一个JQuery发送ajax请求
Posted cat_crazy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个JQuery发送ajax请求相关的知识,希望对你有一定的参考价值。
环境:
1.jQuery v2.1.1
2.Thinkphp 3.2.3
html页面:
<button type="button" id="cat" onclick="return showList()" class="btn btn-primary pull-right">删除</button>
<script type="text/javascript">
function showList(){
// $.get("{:U(\'ajax\')}",
// function(data){
// console.log(data);
// });
$.ajax({
url: \'{:U("ajax")}\',
type: \'get\',
dataType: \'json\',
data: \'\',
})
.done(function(data) {
console.log(data);
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
}
</script>
PHP页面:
public function ajaxAction(){
$data[\'status\'] = 1;
$data[\'content\'] = \'content\';
$this->ajaxReturn($data);
}
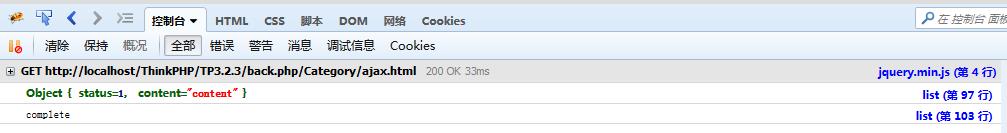
结果:

以上是关于一个JQuery发送ajax请求的主要内容,如果未能解决你的问题,请参考以下文章