dataTables 使用方式
Posted 北漂小伙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dataTables 使用方式相关的知识,希望对你有一定的参考价值。
$(document).ready(function(){
table= $(\'#user_table\').DataTable({
"paging": true,
"ordering":false,//排序
"aLengthMenu": [10, 25, 50],//设置页码
"searching":false,
"serverSide": true,//必须存在
"ajax": {
"url": "/index.php/user/user_Index",
"data": function ( d ) {
var user_name = $(\'#user_name\').val(); //名称
//添加额外的参数传给服务器
d.user_name = user_name;
}
},
//回调函数
"drawCallback": function( settings ) {
$(\'#user_table_length\').css(\'float\',\'left\');
if($(\'#btn_add\').length<=0){
$(\'<a id="btn_add" class="btn btn-primary" onclick="btn_add()">新增用户</a>\').insertBefore($(\'#user_table_length\'));
}
}
});
})

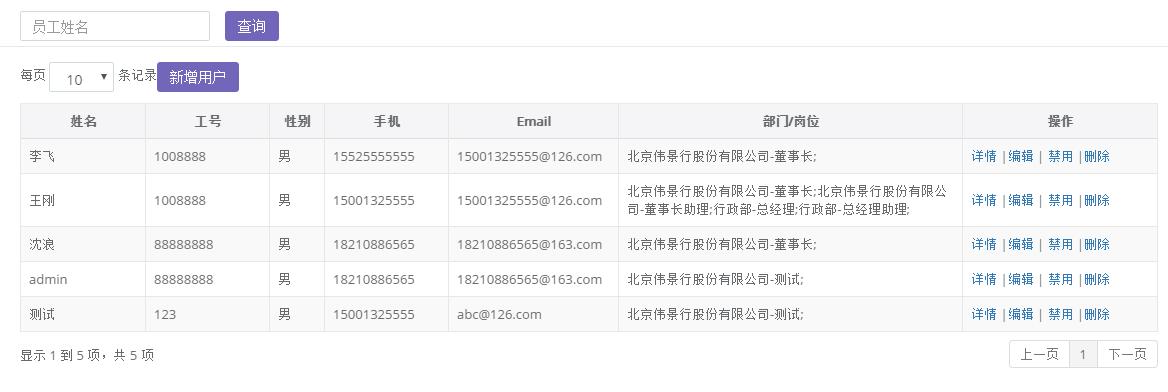
<div class="ibox-content"> <div class="form-group"> <label for="food_name" class="sr-only">名称</label> <div class="col-sm-2" style="padding:0px;"> <input type="text" placeholder="员工姓名" id="user_name" class="form-control"> </div> <div class="col-sm-3"> <button class="btn btn-primary" type="button" onclick=\'search()\' style="margin: 0;"> 查询</button> </div> </div> </div> <div class="ibox-content"> <table class="table table-striped table-bordered table-hover dataTables-example" width="100%" id="user_table"> <thead> <tr> <th width="11%">姓名</th> <th width="11%">工号</th> <th width="5%">性别</th> <th width="11%">手机</th> <th width="15%">Email</th> <th width="30%">部门/岗位</th> <th width="25%">操作</th> </tr> </thead> <tbody> </tbody> </table> </div>
以上是关于dataTables 使用方式的主要内容,如果未能解决你的问题,请参考以下文章