pycharm中使用sass
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pycharm中使用sass相关的知识,希望对你有一定的参考价值。
参考技术A mac自带Ruby无需安装,直接安装sass:报错:
因为没有/usr/bin目录的权限,改成如下目录:
完成后看一下版本:
回到pycharm创建scss文件:
右键New-File,后缀名也敲上,如 index.scss,完成后会自动生成对应的css文件和管理文件
vue中使用sass
一、安装sass的依赖包
1、npm install --save-dev sass-loader

sass-loader依赖于node-sass,所以还要安装node-sass
npm install --save-dev node-sass

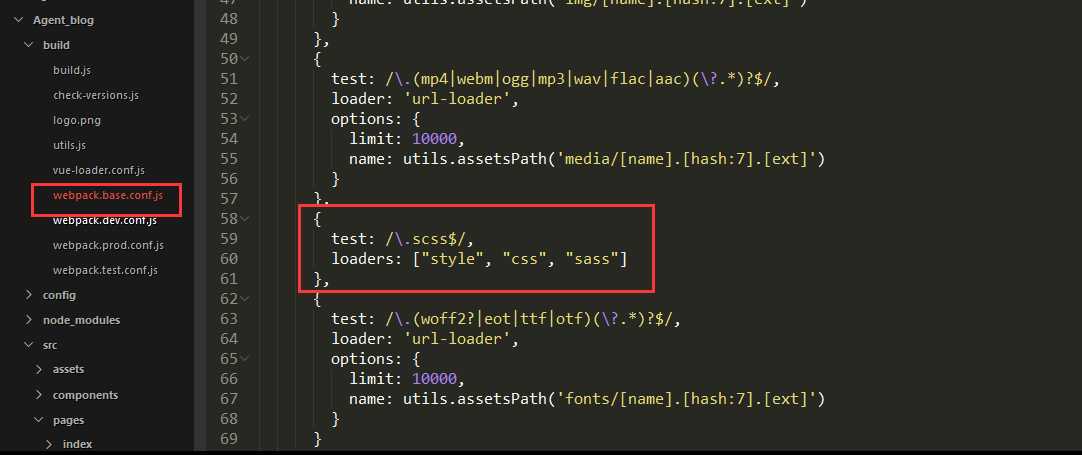
配置

以上是关于pycharm中使用sass的主要内容,如果未能解决你的问题,请参考以下文章
ubuntu创建pycharm图标&在终端中使用命令行启动pycharm的配置
pycharm中怎么检查movie.xlsx中重复的电影名称?