React-Native工程项目打包编译发布过程详解
Posted 天外野草
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native工程项目打包编译发布过程详解相关的知识,希望对你有一定的参考价值。
前言
现在大红大紫的React-Native框架热度可谓与日俱增,React-Native的热更新操作,在开发过程中的确带来很多好处,但是对于发布来讲,不同平台却不尽相同, 下面来具体看一下android和ios两个平台是如何执行发布产品的。
React-Native之Android平台发布
Android平台有两种发布方式,一种是借助于命令行操作,另外一种是借助于Android Studio进行发布,具体步骤我们来看一下:
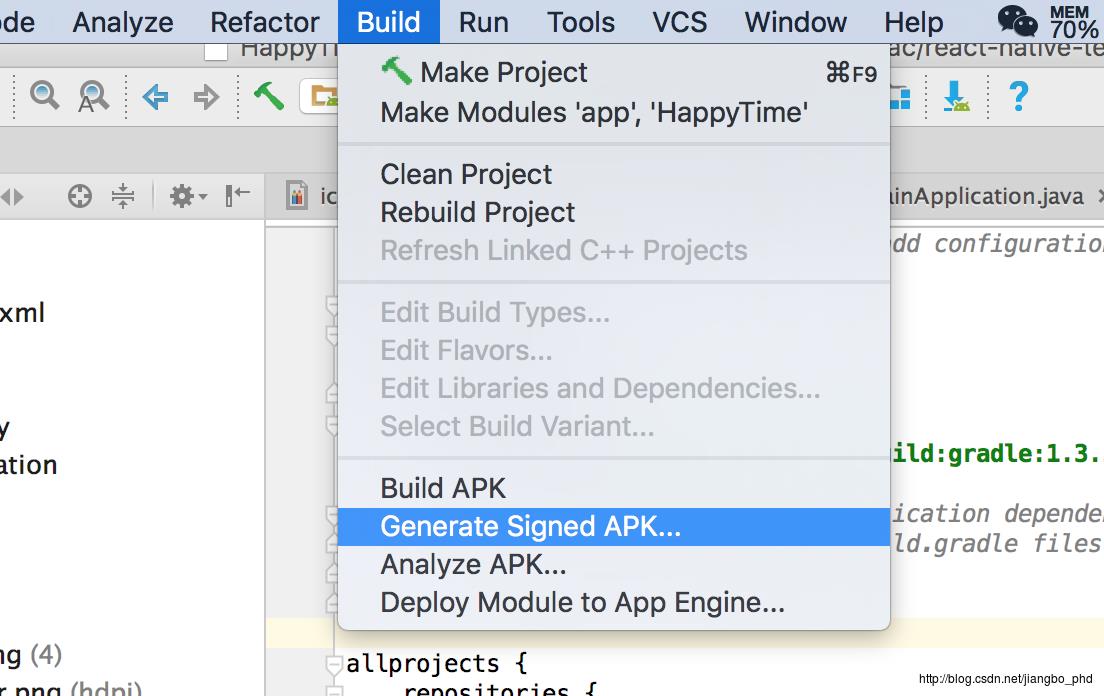
借助Android Studio发布版本
首先,借助于Android Studio生成签名keystore:

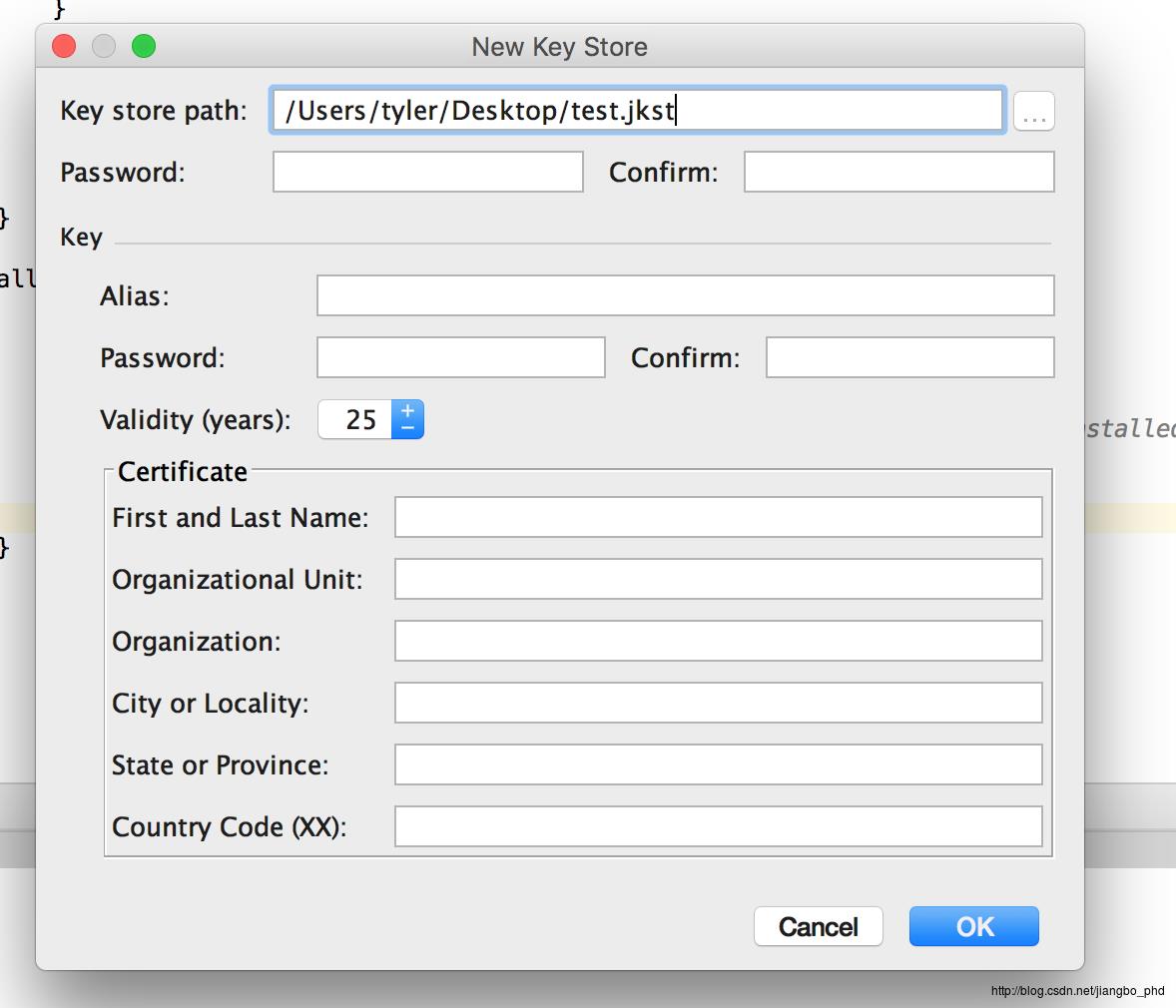
点击下一步,创建一个新的keystore,这里无需关心后缀名字,默认即可

上面主要是密码,建议全部设置一个密码,方便记忆,Alias这个不要忘记,最好把上面信息复制一份,选定一个自己熟悉的路径,点击OK保存。此时keystore已经生成完毕。
此时,你会发现,你可以继续生成一个apk,并且可以安装,但是却无法运行,发生闪退。
这是因为React-Native的android平台下默认没有生成资源文件也就是我们所有的js图片文件等等。
下面我们就来生成JS Bundle文件:
第一步,我们要创建一个assets文件在工程目录下,可以通过命令行操作,也可手动。(在项目根目录执行此命令即可)
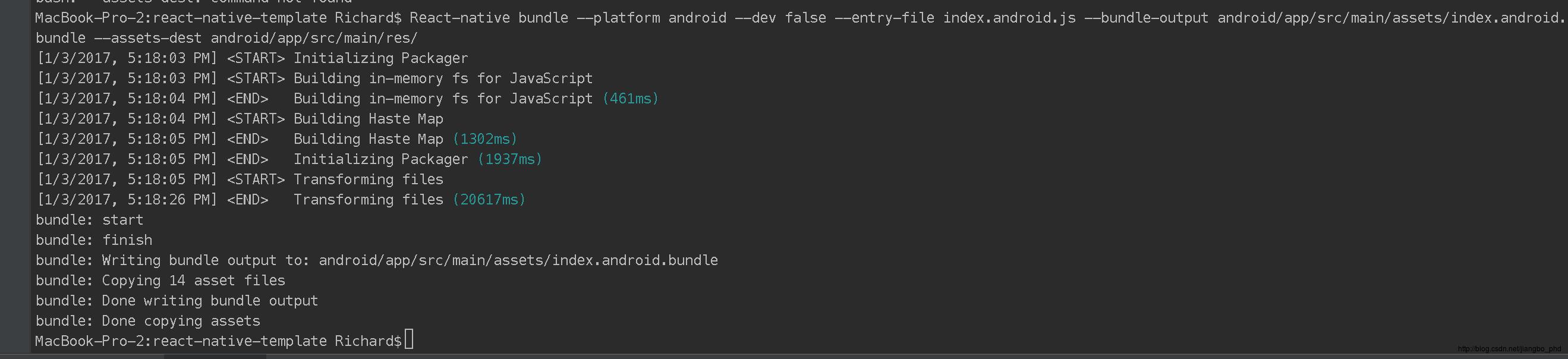
mkdir -p Android/app/src/main/assets 第二步,生成Bundle文件。此命令同样在根目录执行,如下图:
React-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
此时,我们已经完全生成了bundle文件了,你可以查看自己工程assets下的文件夹。
然后再一次进行打包,这次选择已经创建的keystore,输入alia和密码,生成apk,进行安装,测试已经正常运行了。
命令行发布版本
- 生成秘钥签名
$ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000按提示输入信息用户密码等等。
- 设置gradle变量
把my-release-key.keystore文件放到你工程中的android/app文件夹下。
编辑~/.gradle/gradle.properties(没有这个文件你就创建一个),添加如下的代码(注意把其中的**替换为相应密码)
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****- 添加签名到项目的gradle配置文件
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...- 生成发行APK包
cd android && ./gradlew assembleReleasecd android表示进入android目录(如果你已经在android目录中了那就不用输入了)。./gradlew assembleRelease在macOS和Linux系统中表示执行当前目录下的名为gradlew的脚本文件,运行参数为assembleRelease,注意这个./不可省略;而在windows命令行下则需要去掉./。
React-Native之IOS平台发布
相对于Android平台来讲,IOS平台的发布操作相对简单,只需要简单配置即可,具体的来看一下:
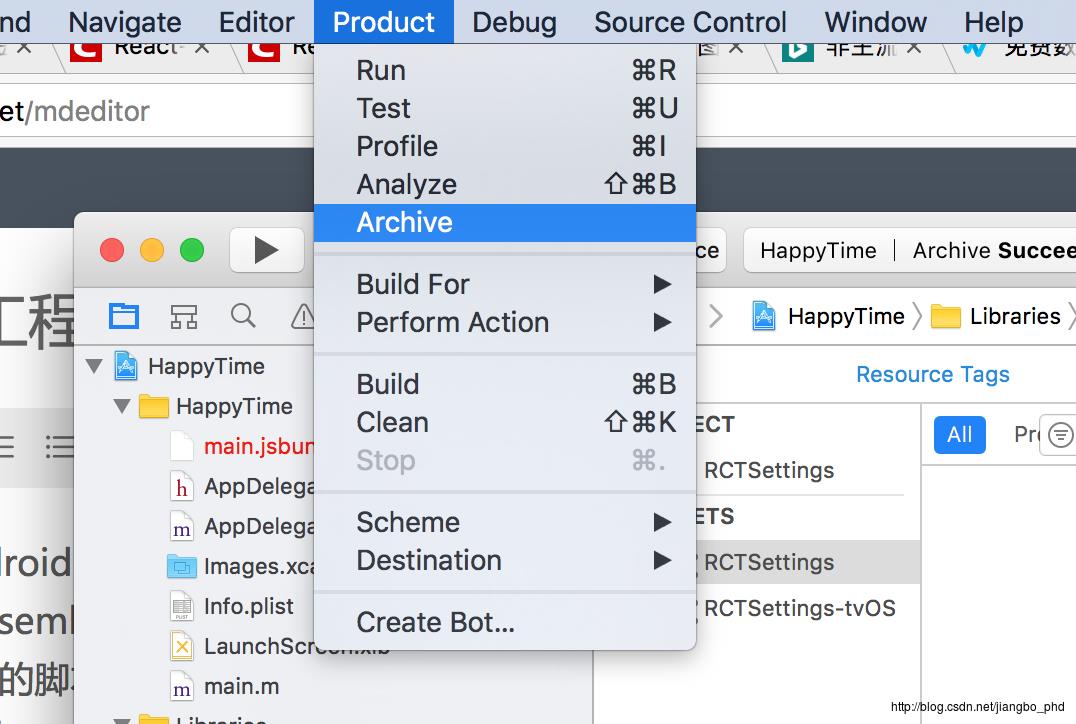
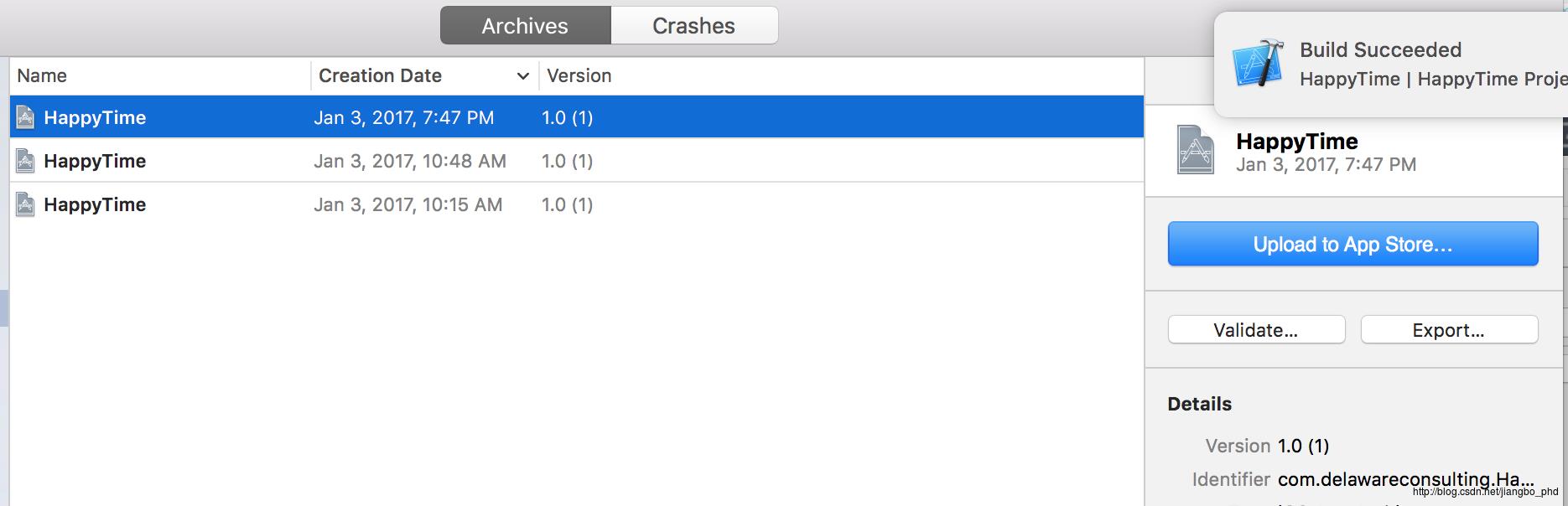
第一步选择Product ⇒ Archive


生成导出后的ipa即为最终文件!
总结
总体来讲,React-Native的发布流程主要借助于原生Native的开发工具,具体操作也比较简单,只是部分注意事项稍加注意即可,比如android平台默认是没有生成bundle资源文件的,生成apk后会闪退等等。
以上是关于React-Native工程项目打包编译发布过程详解的主要内容,如果未能解决你的问题,请参考以下文章