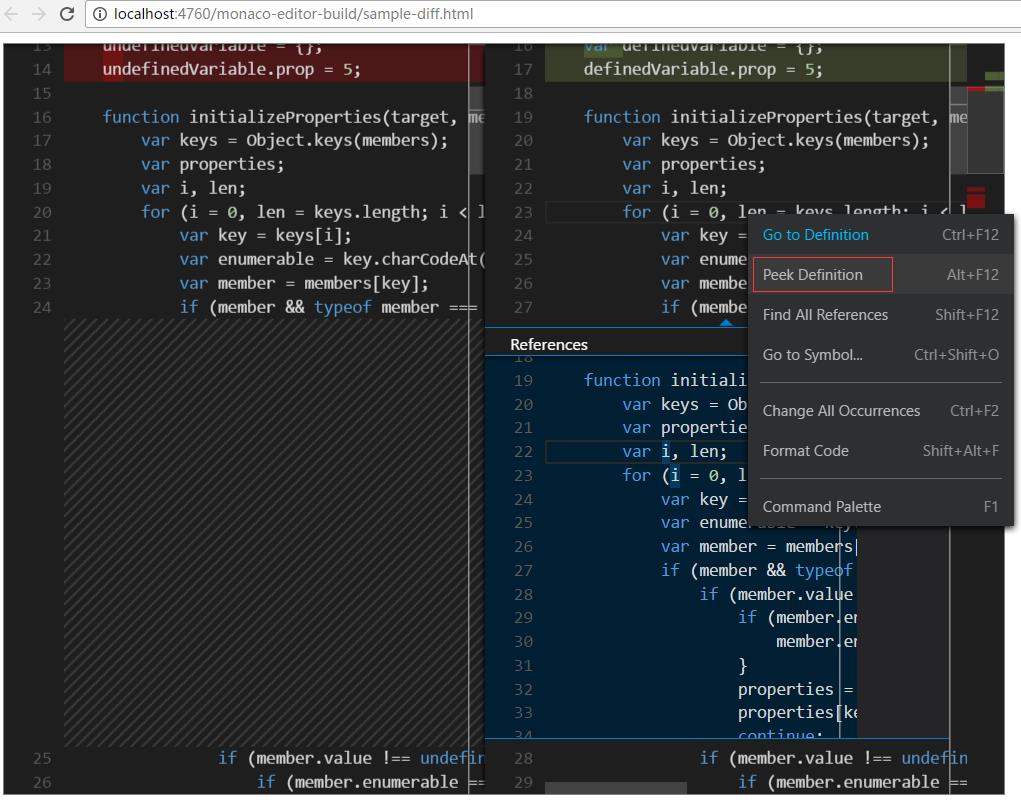
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="X-UA-Compatible" content="IE=edge" /> 5 <meta http-equiv="Content-Type" content="text/html;charset=utf-8" > 6 </head> 7 <body> 8 9 <div id="diff-editor" style="width:800px;height:600px;border:1px solid grey"></div> 10 <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js" integrity="sha256-wS9gmOZBqsqWxgIVgA8Y9WcQOa7PgSIX+rPA0VL2rbQ=" crossorigin="anonymous"></script> 11 <script src="min/vs/loader.js"></script> 12 <script> 13 14 // $(document).ready(function() { 15 // require.config({ paths: { \'vs\': \'min/vs\' }}); 16 // require([\'vs/editor/editor.main\'], function() { 17 18 19 // var editor = monaco.editor.create(document.getElementById(\'container\'), { 20 // value: [ 21 // \'function x() {\', 22 // \'\\tconsole.log("Hello world!");\', 23 // \'}\' 24 // ].join(\'\\n\'), 25 // language: \'csharp\', 26 // theme:\'vs-dark\' 27 // }); 28 29 30 // }); 31 32 // window.onresize = function () { 33 // if (editor) { 34 // editor.layout(); 35 // } 36 // if (diffEditor) { 37 // diffEditor.layout(); 38 // } 39 // }; 40 // }); 41 var preloaded = {}; 42 43 44 function xhr(url, cb) { 45 if (preloaded[url]) { 46 return cb(null, preloaded[url]); 47 } 48 $.ajax({ 49 type: \'GET\', 50 url: url, 51 dataType: \'text\', 52 error: function () { 53 cb(this, null); 54 } 55 }).done(function(data) { 56 cb(null, data); 57 }); 58 } 59 function loadDiffSample() { 60 61 var onError = function() { 62 // $(\'.loading.diff-editor\').fadeOut({ duration: 200 }); 63 // $(\'#diff-editor\').append(\'<p class="alert alert-error">Failed to load diff editor sample</p>\'); 64 }; 65 66 67 68 var lhsData = null, rhsData = null, jsMode = null; 69 70 xhr(\'txt/diff.lhs.txt\', function(err, data) { 71 if (err) { 72 return onError(); 73 } 74 lhsData = data; 75 onProgress(); 76 }) 77 xhr(\'txt/diff.rhs.txt\', function(err, data) { 78 if (err) { 79 return onError(); 80 } 81 rhsData = data; 82 onProgress(); 83 }) 84 85 function onProgress() { 86 if (lhsData && rhsData) { 87 require.config({ paths: { \'vs\': \'min/vs\' }}); 88 require([\'vs/editor/editor.main\'], function() { 89 diffEditor = monaco.editor.createDiffEditor(document.getElementById(\'diff-editor\'), { 90 enableSplitViewResizing: false 91 }); 92 93 var lhsModel = monaco.editor.createModel(lhsData, \'text/javascript\'); 94 var rhsModel = monaco.editor.createModel(rhsData, \'text/javascript\'); 95 96 diffEditor.setModel({ 97 original: lhsModel, 98 modified: rhsModel 99 }); 100 }); 101 //$(\'.loading.diff-editor\').fadeOut({ duration: 300 }); 102 } 103 } 104 } 105 function changeTheme(theme) { 106 var newTheme = (theme === 1 ? \'vs-dark\' : ( theme === 0 ? \'vs\' : \'hc-black\' )); 107 if (editor) { 108 editor.updateOptions({ \'theme\' : newTheme }); 109 } 110 if (diffEditor) { 111 diffEditor.updateOptions({ \'theme\': newTheme }); 112 } 113 } 114 115 loadDiffSample(); 116 </script> 117 </body> 118 </html>

以上是关于微软开源代码编辑器monaco-editor的主要内容,如果未能解决你的问题,请参考以下文章