关于Qt界面的设计(界面衔接)一般做法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Qt界面的设计(界面衔接)一般做法相关的知识,希望对你有一定的参考价值。
我有一个登陆界面,但是由于登陆形式不同,等候后可能有2个主界面:用于/管理员 界面
这主要是由登陆界面内的combo box 里面的选项决定。
我的主界面是通过传入字符串的简单工厂模式 生成。但是这个方法的调用应该在哪里呢?
我看的教程中有一个例子是写在main.cpp中,在main.cpp中生成主界面和登陆的dialog 当登陆的dialog 发射出了accept信号(即按下登陆按钮并成功通过账号检测之后) 让主界面显示出来,当然他这里只有唯一一个主界面。可是这里我又该怎么办呢?2个主界面是动态生成的,那意思是说我必须在登陆界面中生成主界面么? 可是这样一来生成的主界面会由于登陆界面的消失而 被迫消失 出现错误。
各位大虾咋办ing~?
大哥我要的是解决方案。。。不是copy来的说明。这些东西我书上的简介多了去了
解救方法是这个类:QSingalMapper,看名字能想到什么?没错,这个类将同一个信号封装后,改造成不同的信号,然后再发射。
asssiant里面有个例子:
ButtonWidget::ButtonWidget(QStringList texts, QWidget *parent)
: QWidget(parent)
signalMapper = new QSignalMapper(this);
QGridLayout *gridLayout = new QGridLayout;
for (int i = 0; i < texts.size(); ++i)
QPushButton *button = new QPushButton(texts[i]);
connect(button, SIGNAL(clicked()), signalMapper, SLOT(map()));
signalMapper->setMapping(button, texts[i]);
gridLayout->addWidget(button, i / 3, i % 3);
connect(signalMapper, SIGNAL(mapped(const QString &)),
this, SIGNAL(clicked(const QString &)));
setLayout(gridLayout);
看见这个函数了么?每个button都发送clicked信号,但是使用这个类以后就把相同的信号给封装成不同信号发射了。注意那个connect函数里面的mapped信号的QString参数,不同的button的clicked信号是相同的,但是text是不同的,这样相同的信号就能区分出不同的需求了。
画龙点睛到此,不必细细去说,相信你该知道怎么办了。不知道还可以问我。 参考技术A PyQt是一个创建GUI应用程序的工具包。它是Python编程语言和Qt库的成功融合。Qt库是这个星球上最强大的库之一,在更强大库出现之前。PyQt是由Phil Thompson 开发。 PyQt实现了一个Python模块集。它有超过300类,将近6000个函数和方法。它是一个多平台的工具包,可以运行在所有主要操作系统上,包括UNIX,Windows和Mac。 PyQt采用双许可证,开发人员可以选择GPL和商业许可。在此之前,GPL的版本只能用在Unix上,从PyQt的版本4开始,GPL许可证可用于所有支持的平台。 因为可用的类有很多,他们被分成几个模块。 QtCore 模块包含核心的非GUI功能。该模块用于时间、文件和目录、各种数据类型、流、网址、MIME类型、线程或进程。QtGui模块包含图形组件和相关的类,例如按钮、窗体、状态栏、工具栏、滚动条、位图、颜色、字体等。QtNetwork模块包含了网络编程的类,这些类允许编写TCP/IP和UDP的客户端和服务器,他们使网络编程更简单,更轻便。QtXml包含使用XML文件的类,这个模块提供了SAX和DOM API的实现。QtSvg模块提供显示的SVG文件的类。可缩放矢量图形(SVG)是一种用于描述二维图形和图形应用程序的XML语言。QtOpenGL模块使用OpenGL库渲染3D和2D图形,该模块能够无缝集成Qt的GUI库和OpenGL库。QtSql模块提供用于数据库的类。
qt1.1QT设计简单实例
实例1:编写第一个QT程序
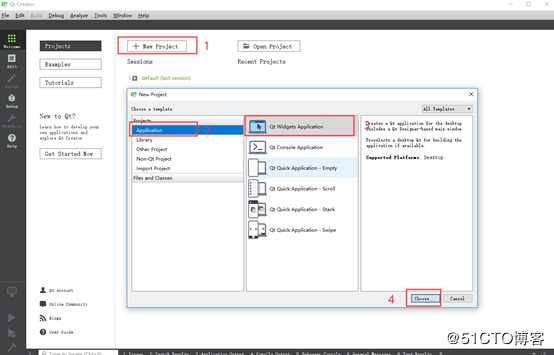
1) 打开Qt,新建qt工程
- Qt Widgets Application:支持桌面平台的有图形用户界面(Graphic User Interface,GUI)界面的应用程序。GUI的设计完全基于C++语言,采用Qt提供的一套C++类库。
- Qt Console Application:控制台应用程序,无GUI 界面,一般用于学习 C/C++ 语言,只需要简单的输入输出操作时可创建此类项目。
-
Qt Quick Application:创建可部署的Qt Quick2应用程序。Qt Quick 是Qt支持的一套GUI开发架构,其界面设计采用 QML 语言,程序架构采用C++语言。利用Qt Quick可以设计非常炫的用户界面,一般用于移动设备或嵌入式设备上无边框的应用程序的设计。



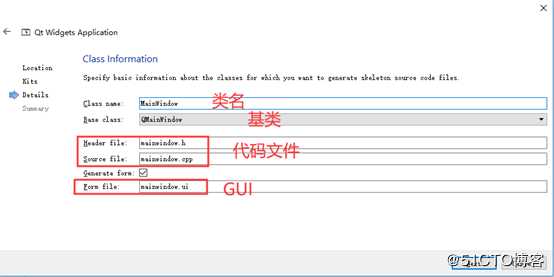
基类选择标准:
QMainWidows:主窗口类,具有主菜单、工具栏和状态栏;
QWidget:是所有可视化界面的基类,选择QWidget创建的界面对界面组件全部支持;
QDialog:对话框类,可建立一个基于对话框的界面。
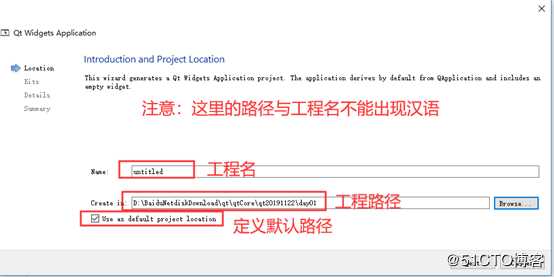
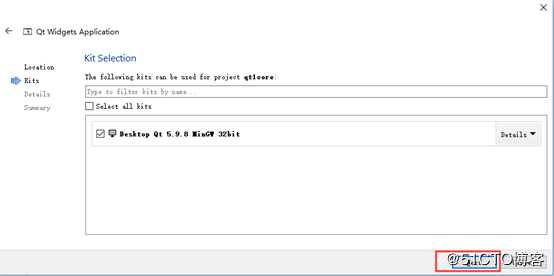
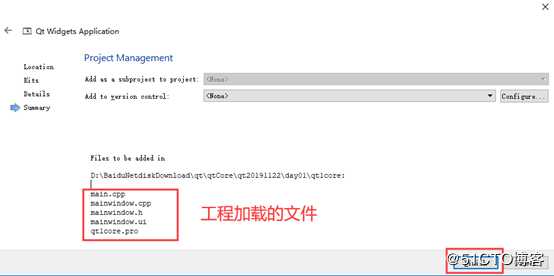
新建工程如下:
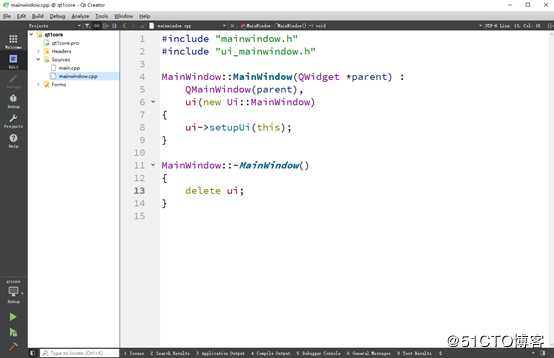
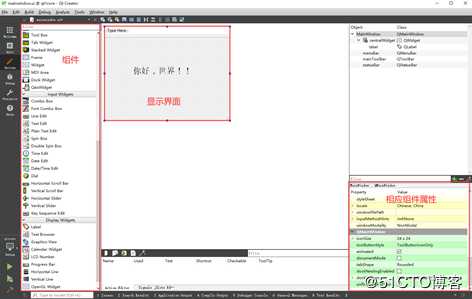
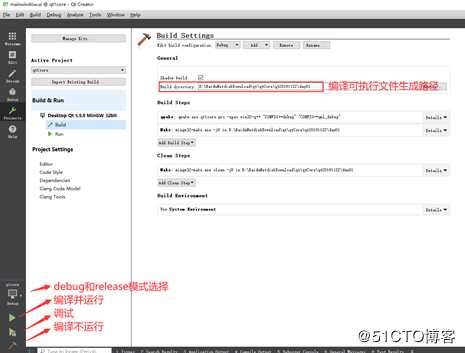
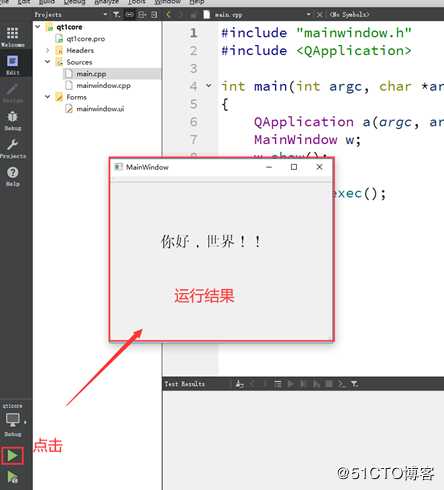
界面简介:



以上是关于关于Qt界面的设计(界面衔接)一般做法的主要内容,如果未能解决你的问题,请参考以下文章