EUI ToggleButton ToggleSwitch 实现类似音乐开关按钮
Posted gamedaybyday
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EUI ToggleButton ToggleSwitch 实现类似音乐开关按钮相关的知识,希望对你有一定的参考价值。
一 ToggleButton和ToggleSwitch区别
没区别,就是继承...
export class ToggleSwitch extends ToggleButton { /** * @language en_US * Constructor. * * @version Egret 2.4 * @version eui 1.0 * @platform Web,Native */ /** * @language zh_CN * 构造函数。 * * @version Egret 2.4 * @version eui 1.0 * @platform Web,Native */ public constructor() { super(); } }
二 ToggleSwitch实现音乐开关

皮肤文件过于复杂,解读exml源码,使用滑块底图和滑块,根据按钮状态,设置滑块位置以及底图图片。
这在重新定义皮肤上有点困难,比如你换一张滑块底图和滑块,你得按照这个皮肤去调。。。
<?xml version="1.0" encoding="utf-8"?> <e:Skin class="skins.ToggleSwitchSkin" states="up,down,disabled,upAndSelected,downAndSelected,disabledAndSelected" xmlns:e="http://ns.egret.com/eui"> <e:Image source="on_png" source.up="off_png" source.down="off_png" source.disabled="off_png"/> <e:Image source="handle_png" horizontalCenter="-18" horizontalCenter.upAndSelected="18" horizontalCenter.downAndSelected="18" horizontalCenter.disabledAndSelected="18" verticalCenter="0"/> </e:Skin>
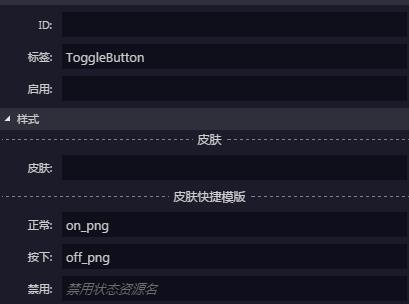
三 用ToggleButton更方便
和ToggleSwitch不同的是,ToggleSwitch图片是3张,滑块,滑块底图开,滑块底图关。
ToggleButton图片2张,正常和按下图片。

在按钮状态改变时,获取selected值,根据这个值去开关音乐。
class HomScene extends eui.Component{ private btn:eui.ToggleButton; public constructor() { super(); this.skinName = "HomeSceneSkin"; } public childrenCreated(){ this.btn.addEventListener(eui.UIEvent.CHANGE, this.onChange, this); } private onChange(e:eui.UIEvent){ let btn:eui.ToggleButton = e.target; console.log(btn.selected); //按下true, 正常false } }
以上是关于EUI ToggleButton ToggleSwitch 实现类似音乐开关按钮的主要内容,如果未能解决你的问题,请参考以下文章