jquery怎么动态实现表格分页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么动态实现表格分页相关的知识,希望对你有一定的参考价值。
jquery动态实现表格分页的方法是利用自带的分页插件jQuery.page.js。
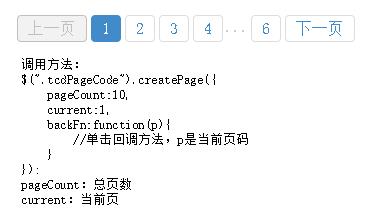
下面是使用方法:
$(".tcdPageCode").createPage(
pageCount:10,
current:1,
backFn:function(p)
//单击回调方法,p是当前页码
);
pageCount:总页数
current:当前页
实现分页的tab如下:
<div class="tcdPageCode">
<span class="disabled">上一页</span>
<span class="current">1</span>
<a href="javascript:;" class="tcdNumber">2</a>
<a href="javascript:;" class="tcdNumber">3</a>
<a href="javascript:;" class="tcdNumber">4</a>
<span>...</span>
<a href="javascript:;" class="tcdNumber">6</a><a href="javascript:;" class="nextPage">下一页</a></div>
实现效果:

利用Ajax获取服务器数据,实现分页功能。
ajax请求代码:
$.ajax(type: "post",
contentType: "application/json",
url: "../Backstage/AdminService.asmx/GetAdminList",
data: JSON.stringify( Name: user),
success: function (result)
var json = eval('(' + result.d + ')');
reTB(json.ds);
,
error: function (response)
var r = jQuery.parseJSON(response.responseText);
alert("Message: " + r.Message);
)
在表格下面放置按钮“上一页”、“下一页”,当点击的时候执行上面的请求代码,再将返回的数据填充到表格中。

POST方法可以是多样的,你可以写到aspx页面的后台进行处理,也可以建一个一般处理程序,WCF、服务器引用等。
提示:当你点击下一页的时候肯定要判断当前的页面是第几页,所以在页面中要进行保存。
如有不明之处,请继续追问,望采纳!
本回答被提问者和网友采纳使用jquery实现简单的表格分页-表头不变
点击页码1、页码2的效果


实现步骤
1、首先加入jquery的js链接
<script type="text/javascript" src="jquery-3.2.1.min.js" ></script>
2、HTML代码
1 <table border="1"> 2 <thead> <!--加个thead方便过滤表头,不要将其隐藏--> 3 <tr> 4 <th>表头1</th> 5 <th>表头2</th> 6 </tr> 7 </thead> 8 <tbody id="data"> <!--加个id方便获取表格主体的行进行显示和隐藏--> 9 <tr> 10 <td>1</td> 11 <td>1</td> 12 </tr> 13 <tr> 14 <td>2</td> 15 <td>2</td> 16 </tr> 17 <tr> 18 <td>3</td> 19 <td>3</td> 20 </tr> 21 <tr> 22 <td>4</td> 23 <td>4</td> 24 </tr> 25 <tr> 26 <td>5</td> 27 <td>5</td> 28 </tr> 29 <tr> 30 <td>6</td> 31 <td>6</td> 32 </tr> 33 <tr> 34 <td>7</td> 35 <td>7</td> 36 </tr> 37 <tr> 38 <td>8</td> 39 <td>8</td> 40 </tr> 41 </tbody> 42 </table> 43 <div id="nav"></div> <!--此处为显示页码-->
3、js代码
1 //分页在页面加载完成时执行 2 $(document).ready(function() { 3 var rowsShown=3; //每页显示的行 4 var rowsTotal=$(\'#data tr\').length; //获取总共的行 5 var numPages=Math.ceil(rowsTotal/rowsShown); //计算出有多少页 6 7 //显示页码,将页面加入#nav内 8 for(var i=0;i<numPages;i++){ 9 var pageNum=i+1; 10 $(\'#nav\').append(\'<a href="#" rel="\'+i+\'">\'+pageNum+\'</a> \'); 11 } 12 13 /* 初次分页操作 14 * 先将全部行隐藏 15 * 再显示第一页应该显示的行数(本示例为3) 16 * 为第一个页码加一个值为active的class属性,方便加样式 17 * */ 18 $(\'#data tr\').hide(); 19 $(\'#data tr\').slice(0,rowsShown).show(); 20 $(\'#nav a:first\').addClass(\'active\'); 21 22 //页码点击事件 23 $(\'#nav a\').bind(\'click\',function(){ 24 $(\'#nav a\').removeClass(\'active\'); //移除所有页码的active类 25 $(this).addClass(\'active\'); //为当前页码加入active类 26 var currPage=$(this).attr(\'rel\'); //取出页码上的值 27 var startItem=currPage*rowsShown; //行数的开始=页码*每页显示的行 28 var endItem=startItem+rowsShown; //行数的结束=开始+每页显示的行 29 $(\'#data tr\').hide(); //全部行都隐藏 30 31 //显示从开始到结束的行 32 $(\'#data tr\').slice(startItem,endItem).css(\'display\',\'table-row\'); 33 }); 34 });
4、CSS代码
为选中的页码添加样式
1 .active{ 2 padding: 0px; 3 border: 1px solid black; 4 background-color: gray; 5 }
以上是关于jquery怎么动态实现表格分页的主要内容,如果未能解决你的问题,请参考以下文章