一则由表单提交引发的思考
Posted tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一则由表单提交引发的思考相关的知识,希望对你有一定的参考价值。
地址:http://partner.jianyihui2011.com/grade/score_user?period_id=1&proj_id=8
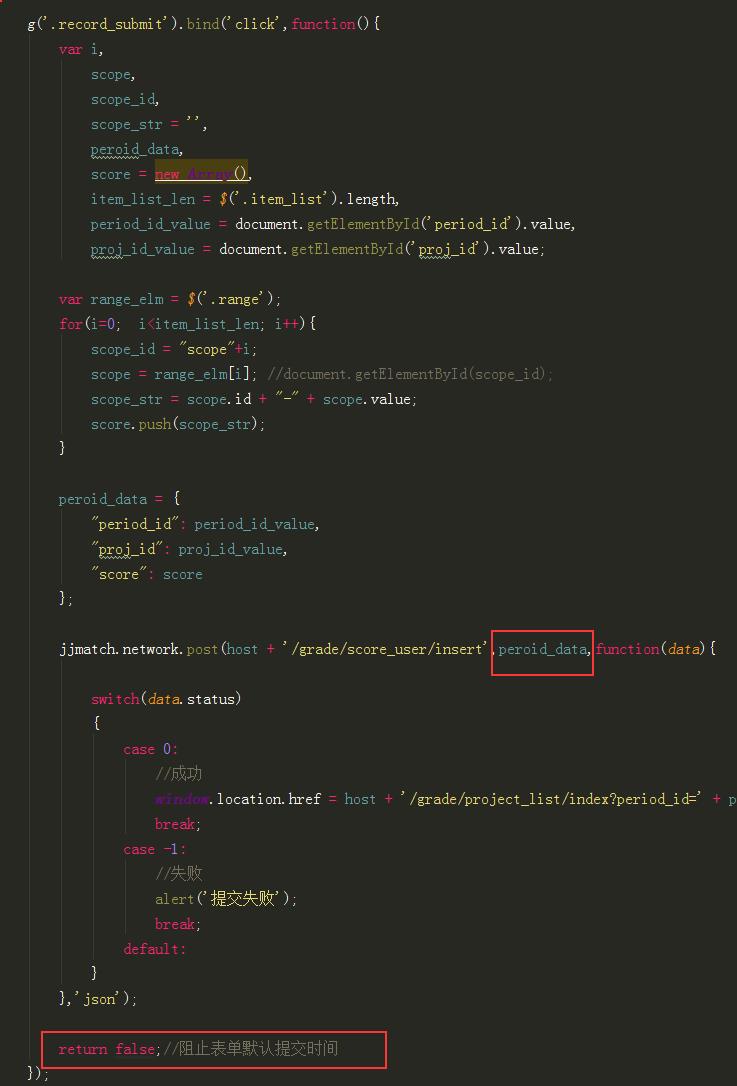
一:发起post请求

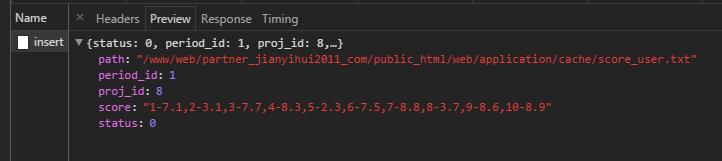
二:http请求头-------------提交数据(Form Data)

三:提交请求头---------------------接口返回数据

四:思考
表单提交--------提交成功页跳页面&&表单不需要验证):使用传统的提交方式form元素里使用<input type="submit" />即可。
-----------------------------------------------------------get:一次性明文拼接到url字符串传数据;
-----------------------------------------------------------post:分段多次加密的形式(作为事务)传数据。
-----------------提交成功页异步刷新||表单需要验证:Ajax提交方法(network模块的get/post方法)阻止表单默认提交 防止多次提交-----如input写在form外边、type不等于submit、return false、event.preventdefault()
-----------------------------------------------------------get:jsonp简单无跨域;
-----------------------------------------------------------post:json格式。
跨域调试-------88测试服务器、换成jsonp请求。
允许域A链接请求域B的接口服务端设置:(Access-Control-Allow-Origin:A)、

以上是关于一则由表单提交引发的思考的主要内容,如果未能解决你的问题,请参考以下文章
表单提交后分页页面标签POST实现 —— 一个小小的bug引发的思考
表单提交后分页页面标签POST实现 —— 一个小小的bug引发的思考
一个表单发布后敲除绑定会引发错误并且该帖子是从另一个表单启动的?