js中promise到底怎么用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中promise到底怎么用相关的知识,希望对你有一定的参考价值。
我举个生活中的例子吧,比如说你去麦当劳买吃的,你下订单后,会给你一个小纸条,这个小纸条相当于你和麦当劳之间的约定,这个小纸条也可以理解为你所定的餐的一个占位符。等麦当劳饭做好了的时候,会吧饭送到你面前,并且把小纸条收走。
这个如果在代码中的话,就意味着,你在执行代码的时候,可能会在未来某个时刻才会取到值(异步),等在值取到以后,会进行一些相应的处理,比如说ajax,这实际上就是promise的一个典型的应用场景。
我刚刚只是说了promise的一个大的应用场景,我觉得只要能把握住这个,具体的API就可以了。
假如你想对它的使用有一个更深入的了解的话,我还可以推荐你一个小文章: javascript基础之-Promise
加油
参考技术A 简单来讲,then 方法就是把原来的回调写法分离出来,在异步操作执行完后,用链式调用的方式执行回调函数。而 Promise 的优势就在于这个链式调用。我们可以在 then 方法中继续写 Promise 对象并返回,然后继续调用 then 来进行回调操作。本回答被提问者采纳 参考技术B JS中的promise主要是解决,回调函数层层嵌套引起的混乱样式。
需要举例子的话,由于promise是ES5的语法,可以到W3C去查看。
到底什么是promise?有什么用promise怎么用
相信很多人刚接触promise都会晕,但学会后却离不开它,本文详细介绍一下promise,promise解决的问题,帮助新手快速上手
【扫盲】
什么是promise?
promise是一种约定,并非一种技术,像设计模式一样,跟语言无关、框架无关。js里面实现promise的框架有很多,如:Q、jQuery等。
promise有什么用?
它主要是为了解决js异步回调时业务太乱,尤其嵌套异步时,代码也很丑,维护性也差,错误处理也不能统一这些问题。因此目前也只有js语言会使用promise
【案例】
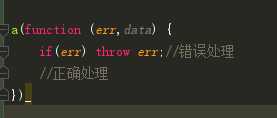
传统JS异步请求是这样的:

这是一个标准的异步处理方法(回调类型)
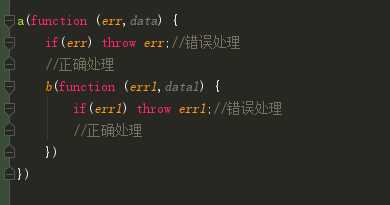
当有两层时:

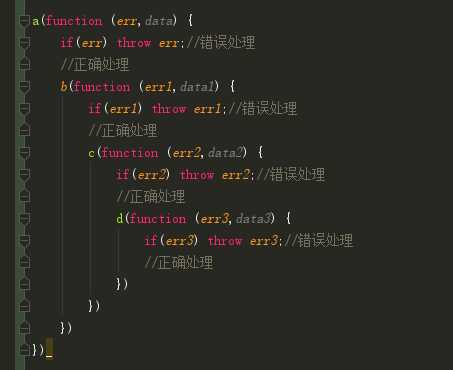
这时代码就有些难读了,当然平时在使用中大多数是超过两层的:

问题1:维护困难
当出现多层的时候,代码已经乱的看不下去了,如果业务再复杂一点几乎没法维护了,这个时候如果需求变更,需要更换异步请求的调用顺序,如果遇到这样的代码,简直要崩溃
问题2:重复错误处理
另外里面写了多处错误处理的代码,每一个回调都要处理一次错误,显然代码太臃肿,还容易出错。
问题3:并行处理
如果以上异步操作突然要改成并行处理,并且要捕获到全部处理完事件,那么就要把代码拉平,还要给计数器来判断异步是否全部返回
【解决方案】
看看promise是怎么优雅的解决以上问题的
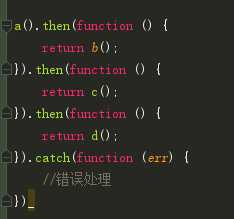
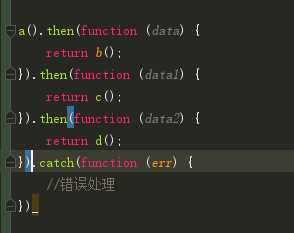
假设a、b、c、d4个方法都返回promise对象,以上代码将会变为:

这时代码由横向变成了纵向,好看很多。而且错误统一在最后面处理(任何一个分支出错都会走catch)非常方便
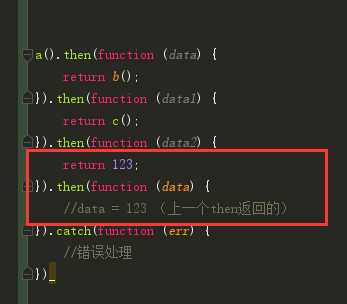
另外如果上一个then返回了数据,下一个then会接收到上一个then返回的数据,如:

then分支可以返回promise也可以返回数据:

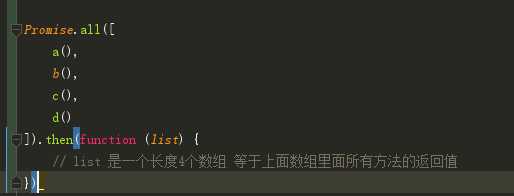
并行的情况:
如需要并行处理需要用all方法:

这是的Promise是指实现Promise的框架,如果用的Q就是Q.all,原生的是Promise.all
这就实现了并行处理
这是promise的基本用法,更多功能待大家自己研究
以上是关于js中promise到底怎么用的主要内容,如果未能解决你的问题,请参考以下文章