JavaScript创建对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript创建对象相关的知识,希望对你有一定的参考价值。
在动态语言中我们也是可以创建对象的,javascript中的创建对象是基于原型拷贝的,动态语言是没有类的,是根据根对象来拷贝不同的副本的。rub就是通过上述的方式实现的对象的创建的。为类创建属性的时候可以通过this关键字。比如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>javascript创建对象</title> <script type="text/javascript"> function Student(name,age){ this.name = name; this.age = age; } var s1 = new Student("孙悟空",12); alert(s1.name); </script> </head> <body> <input type="button" value="运行method1" onclick="method1()"/> <input type="button" value="运行method2" onclick="method2()"/> <input type="button" value="运行method3" onclick="method3()"/> </body> </html>
在类中如果你没有用this来定义变量这个变量就是一个局部的变量,不是类的属性就会输出undefined。比如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>javascript创建对象</title> <script type="text/javascript"> function Student(name,age){ this.name = name; this.age = age; var address = "花果山"; } var s1 = new Student("孙悟空",12); alert(s1.name); alert(s1.address); </script> </head> <body> <input type="button" value="运行method1" onclick="method1()"/> <input type="button" value="运行method2" onclick="method2()"/> <input type="button" value="运行method3" onclick="method3()"/> </body> </html>
创建函数的方法的区别以及对应的内存:
第一种方式:比如:
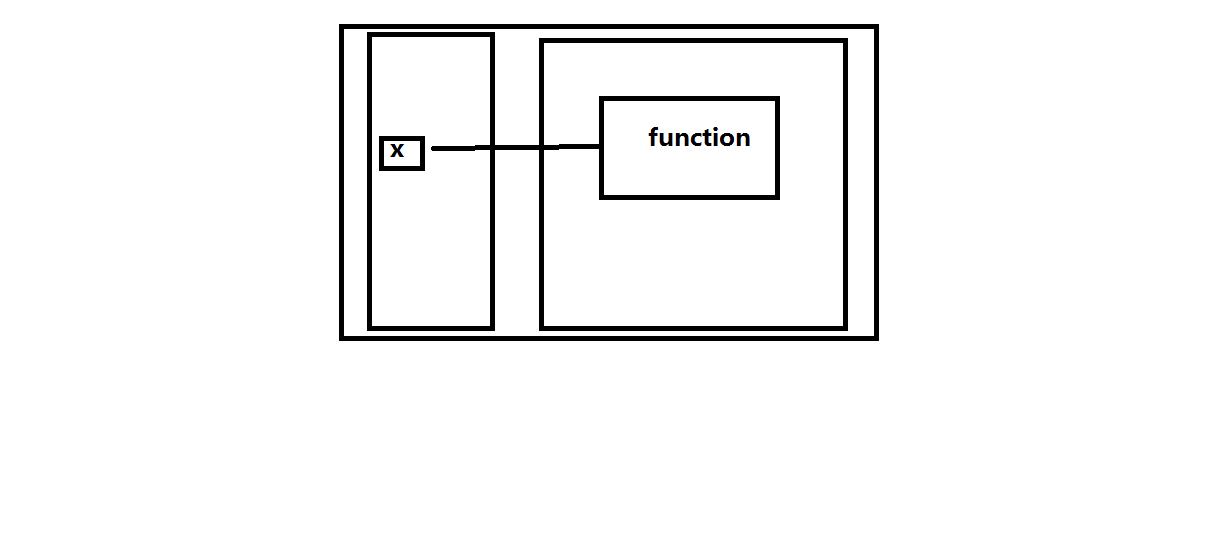
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>javascript创建对象</title> <script type="text/javascript"> var x = function(){ alert("x"); } x(); </script> </head> <body> <input type="button" value="运行method1" onclick="method1()"/> <input type="button" value="运行method2" onclick="method2()"/> <input type="button" value="运行method3" onclick="method3()"/> </body> </html>
第一种对应的内存图:
第二种创建函数的方式:
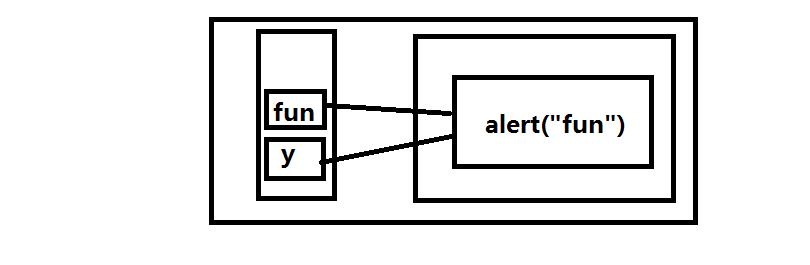
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>javascript创建对象</title> <script type="text/javascript"> function fun(){ alert("fun"); } var y = fun; fun(); y(); </script> </head> <body> <input type="button" value="运行method1" onclick="method1()"/> <input type="button" value="运行method2" onclick="method2()"/> <input type="button" value="运行method3" onclick="method3()"/> </body> </html>
第二种对应的内存图:

下面看一下两句话的区别:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>javascript创建对象</title> <script type="text/javascript"> function fun(){ alert("fun"); return "nihao"; } var y = fun; fun(); y(); var z = fun(); alert(z); </script> </head> <body> <input type="button" value="运行method1" onclick="method1()"/> <input type="button" value="运行method2" onclick="method2()"/> <input type="button" value="运行method3" onclick="method3()"/> </body> </html>
第二个弹出的结果是return的结果:nihao.
下面我们来创建我们的对象中的方法:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>javascript创建对象</title> <script type="text/javascript"> function Student(name,age){ this.name = name; this.age=age; //这才创建了一个函数 this.say=function(){ alert(this.name+","+this.age); } } var s1 = new Student("孙悟空",12); alert(s1.name); s1.say(); </script> </head> <body> <input type="button" value="运行method1" onclick="method1()"/> <input type="button" value="运行method2" onclick="method2()"/> <input type="button" value="运行method3" onclick="method3()"/> </body> </html>
上述的创建对象的方法有一个问题就是这个函数也成为了一个类的属性,再创建另一个实例的时候另一个实例也是需要拷贝这个属性的比如现在var s2 = new Student();s2中也是有say这个方法的。
以上是关于JavaScript创建对象的主要内容,如果未能解决你的问题,请参考以下文章