git克隆项目到本地&&全局安装依赖项目&&安装依赖包&&启动服务
Posted saucxs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了git克隆项目到本地&&全局安装依赖项目&&安装依赖包&&启动服务相关的知识,希望对你有一定的参考价值。
一、安装本地开发环境

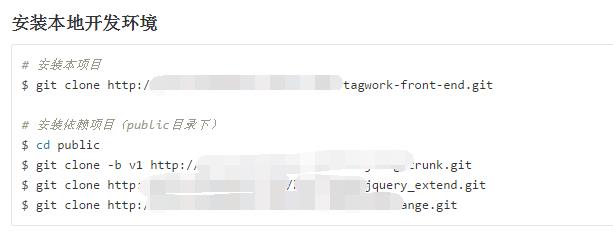
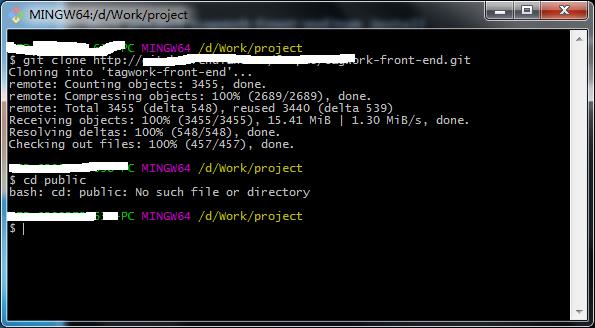
1、安装本项目
在需要保存到本地的项目的文件夹,进入到文件夹里点击右键,bash here,出现下图:

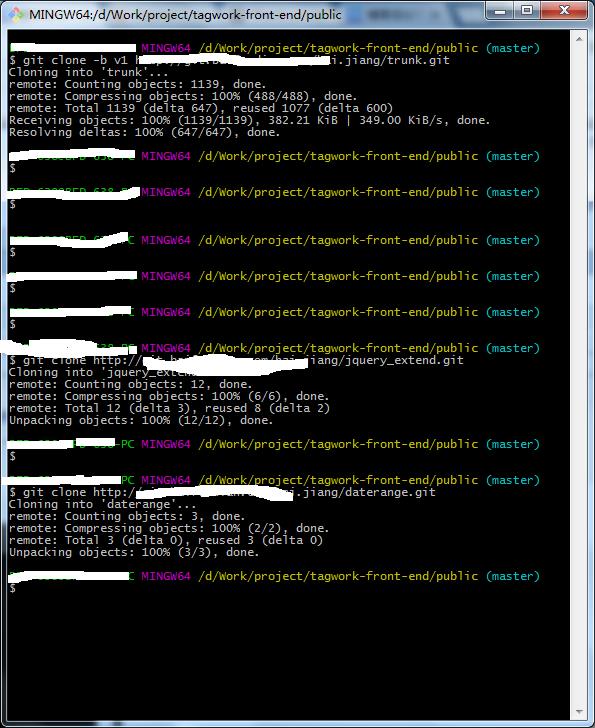
2、安装依赖项目

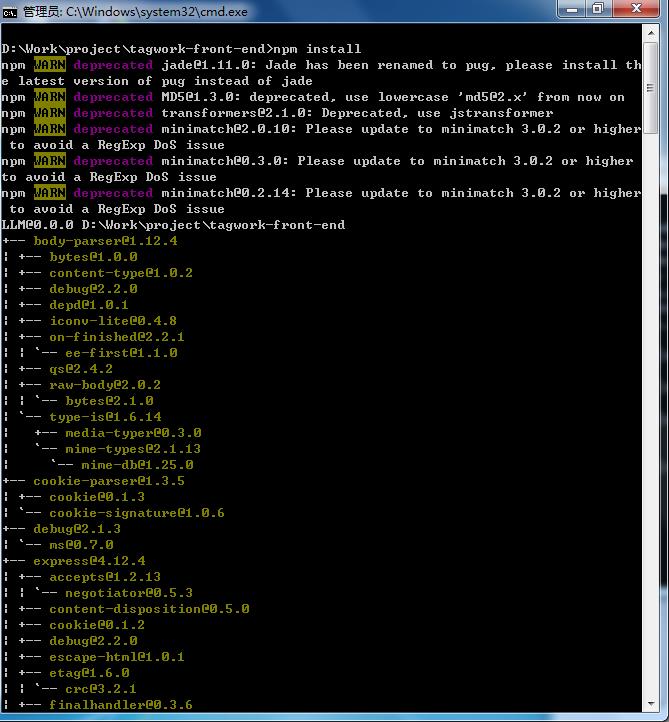
3、安装依赖包(进入到命令行)
# 安装依赖包
$ npm install
window+R,进入到命令行


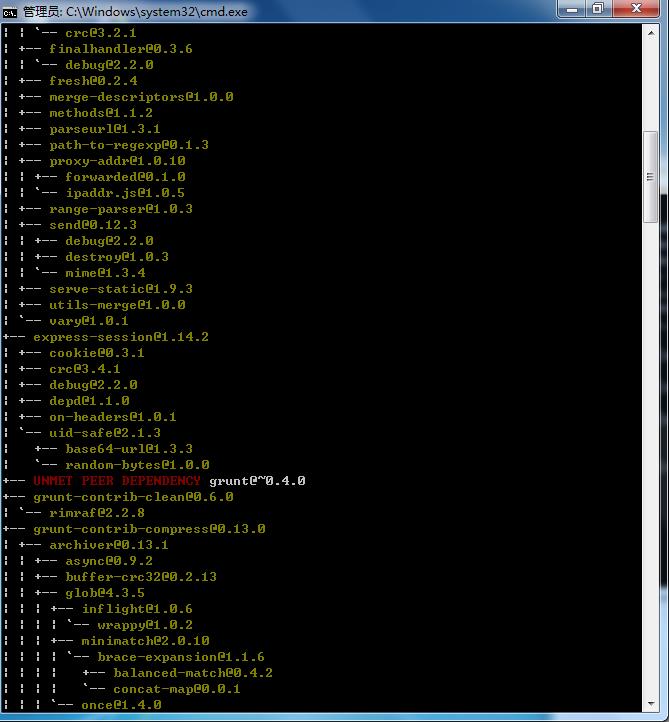
。。。。。
。。。。。
很多个安装的依赖包。
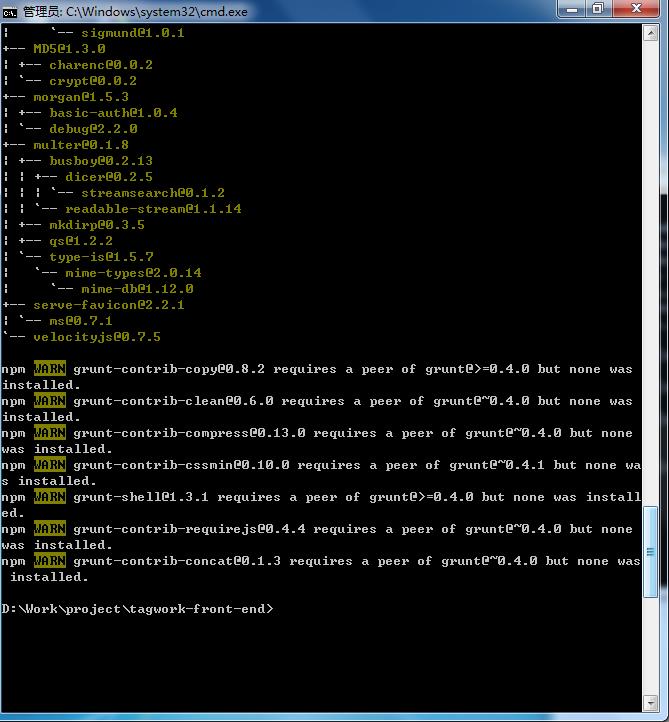
。。。。
最后安装完之后的依赖包,如下图所示:

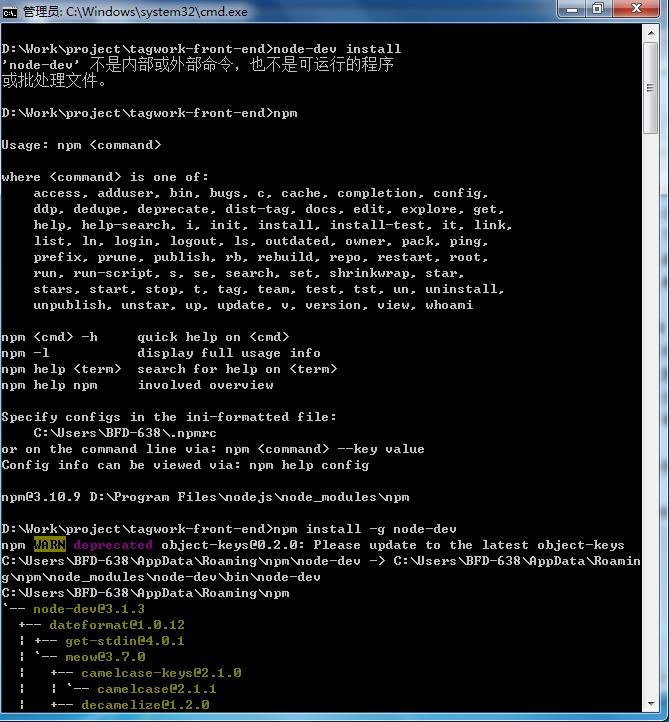
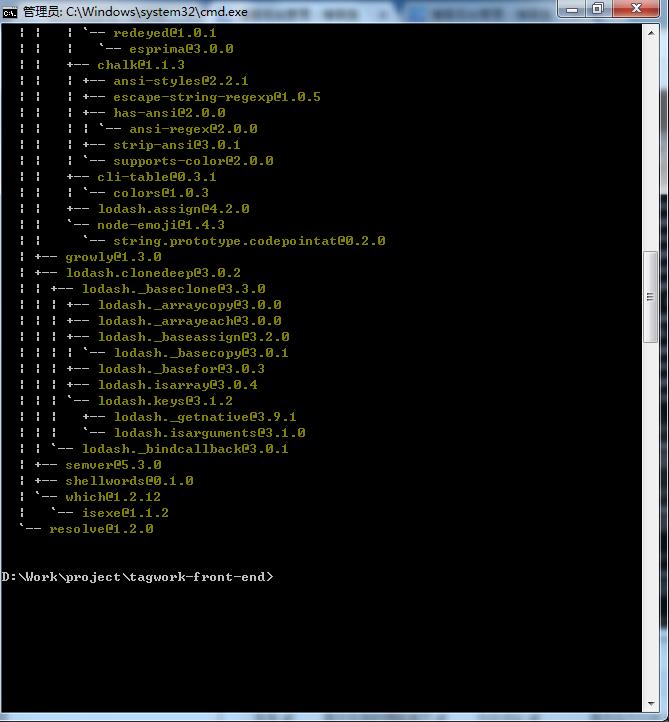
4、全局安装node-dev(进入到命令行)


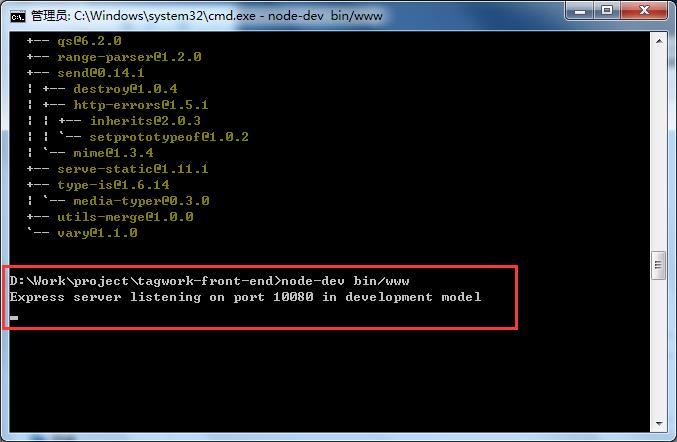
5、启动服务(进入到命令行)
# 启动服务
$ node-dev bin/www

出现如上图所示,红框的内容就是说,“express服务器已经启动,在监听的端口号:10080”,不会自动打开浏览器,需要手动输入网址。
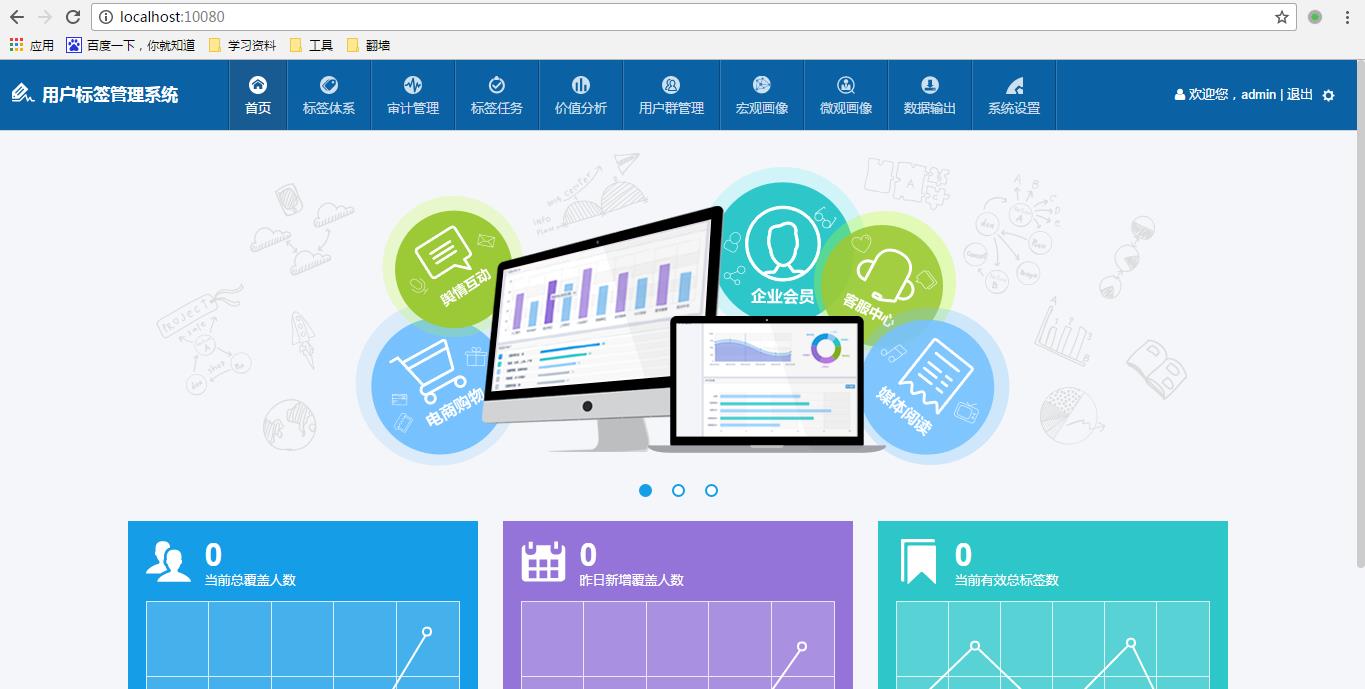
6、启动项目,项目下图所示:

没有一次的点击,每一个状态,都会在命令行生成不同每一次连接,使用时间,以及访问的每一个css文件以及js文件。如下图所示。

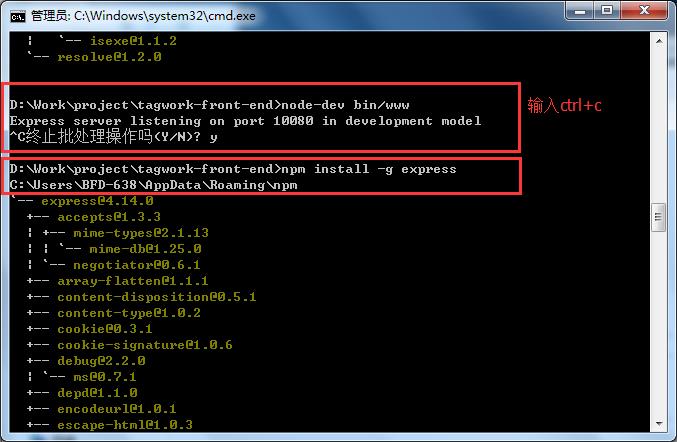
7、安装express,项目下图所示:
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,提供各种模块,可以快速地搭建一个具有完整功能的网站。



以上是关于git克隆项目到本地&&全局安装依赖项目&&安装依赖包&&启动服务的主要内容,如果未能解决你的问题,请参考以下文章
Git 第八章 IDEA集成GitHub -- IDEA集成GitHub(推送代码到远程仓库 & 拉取代码到本地仓库 & 克隆远程仓库代码到本地)