美团HD-设置导航栏内容
Posted 夜行过客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了美团HD-设置导航栏内容相关的知识,希望对你有一定的参考价值。
DJHomeViewController.m
#import "DJHomeViewController.h" #import "DJConstantValue.h" #import "DJNavTopItem.h" @implementation DJHomeViewController - (instancetype)init { UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init]; return [self initWithCollectionViewLayout:layout]; } - (void)viewDidLoad { [super viewDidLoad]; self.collectionView.backgroundColor = DJColor(230, 230, 230); [self setupRightNavItem]; [self setupLeftNavItem]; } /** 设置导航栏右侧内容 */ - (void)setupRightNavItem { // 地图 UIBarButtonItem *mapItem = [UIBarButtonItem itemWithTarget:self action:nil image:@"icon_map" highlighImage:@"icon_map_highlighted"]; mapItem.customView.width = 50; // mapItem.customView.backgroundColor = [UIColor redColor]; // 搜索 UIBarButtonItem *searchItem = [UIBarButtonItem itemWithTarget:self action:nil image:@"icon_search" highlighImage:@"icon_search_highlighted"]; searchItem.customView.width = 50; // searchItem.customView.backgroundColor = [UIColor greenColor]; self.navigationItem.rightBarButtonItems = @[mapItem,searchItem]; } /** 设置导航栏左侧内容 */ - (void)setupLeftNavItem { UIImageView *logoView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"icon_meituan_logo"]]; UIBarButtonItem *logoItem = [[UIBarButtonItem alloc] initWithCustomView:logoView]; DJNavTopItem *item01 = [DJNavTopItem item]; UIBarButtonItem *item1 = [[UIBarButtonItem alloc] initWithCustomView:item01]; DJNavTopItem *item02 = [DJNavTopItem item]; UIBarButtonItem *item2 = [[UIBarButtonItem alloc] initWithCustomView:item02]; DJNavTopItem *item03 = [DJNavTopItem item]; UIBarButtonItem *item3 = [[UIBarButtonItem alloc] initWithCustomView:item03]; self.navigationItem.leftBarButtonItems = @[logoItem,item1,item2,item3]; } @end
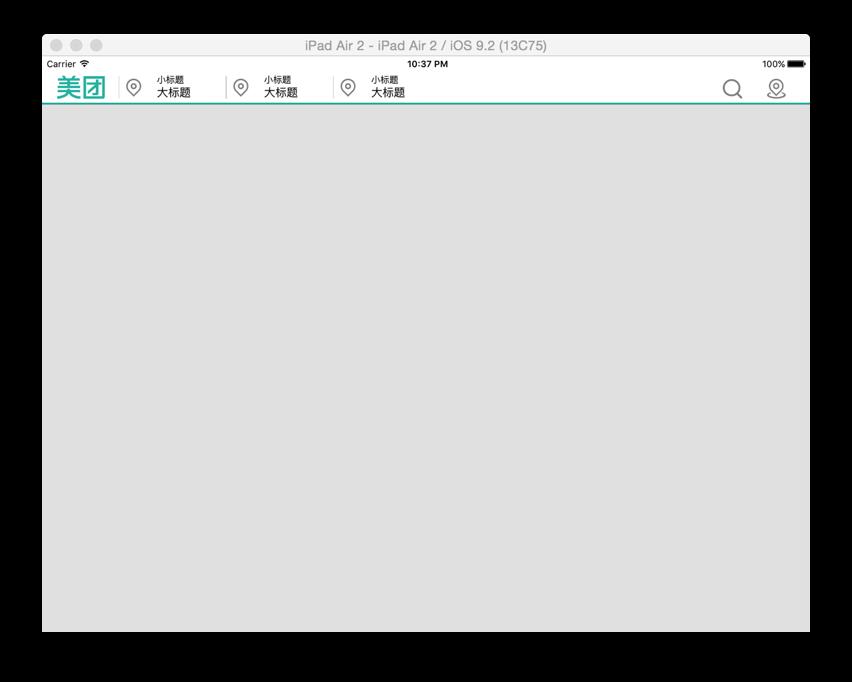
最终效果:

以上是关于美团HD-设置导航栏内容的主要内容,如果未能解决你的问题,请参考以下文章