session实现购物车
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了session实现购物车相关的知识,希望对你有一定的参考价值。
为实现简单的购物功能(购物车添加、账户查看、购物车商品删除、实时的购物商品数量及价格的计算显示、购物车商品数量可手动输入等),用session实现了一简单的以php语言为基础、连接mysql数据库的购物车系统。
为了实现用户移动及pc端的适应,用媒体查询实现了响应式效果(文章最后实现)。
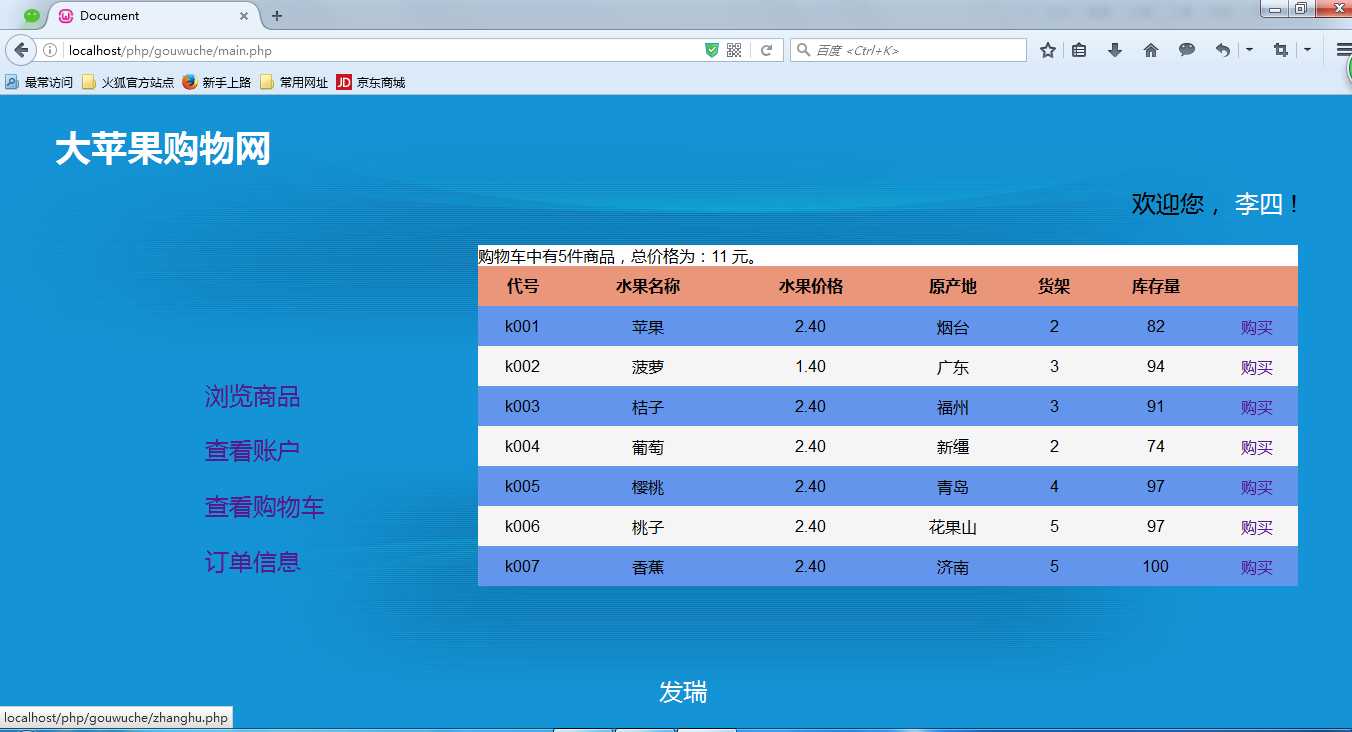
程序效果
登录界面:

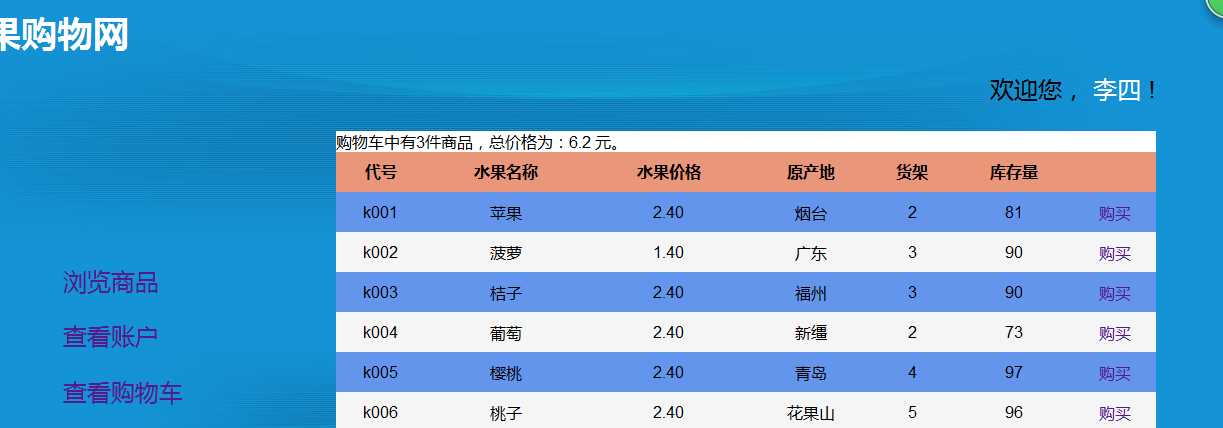
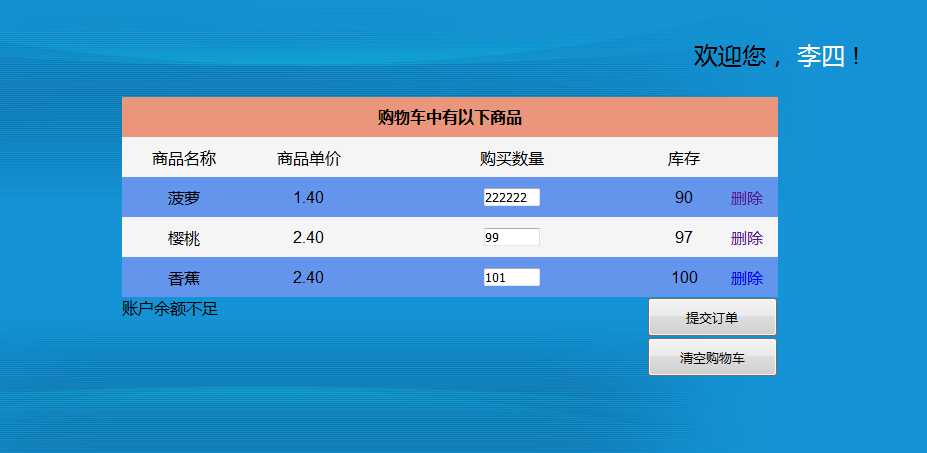
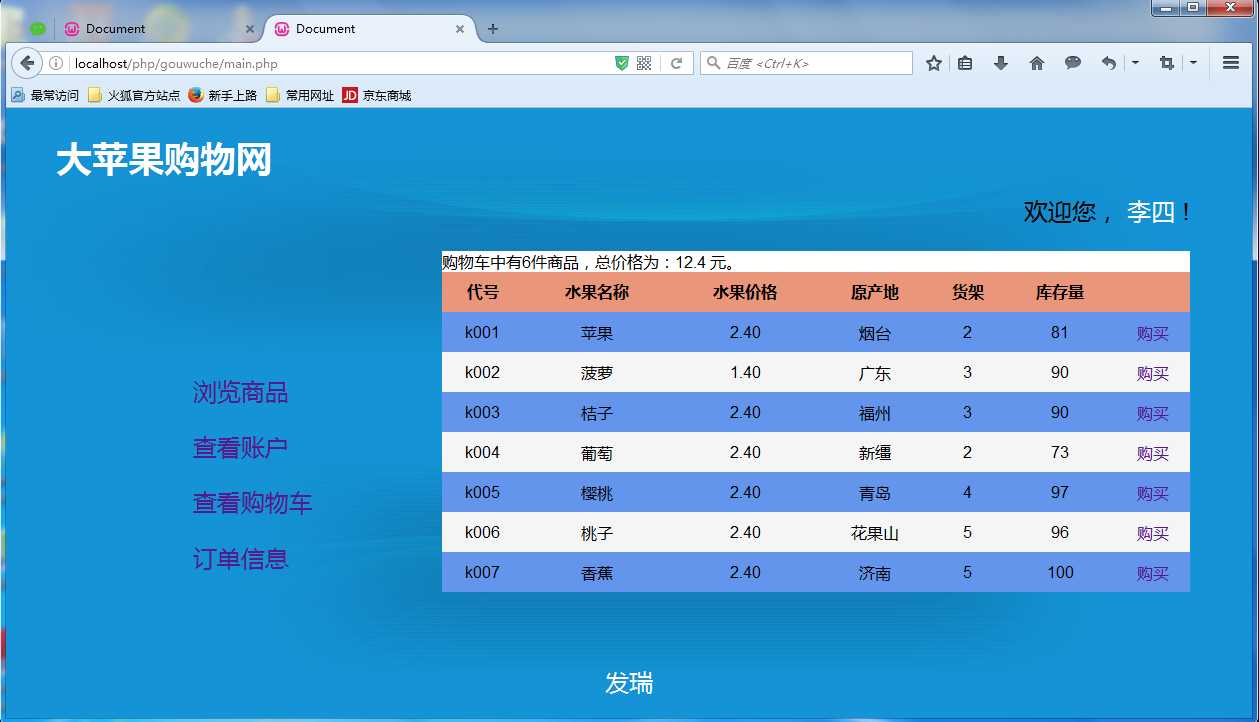
添加购物车界面(购买数量和总价会在界面动态显示):


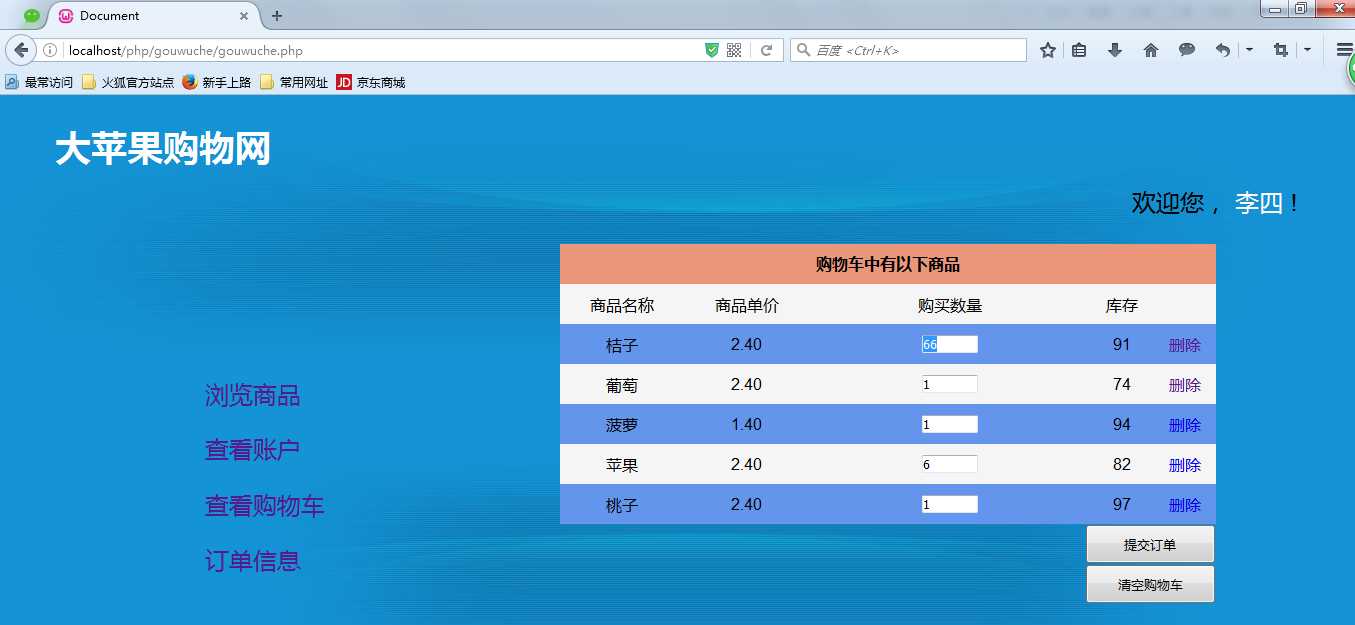
可以通过在文本框里输入数字来控制购买数量, 点击删除删除整行,点击清空清所有数据。

不可在文本框里输入小于零或者其他违法字符:

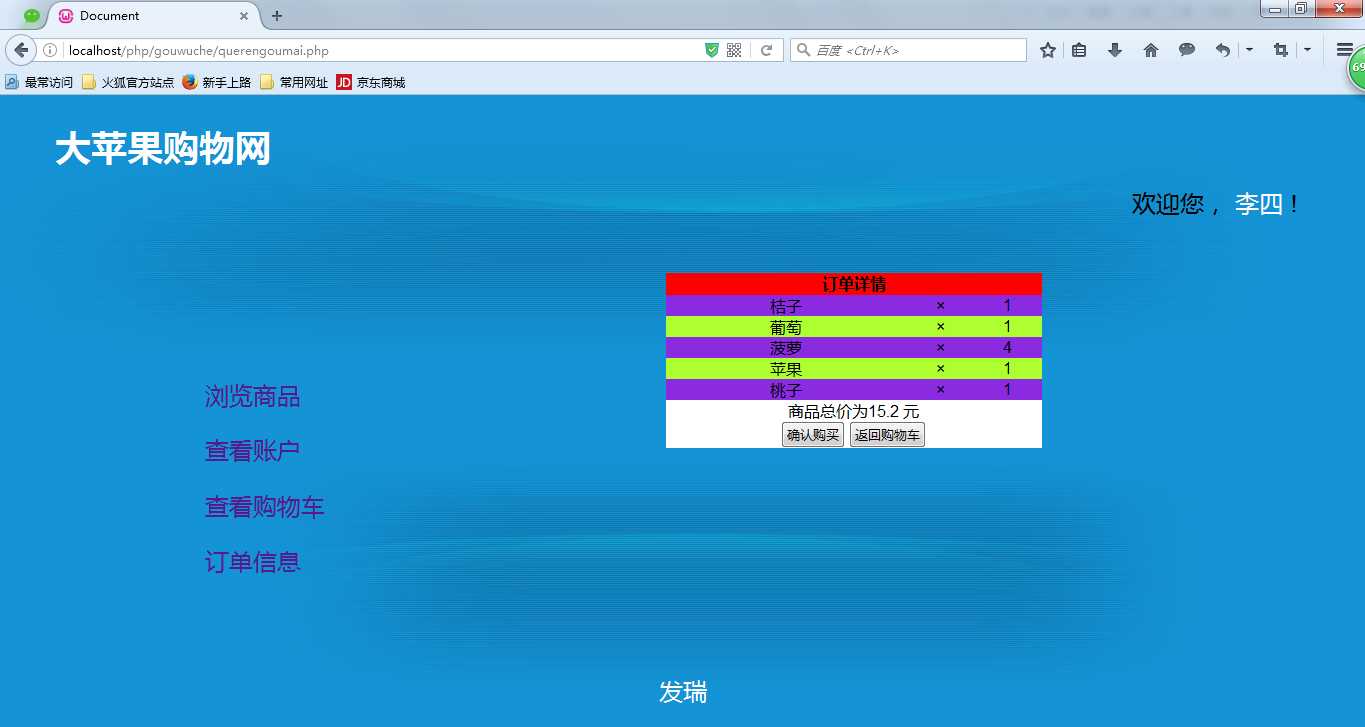
提交订单界面:

点返回购物车中数据没有发生变化,点确认购买库存及账户余额都会相应减少:
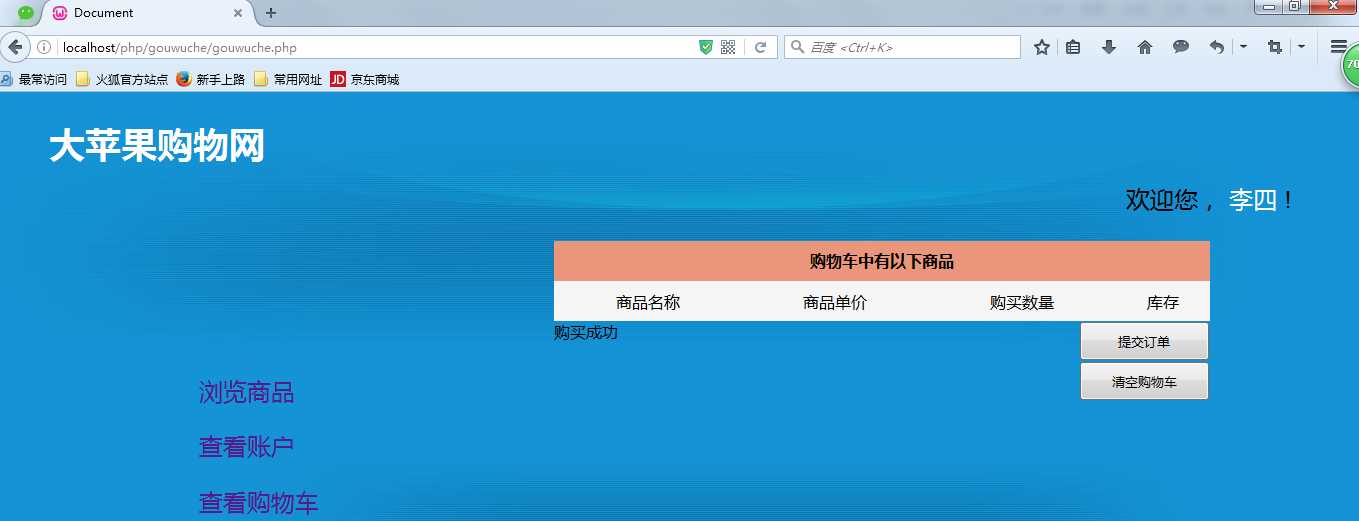
点击购买时会先判断余额,如果不足会显示余额不足;然后判断库存,如果不足会显示库存不足;最条件都成立显示购买成功。




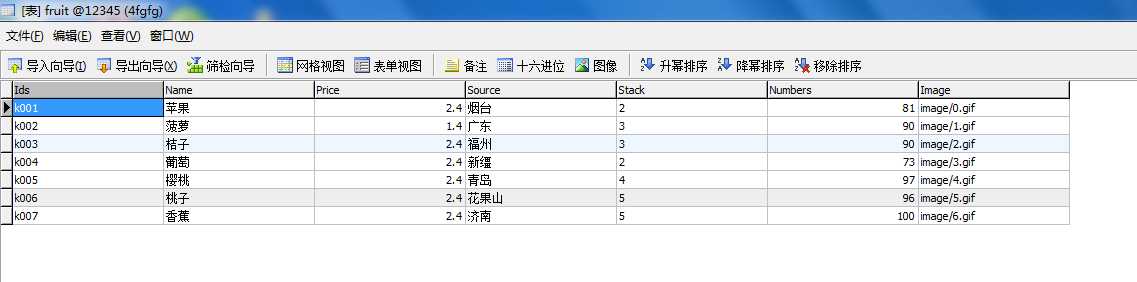
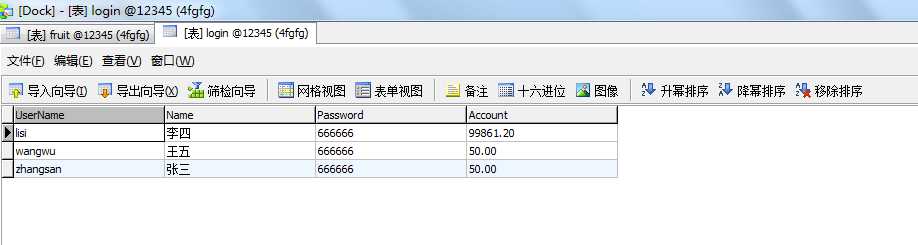
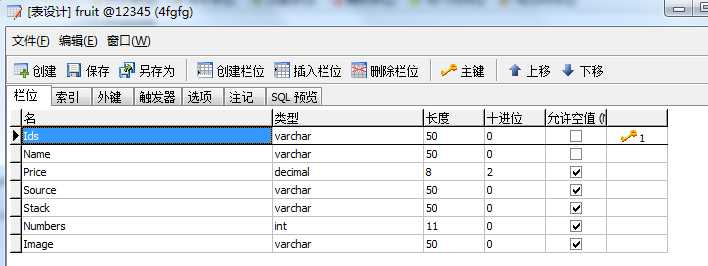
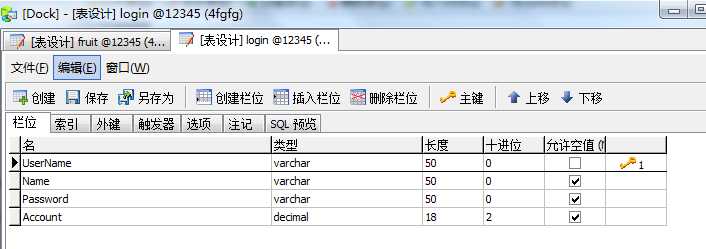
其中登录信息以及商品信息从数据库中导出:


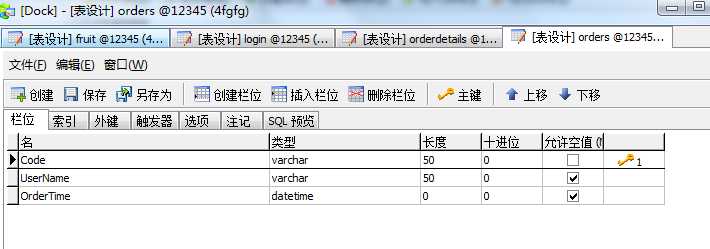
需要用到的数据库信息:




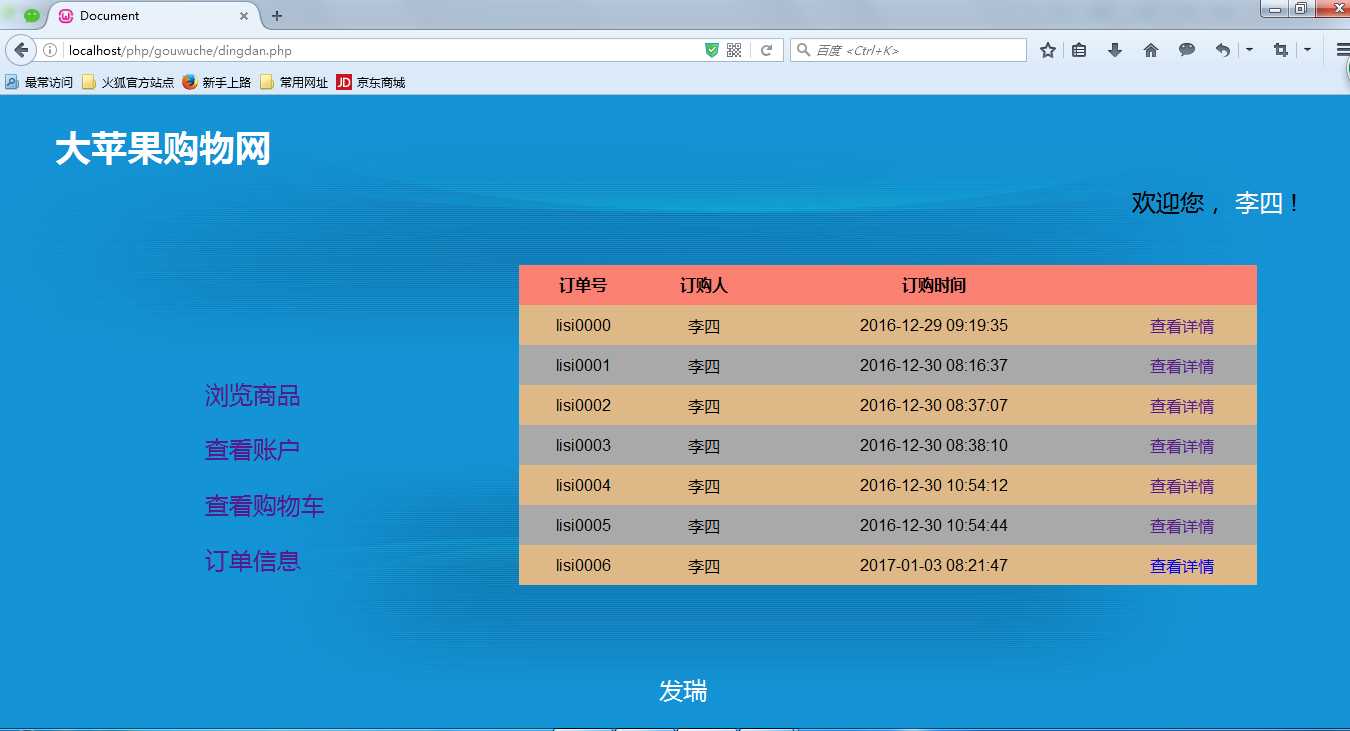
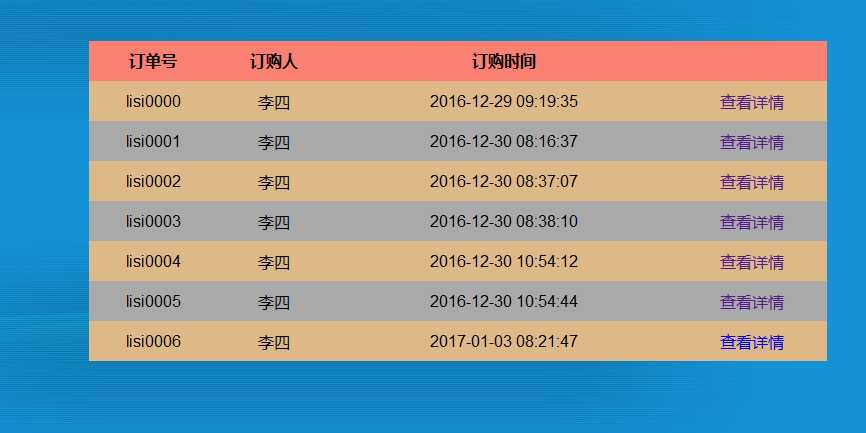
订单选项会显示之前的购买记录:

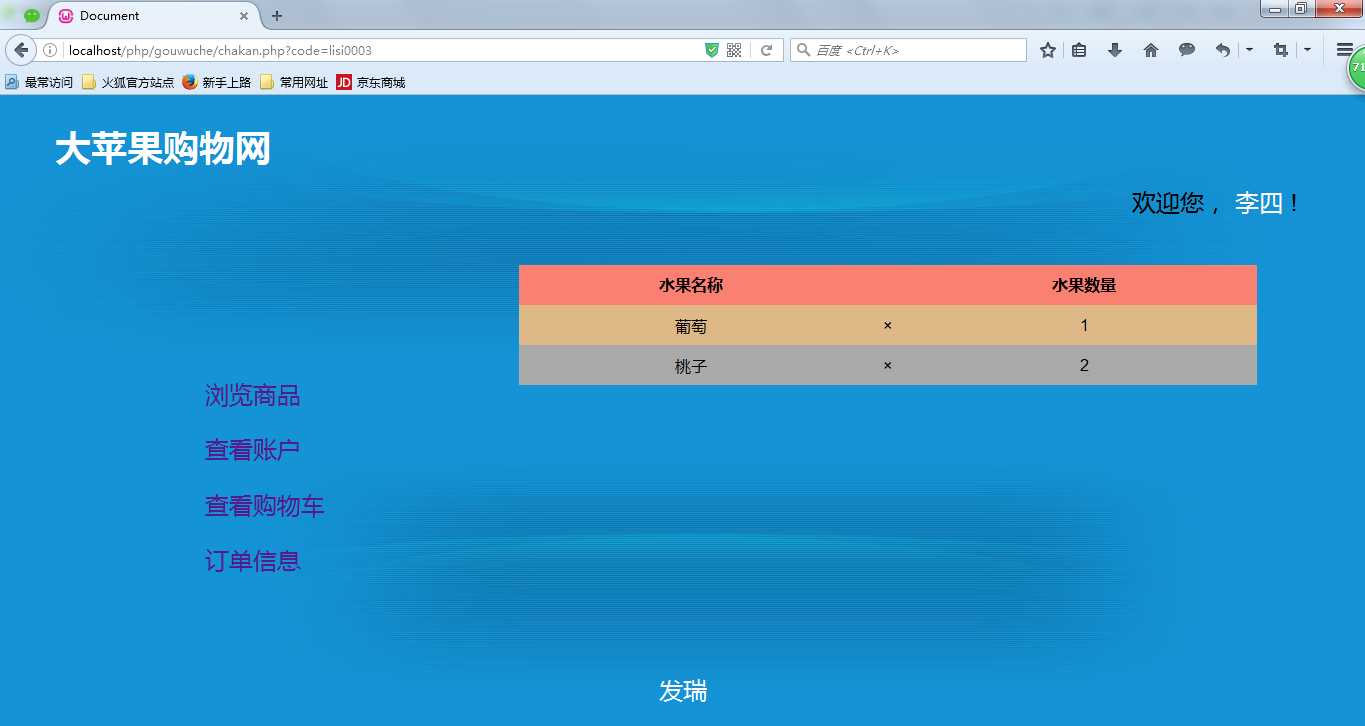
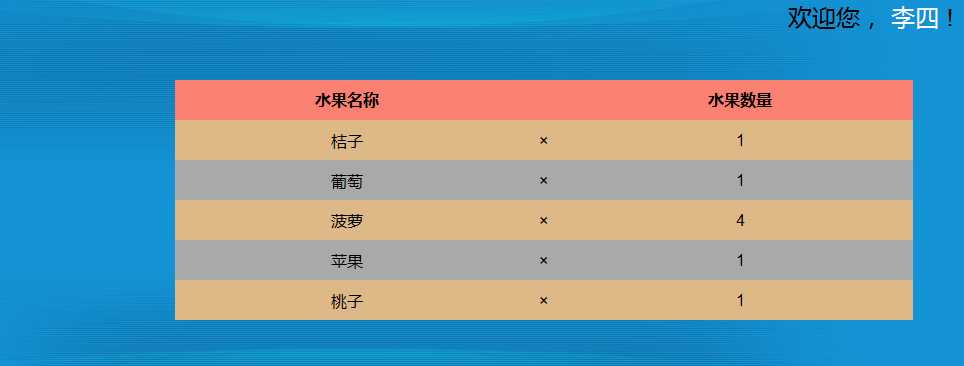
点击会显示详细信息:

做的比较快,大体框架比较简单,还有些许内容待补充、完善。
首先登陆界面代码比较简单,直接上代码:
<!doctype html HTML> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <style type="text/css"> * { margin: 0px auto; padding: 0px} #backimg{ background-image: url(‘Login/bg.jpg‘); background-size: 100% 100%; background-repeat:no-repeat; width: 100%; height: 100%; } #denglu{ background-image: url(‘Login/bg2.png‘); background-size: 100% 100%; background-repeat:no-repeat; width: 40%; height: 48%; position: absolute; left: 30%; top: 23% } #huanchong{ background-image: url(‘Login/login-v2-load_02.jpg‘); background-size: 100% 100%; background-repeat:no-repeat; width: 30%; height: 12%; cursor: pointer; } #huanchong1{ background-image: url(‘Login/login-v2-load_01.png‘); background-size: 100% 100%; background-repeat:no-repeat; width: 28%; height: 8%; cursor: pointer; text-align: right; padding-top: 4%; padding-right: 2%; } #shuru{ left: 20%; width: 70%; position: relative; top: 40%; } #uid{ width: 100%; } #pwd{ padding-top: 8%; padding-bottom: 8%; width: 100%; } </style> <body style=" height: 100%"> <div id="backimg"> <div id="denglu" > <div id="shuru"> <form action="dengluchuli.php" method="post" id="myform"> <div id="uid"> 用户名: <input type="text" name="uid" style="width: 40%; height: 8%" /> </div> <div id="pwd" > 密 码: <input type="text" name="pwd" style="width: 40%; height: 8%" /> </div> <div id="huanchong" onclick="denglu()" style="display: block;"></div> <div id="huanchong1" style="display: none;"> <img src="Login/loading.gif" /> </div> </form> </div> </div> </div> </body> <script type="text/javascript">function denglu() { var a=document.getElementById("huanchong"); var b=document.getElementById("huanchong1"); a.style.display="none"; b.style.display="block"; document.getElementById("myform").submit(); }</script> </html>
横向长度使用的百分比以,纵向也是用的百分比,前提是使用html5 或者html4 的头部声明:
<!doctype html HTML>
body标签设置百分比为100%:
<body style=" height: 100%">
登录时失败会直接显示失败,由于做得比较简单,没有进行完善就直接输出了:

登陆界面的php跳转代码,首先我做了一个登录类(LOGIN.class.php),只是为了以后方便:
<?php
class DBDA {
public $host = "localhost";
public $uid = "root";
public $pwd = "";
public $dbname = "12345";
//成员方法
public function Query($sql, $type = 1) {
$db = new MySQLi($this -> host, $this -> uid, $this -> pwd, $this -> dbname);
$r = $db -> query($sql);
if ($type == 1) {
return $r -> fetch_all();
} else {
return $r;
}
}
}
class LoGin {
public static $uid;
public static $pwd;
function __construct($x, $y) {
self::$uid = $x;
self::$pwd = $y;
}
static function logi($table, $username, $password, $name) {
$db = new DBDA();
$nnn = self::$uid;
$sql = " select $name,$password from $table where $username=‘$nnn ‘";
$at = $db -> Query($sql);
$p = self::$pwd;
if (!empty($p) && $p == $at[0][1]) {
$_SESSION["uid"] = $at[0][0];
header("location:main.php");
} else {
echo "用户名或密码错误";
}
}
}
?>
还有一个访问数据库的类(DBDA.class.php),直接上代码:
<?php
class DBDA {
public $host = "localhost";
public $uid = "root";
public $pwd = "";
public $dbname = "12345";
//成员方法
public function Query($sql, $type = 1) {
$db = new MySQLi($this -> host, $this -> uid, $this -> pwd, $this -> dbname);
$r = $db -> query($sql);
if ($type == 1) {
return $r -> fetch_all();
} else {
return $r;
}
}
}
使用时直接输入变量和登录数据库的信息就可以了(dengluchuli.php):
<?php
session_start();
include("LOGIN.class.php");
$dd = new LoGin($_POST["uid"],$_POST["pwd"]);
$ae = $dd::logi("login","username","password","name");
?>
登录界面做完之后是主界面:
<!doctype html HTML>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0px auto;
padding: 0px;
}
a {
text-decoration: none;
}
#back {
background-image: url(Login/bg.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
height: 100%;
width: 100%;
}
#top {
height: 10%;
font-size: 36px;
padding-top: 2%;
padding-left: 4%;
font-family: "微软雅黑";
font-weight: 700;
color: white;
}
#denglu {
text-align: right;
padding-right: 5%;
font-size: 24px;
}
#left {
padding-left: 15%;
position: relative;
float: left;
height: 70%;
padding-top: 10%;
}
#left ul li {
display: block;
margin-top: 20%;
font-size: 24px;
}
#right {
position: relative;
float: right;
width: 60%;
padding-right: 5%;
padding-top: 2%;
height: 82%;
}
#bottom {
font-size: 24px;
color: white;
text-align: center;
}
table {
text-align: center;
}
table tr td {
height: 40px;
}
table tr th {
height: 40px;
}
</style>
<body style="height: 100%;">
<div id="back">
<div id="top" >
大苹果购物网
</div>
<div id="denglu">
欢迎您,
<span style=" color:white;"> <?php
session_start();
if (empty($_SESSION["uid"])) {
header("location:denglu.php");
exit ;
}
include ("DBDA.class.php");
echo $_SESSION["uid"];
?> </span>
!
</div>
<div style="height: 70%; ">
<div id="left">
<ul>
<li>
<a href="main.php">
浏览商品
</a>
</li>
<li>
<a href=" zhanghu.php ">
查看账户
</a>
</li>
<li>
<a href="gouwuche.php">
查看购物车
</a>
</li>
<li>
<a href="dingdan.php">
订单信息
</a>
</li>
</ul>
</div>
<div id="right">
<?php
if (!empty($_SESSION["gwc"])) {
$atter = $_SESSION["gwc"];
$sum = 0;
$total = 0;
foreach ($atter as $v) {
$db = new DBDA();
$sql = " select price from fruit where name = ‘{$v[0]}‘ ";
$at1 = $db -> Query($sql);
$total = $total + $at1[0][0] * $v[1];
$sum = $sum + $v[1];
}
echo "<div style=‘ background-color: white; width: 100%; ‘ >购物车中有{$sum}件商品,总价格为:{$total} 元。</div>";
}
?>
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr style="background-color: darksalmon;"><th>代号</th><th>水果名称</th><th>水果价格</th><th>原产地</th><th>货架</th><th>库存量</th><th></th></tr>
<?php
$dd = new DBDA();
$sql1 = " select * from fruit ";
$at = $dd -> Query($sql1);
for ($i = 0; $i < count($at); $i++) {
if ($i % 2 == 0) {
echo " <tr style=‘ background-color: cornflowerblue ;‘>
<td> {$at[$i][0]}</td>
<td>{$at[$i][1]}</td>
<td>{$at[$i][2]}</td>
<td>{$at[$i][3]}</td>
<td>{$at[$i][4]}</td>
<td>{$at[$i][5]}</td>
<td><a href=‘jia.php?name={$at[$i][1]}‘ onclick=\\"return confirm(‘确定购买么‘)\\">购买 </a></td>
</tr> ";
} else {
echo " <tr style=‘background-color:whitesmoke ;‘>
<td> {$at[$i][0]}</td>
<td>{$at[$i][1]}</td>
<td>{$at[$i][2]}</td>
<td>{$at[$i][3]}</td>
<td>{$at[$i][4]}</td>
<td>{$at[$i][5]}</td>
<td><a href=‘jia.php?name={$at[$i][1]}‘ onclick=\\"return confirm(‘确定购买么‘)\\">购买 </a></td>
</tr> ";
}
}
?>
</table>
</div>
</div>
<div id="bottom" style="padding-top: 1%;">
发瑞
</div>
</div>
</body>
</html>
然后是实现点击购买动态的在表格上方显示商品数量和总价(jia.php):
<?php
session_start();
if (empty($_SESSION["uid"])) {
header("location:denglu.php");
exit ;
}
$name = $_GET["name"];
include ("DBDA.class.php");
$db = new DBDA();
$sql = " select price,numbers from fruit where name=‘{$name}‘ ";
$at = $db -> Query($sql);
if (empty($_SESSION["gwc"])) {
$atter = array( array($name, 1, $at[0][0], $at[0][1]));
$_SESSION["gwc"] = $atter;
} else {
$atter = $_SESSION["gwc"];
if (panduan($name, $atter)) {
for ($i = 0; $i < count($atter); $i++) {
if ($name == $atter[$i][0]) {
$atter[$i][1]++;
}
}
$_SESSION["gwc"] = $atter;
} else {
$arr = array($name, 1, $at[0][0], $at[0][1]);
$atter[] = $arr;
$_SESSION["gwc"] = $atter;
}
}
function panduan($name, $atter) {
$n = 0;
foreach ($atter as $v) {
if ($name == $v[0]) {
$n++;
}
}
if ($n == 0) {
return false;
} else {
return true;
}
}
header("location:main.php");
?>

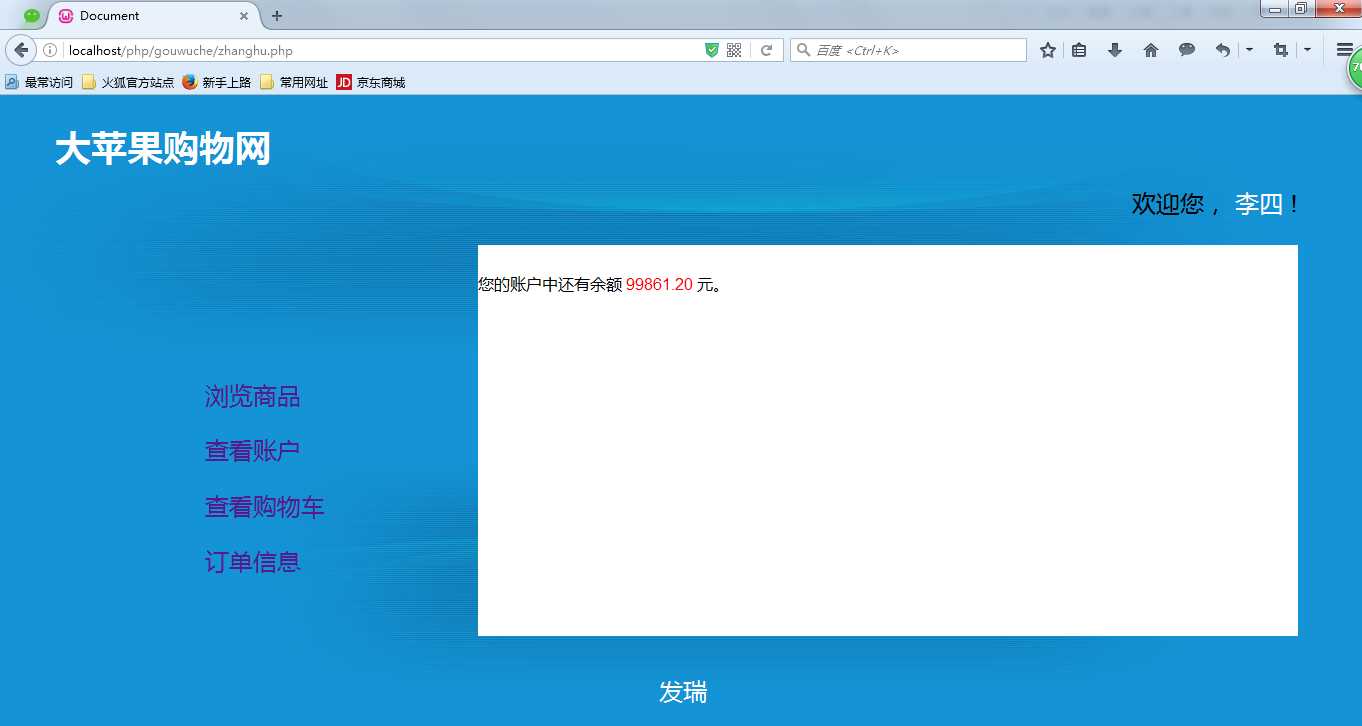
查看账户界面比较简单,就是直接访问数据库就可以了:
<!doctype html HTML>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0px auto;
padding: 0px;
}
a {
text-decoration: none;
}
#back {
background-image: url(Login/bg.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
height: 100%;
width: 100%;
}
#top {
height: 10%;
font-size: 36px;
padding-top: 2%;
padding-left: 4%;
font-family: "微软雅黑";
font-weight: 700;
color: white;
}
#denglu {
text-align: right;
padding-right: 5%;
font-size: 24px;
}
#left {
padding-left: 15%;
position: relative;
float: left;
height: 70%;
padding-top: 10%;
}
#left ul li {
display: block;
margin-top: 20%;
font-size: 24px;
}
#he {
height: 70%;
}
#right {
background-color: white;
position: relative;
float: right;
width: 55%;
padding-right: 5%;
padding-top: 2%;
height: 82%;
margin-right: 5%;
margin-top: 2%;
}
#bottom {
font-size: 24px;
color: white;
text-align: center;
}
</style>
<body style="height: 100%;">
<div id="back">
<div id="top" >
大苹果购物网
</div>
<div id="denglu">
欢迎您,
<span style=" color:white;"> <?php
session_start();
if (empty($_SESSION["uid"])) {
header("location:denglu.php");
exit ;
}
include ("DBDA.class.php");
echo $_SESSION["uid"];
?></span>
!
</div>
<div id="he">
<div id="left">
<ul>
<li>
<a href="main.php">
浏览商品
</a>
</li>
<li>
<a href="zhanghu.php">
查看账户
</a>
</li>
<li>
<a href="gouwuche.php">
查看购物车
</a>
</li>
<li>
<a href="dingdan.php">
订单信息
</a>
</li>
</ul>
</div>
<div id="bao">
<div id="right">
您的账户中还有余额
<span style="color: red;" > <?php
$uid = $_SESSION["uid"];
$db = new DBDA();
$sql = " select account from login where name=‘{$uid}‘ ";
$at = $db -> Query($sql);
echo $at[0][0];
?></span>
元。
</div>
</div>
</div>
<div id="bottom" style="padding-top: 1%;">
发瑞
</div>
</div>
</body>
</html>

查看订单界面(dingdan.php)也比较简单,但是数据库中的内容是在提交订单界面,把数据传入数据库的,然后这个界面直接访问数据库就可以了:
<!doctype html HTML>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0px auto;
padding: 0px;
}
a {
text-decoration: none;
}
#back {
background-image: url(Login/bg.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
height: 100%;
width: 100%;
}
#top {
height: 10%;
font-size: 36px;
padding-top: 2%;
padding-left: 4%;
font-family: "微软雅黑";
font-weight: 700;
color: white;
}
#denglu {
text-align: right;
padding-right: 5%;
font-size: 24px;
}
#left {
padding-left: 15%;
position: relative;
float: left;
height: 70%;
padding-top: 10%;
}
#left ul li {
display: block;
margin-top: 20%;
font-size: 24px;
}
#right {
position: relative;
float: right;
width: 60%;
padding-right: 5%;
padding-top: 2%;
height: 82%;
}
#bottom {
font-size: 24px;
color: white;
text-align: center;
}
table {
text-align: center;
}
table tr td {
height: 40px;
}
table tr th {
height: 40px;
}
</style>
<body style="height: 100%;">
<div id="back">
<div id="top" >
大苹果购物网
</div>
<div id="denglu">
欢迎您,
<span style=" color:white;">
<?php
session_start();
if (empty($_SESSION["uid"])) {
header("location:denglu.php");
exit ;
}
echo $_SESSION["uid"];
?>
</span>
!
</div>
<div style="height: 70%; ">
<div id="left">
<ul>
<li><a href="main.php">浏览商品</a></li>
<li><a href="zhanghu.php">查看账户</a></li>
<li><a href="gouwuche.php">查看购物车</a></li>
<li><a href="dingdan.php">订单信息</a></li>
</ul>
</div>
<div id="right">
<table border="0" cellspacing="0" cellpadding="0" width="90%">
<tr style="background-color:salmon;"><th>订单号</th><th>订购人</th><th>订购时间</th><th></th></tr>
<?php
include ("DBDA.class.php");
$db = new DBDA();
$sql = "select * from orders ";
$v = $db -> Query($sql);
for ($i = 0; $i < count($v); $i++) {
if ($i % 2 == 0) {
echo " <tr style=‘background-color: burlywood;‘><td> {$v[$i][0]}</td><td> {$v[$i][1]}</td><td> {$v[$i][2]}</td><td><a href=‘chakan.php?code={$v[$i][0]}‘> 查看详情</a></td></tr> ";
} else {
echo "<tr style=‘background-color: darkgrey;‘><td> {$v[$i][0]}</td><td> {$v[$i][1]}</td><td> {$v[$i][2]}</td><td><a href=‘chakan.php?code={$v[$i][0]}‘> 查看详情</a></td></tr>";
}
}
?>
</table>
</div>
</div>
<div id="bottom" style="padding-top: 1%;">
发瑞
</div>
</div>
</body>
</html>

查看详情(chakan.php)也是直接通过上一层的a标签get一个索引:
<!doctype html HTML>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0px auto;
padding: 0px;
}
a {
text-decoration: none;
}
#back {
background-image: url(Login/bg.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
height: 100%;
width: 100%;
}
#top {
height: 10%;
font-size: 36px;
padding-top: 2%;
padding-left: 4%;
font-family: "微软雅黑";
font-weight: 700;
color: white;
}
#denglu {
text-align: right;
padding-right: 5%;
font-size: 24px;
}
#left {
padding-left: 15%;
position: relative;
float: left;
height: 70%;
padding-top: 10%;
}
#left ul li {
display: block;
margin-top: 20%;
font-size: 24px;
}
#right {
position: relative;
float: right;
width: 60%;
padding-right: 5%;
padding-top: 2%;
height: 82%;
}
#bottom {
font-size: 24px;
color: white;
text-align: center;
}
table {
text-align: center;
}
table tr td {
height: 40px;
}
table tr th {
height: 40px;
}
</style>
<body style="height: 100%;">
<div id="back">
<div id="top" >
大苹果购物网
</div>
<div id="denglu">
欢迎您,
<span style=" color:white;">
<?php
session_start();
if (empty($_SESSION["uid"])) {
header("location:denglu.php");
exit ;
}
echo $_SESSION["uid"];
?>
</span>
!
</div>
<div style="height: 70%; ">
<div id="left">
<ul>
<li><a href="main.php">浏览商品</a></li>
<li><a href="zhanghu.php">查看账户</a></li>
<li><a href="gouwuche.php">查看购物车</a></li>
<li><a href="dingdan.php">订单信息</a></li>
</ul>
</div>
<div id="right">
<table border="0" cellspacing="0" cellpadding="0" width="90%">
<tr style="background-color:salmon;"><th>水果名称</th><th></th><th>水果数量</th></tr>
<?php
include ("DBDA.class.php");
$db = new DBDA();
$sql = "select fruitname,count from orderdetails where ordercode=‘{$_GET["code"]}‘ ";
$v = $db -> Query($sql);
for ($i = 0; $i < count($v); $i++) {
if ($i % 2 == 0) {
echo " <tr style=‘background-color: burlywood;‘><td> {$v[$i][0]}</td><td> ×</td><td> {$v[$i][1]}</td></tr>";
} else {
echo "<tr style=‘background-color: darkgrey;‘><td> {$v[$i][0]}</td><td> ×</td><td> {$v[$i][1]}</td></tr>";
}
}
?>
</table>
</div>
</div>
<div id="bottom" style="padding-top: 1%;">
发瑞
</div>
</div>
</body>
</html>

这个项目主要是查看购物车界面比较复杂,需要多条件判断,引入多个session。
首先购物车里的信息是放在 $_SESSION["gwc"] 里面,
还有 购物商品总数 $_SESSION["sum"] 购物商品总价格 $_SESSION["total"] 。订单确认之后访问数据库减少相应金额,订单数据同时也导入数据库,同时库存也相应减少。
上代码(gouwuche.php):
<!doctype html HTML>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0px auto;
padding: 0px;
}
a {
text-decoration: none;
}
#back {
background-image: url(Login/bg.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
height: 100%;
width: 100%;
}
#top {
height: 10%;
font-size: 36px;
padding-top: 2%;
padding-left: 4%;
font-family: "微软雅黑";
font-weight: 700;
color: white;
}
#denglu {
text-align: right;
padding-right: 5%;
font-size: 24px;
}
#left {
padding-left: 15%;
position: relative;
float: left;
height: 70%;
padding-top: 10%;
}
#left ul li {
display: block;
margin-top: 20%;
font-size: 24px;
}
#right {
position: relative;
float: right;
width: 60%;
padding-right: 5%;
padding-top: 2%;
height: 82%;
}
#bottom {
font-size: 24px;
color: white;
text-align: center;
}
table {
text-align: center;
}
table tr td {
height: 40px;
}
table tr th {
height: 40px;
}
</style>
<body style="height: 100%;">
<div id="back">
<div id="top" >
大苹果购物网
</div>
<div id="denglu">
欢迎您,
<span style=" color:white;"> <?php
session_start();
if (empty($_SESSION["uid"])) {
header("location:denglu.php");
exit ;
}
if (!empty($_SESSION["sz"])) {
echo " <script>alert(‘输入须为大于零的数‘) </script> ";
$_SESSION["sz"] = ‘‘;
}
echo $_SESSION["uid"];
?> </span>
!
</div>
<div style="height: 70%; ">
<div id="left">
<ul>
<li>
<a href="main.php">
浏览商品
</a>
</li>
<li>
<a href="zhanghu.php">
查看账户
</a>
</li>
<li>
<a href="gouwuche.php">
查看购物车
</a>
</li>
<li>
<a href="dingdan.php">
订单信息
</a>
</li>
</ul>
</div>
<div id="right">
<table border="0" cellspacing="0" cellpadding="0" width="80%">
<tr style="background-color: darksalmon;">
<th colspan="5">购物车中有以下商品</th>
</tr>
<tr style="background-color:whitesmoke ; ">
<td>商品名称</td><td>商品单价</td><td>购买数量</td><td>库存</td><td></td>
</tr>
<form action="tijiao.php" method="post">
<?php
if (!empty($_SESSION["gwc"])) {
$_SESSION["gwc"] = array_values($_SESSION["gwc"]);
$atter = $_SESSION["gwc"];
for ($i = 0; $i < count($atter); $i++) {
if ($i % 2 == 0) {
echo " <tr style=‘background-color:cornflowerblue;‘><td>{$atter[$i][0]} </td><td>{$atter[$i][2]} </td> <td><input type=‘text‘ name=‘{$atter[$i][0]}‘ value=‘{$atter[$i][1]}‘ style=‘width:20%‘ /> </td><td>{$atter[$i][3]}</td> <td> <a href =‘shanchu.php?name={$i}‘ onclick=\\"return confirm(‘确定删除么‘)\\">删除</a> </td></tr> ";
} else {
echo " <tr style=‘background-color:whitesmoke ;‘><td>{$atter[$i][0]} </td><td>{$atter[$i][2]} </td><td><input type=‘text‘ name=‘{$atter[$i][0]}‘ value=‘{$atter[$i][1]}‘ style=‘width:20%‘ /> </td><td>{$atter[$i][3]}</td><td> <a href =‘shanchu.php?name={$i}‘ onclick=\\"return confirm(‘确定删除么‘)\\">删除</a> </td></tr> ";
}
}
}
?>
<tr style=‘text-align: right;‘><td colspan=‘5‘> <input type=‘submit‘ value=‘提交订单‘ style=‘width: 20%; height: 100%;‘ />
</form>
<div id="xianshi" style=" float: left; ">
<?php
if (!empty($_SESSION["low"])) {
echo $_SESSION["low"];
unset($_SESSION["low"]);
} else if (!empty($_SESSION["cun"])) {
echo $_SESSION["cun"];
unset($_SESSION["cun"]);
} else {
if (!empty($_SESSION["success"])) {
echo $_SESSION["success"];
unset($_SESSION["success"]);
}
}
?>
</div>
</td> </tr>
<tr style=‘text-align: right;‘>
<td colspan=‘5‘>
<a href="qingkong.php">
<input type="button" style=‘width: 20%; height: 100%;‘ value="清空购物车" />
</a></td>
</tr>
</table>
</div>
</div>
<div id="bottom" style="padding-top: 1%;">
发瑞
</div>
</div>
</body>
</html>

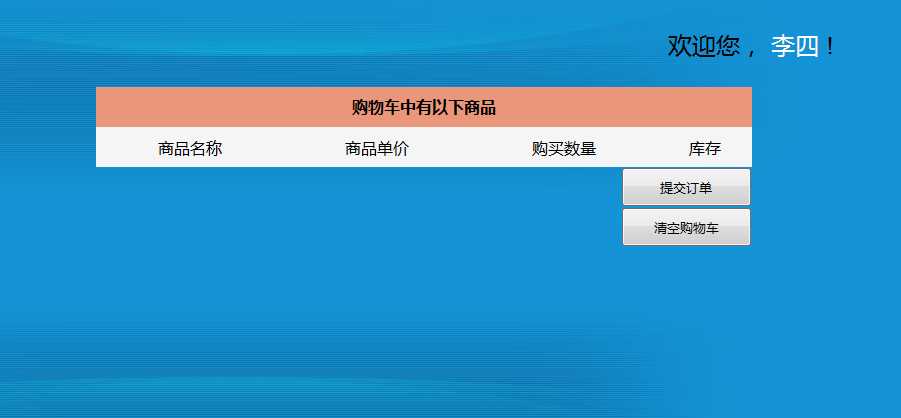
没有添加购物车是是空。
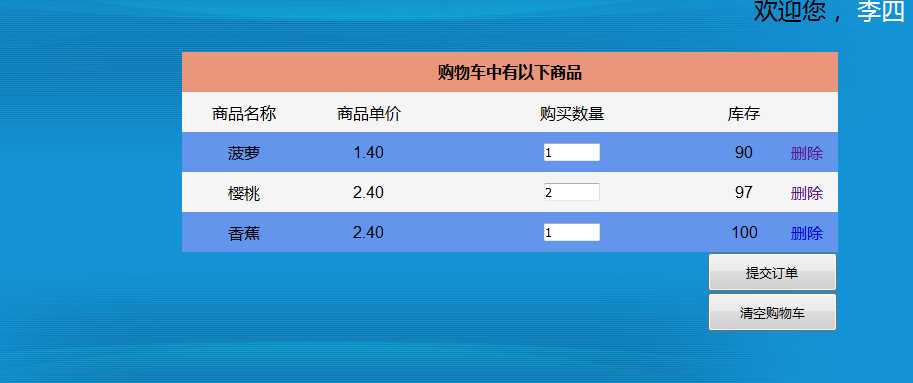
添加过商品了:

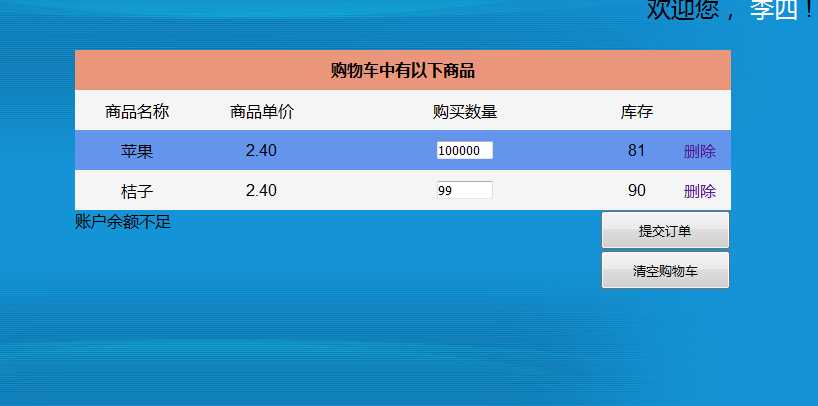
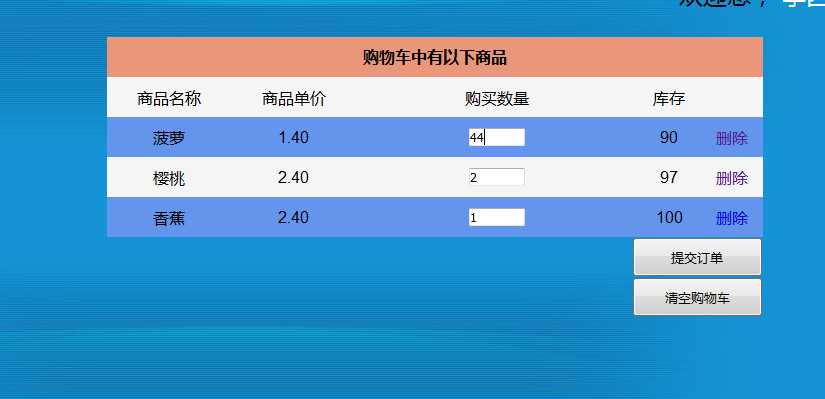
通关文本框输入数字来操作购买数量:

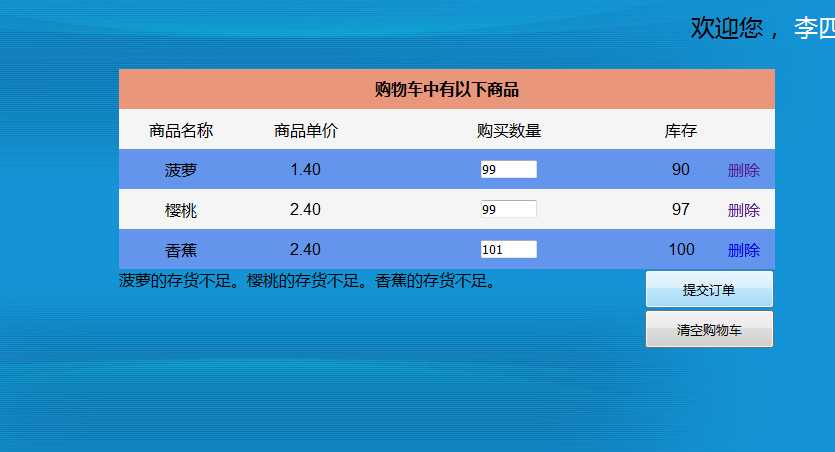
存货不足时:

余额不足时:

判断条件会先判断余额,在判断库存,最后点击提交订单确认确认:

确认之前会跳转一个处理界面(tijiao.php)是判断输入信息是否合法,输入库存是否符合,余额是否符合:
<?php
session_start();
if (empty($_SESSION["uid"])) {
header("location:denglu.php");
exit ;
}
$atter = $_SESSION["gwc"];
for ($i = 0; $i < count($atter); $i++) {
if (!empty($_POST[$atter[$i][0]])) {
$sz = $_POST[$atter[$i][0]];
if (is_numeric($sz) && $sz > 0) {
$atter[$i][1] = $_POST[$atter[$i][0]];
} else {
$_SESSION["sz"] = "输入须为大于零的数字";
header("location:gouwuche.php");
exit ;
}
}
}
$_SESSION["gwc"] = $atter;
include ("DBDA.class.php");
//求商品数和总价格
$sum = 0;
$total = 0;
for ($i = 0; $i < count($atter); $i++) {
$dbd = new DBDA();
$sqld = " select price from fruit where name = ‘{$atter[$i][0]}‘ ";
$at1 = $dbd -> Query($sqld);
$total = $total + $at1[0][0] * $atter[$i][1];
$sum = $sum + $atter[$i][1];
}
$uid = $_SESSION["uid"];
$db = new DBDA();
$sql = " select account from login where name = ‘{$uid}‘ ";
$ss = $db -> Query($sql);
if (!empty($atter) && $ss[0][0] < $total) {
$_SESSION["low"] = "账户余额不足";
header("location:gouwuche.php");
} else {
$cunbuzu = "";
foreach ($atter as $v) {
if ($v[1] > $v[3]) {
$cunbuzu = $cunbuzu . $v[0] . "的存货不足。";
$_SESSION["cun"] = $cunbuzu;
}
}
if (!empty($cunbuzu)) {
header("location:gouwuche.php");
exit ;
}
if (empty($cunbuzu) && !empty($atter)) {
$_SESSION["price"] = $total;
$_SESSION["sum"] = $sum;
header("location:querengoumai.php");
} else {
header("location:gouwuche.php");
}
}
?>
购物车中点击删除会删除本条数据,点击清空会删除所有数据(qingkong.php)。
<?php
session_start();
if(empty($_SESSION["uid"]))
{
header("location:denglu.php");
exit;
}
$_SESSION["gwc"] = "";
header("location:gouwuche.php");
?>
删除一条数据代码(shanchu.php):
<?php
session_start();
if(empty($_SESSION["uid"]))
{
header("location:denglu.php");
exit;
}
$atter = $_SESSION["gwc"];
$i = $_GET["name"];
if( count($atter)==1 )
{
$atter = "";
}
else{
unset($atter[$i]);
}
$_SESSION["gwc"]=$atter;
header("location:gouwuche.php");
?>
确认界面点击返回购物车信息不变,账户余额不变,点击购买操作数据库和引入session。
直接上代码(querengoumai.php):
<!doctype html HTML>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<style type="text/css">
* {
margin: 0px auto;
padding: 0px;
}
a {
text-decoration: none;
}
#back {
background-image: url(Login/bg.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
height: 100%;
width: 100%;
}
#top {
height: 10%;
font-size: 36px;
padding-top: 2%;
padding-left: 4%;
font-family: "微软雅黑";
font-weight: 700;
color: white;
}
#denglu {
text-align: right;
padding-right: 5%;
font-size: 24px;
}
#left {
padding-left: 15%;
position: relative;
float: left;
height: 70%;
padding-top: 10%;
}
#left ul li {
display: block;
margin-top: 20%;
font-size: 24px;
}
#he {
height: 70%;
}
#right {
position: relative;
float: right;
width: 55%;
padding-right: 5%;
padding-top: 2%;
height: 82%;
margin-right: 5%;
margin-top: 2%;
}
#bottom {
font-size: 24px;
color: white;
text-align: center;
}
</style>
<body style="height: 100%;">
<div id="back">
<div id="top" >
大苹果购物网
</div>
<div id="denglu">
欢迎您,
<span style=" color:white;"> <?php
session_start();
if (empty($_SESSION["uid"])) {
header("location:denglu.php");
exit ;
}
include ("DBDA.class.php");
echo $_SESSION["uid"];
?> </span>
!
</div>
<div id="he">
<div id="left">
<ul>
<li>
<a href="main.php">
浏览商品
</a>
</li>
<li>
<a href="zhanghu.php">
查看账户
</a>
</li>
<li>
<a href="gouwuche.php">
查看购物车
</a>
</li>
<li>
<a href="dingdan.php">
订单信息
</a>
</li>
</ul>
</div>
<div id="bao">
<div id="right">
<table border="0" cellspacing="0" cellpadding="0" width="50%" style="text-align: center;">
<tr style="background-color:red;">
<th colspan="3">订单详情</th>
</tr>
<?php
$atter = $_SESSION["gwc"];
for ($i = 0; $i < count($atter); $i++) {
if ($i % 2 == 0) {
echo "<tr style=‘background-color: blueviolet;‘><td> {$atter[$i][0]} </td><td>× </td><td> {$atter[$i][1]} </td></tr> ";
} else {
echo "<tr style=‘background-color:greenyellow;‘><td> {$atter[$i][0]} </td><td>× </td><td> {$atter[$i][1]} </td></tr> ";
}
$total = $_SESSION["price"];
$sum = $_SESSION["sum"];
}
?>
<tr style="background-color:white;"><td colspan="3">商品总价为<?php echo "$total" ?>
元</td></tr>
<tr style="background-color:white;">
<td colspan="3">
<a href="goumaichuli.php">
<input type="button" name="" id="" value="确认购买" />
</a>
<a href="gouwuche.php">
<input type="button" name="" id="" value="返回购物车" />
</a></td>
</tr>
</table>
</div>
</div>
</div>
<div id="bottom" style="padding-top: 1%;">
发瑞
</div>
</div>
</body>
</html>
之后是购买提交之后的后台数据库处理界面(goumaichuli.php):
<?php
session_start();
if(empty($_SESSION["uid"]))
{
header("location:denglu.php");
exit;
}
include("DBDA.class.php");
$total = $_SESSION["price"];
$atter = $_SESSION["gwc"];
$uid = $_SESSION["uid"];
$db= new DBDA();
$sql = " select account from login where name = ‘{$uid}‘ ";
$ss = $db->Query($sql);
$ss[0][0] = $ss[0][0]-$total;
$_SESSION["success"] = "购买成功";
$sql1 = " update login set account={$ss[0][0]} where name=‘{$uid }‘ ";
$zhifu = $db->Query($sql1,0);
for($i =0 ;$i<count($atter);$i++)
{
$df = new DBDA();
$sqq = " select numbers from fruit where name = ‘{$atter[$i][0]}‘ ";
$tt = $df->Query($sqq);
$tt[0][0] = $tt[0][0] -$atter[$i][1];
$df1 = new DBDA();
$sqq1 = " update fruit set numbers=‘{$tt[0][0]}‘ where name = ‘{$atter[$i][0]}‘ ";
$tt1 = $df1->Query($sqq1,0);
}
//订单表制作
$ddbzz = $_SESSION["gwc"];
$time = date("Y-m-d,h:i:s");
$sqldd = " select count(*) from orders ";
$nb = $df1->Query($sqldd);
$code = $nb[0][0];
$code = $num=str_pad($code,4,"0",STR_PAD_LEFT);
$sqlgmr = " select username from login where name = ‘{$uid}‘ ";
$nn = $df1->Query($sqlgmr);
$ordercode = $nn[0][0].$code;
$sqltj = " insert into orders values(‘{$ordercode}‘,‘{$uid}‘,‘{$time}‘) ";
$ntj= $df1->Query($sqltj,0);
//订单详情表
foreach($ddbzz as $n)
{
$sqllz= " insert into orderdetails values(‘‘,‘{$ordercode}‘,‘{$n[0]}‘,‘{$n[1]}‘) ";
$ordertj = $df1->Query($sqllz,0);
}
unset($_SESSION["gwc"] );
header("location:gouwuche.php")
?>
查看数据库,数据库中内容改变成功。
代码还剩媒体查询内容,以登录界面做例子就是屏宽在范围之内用另一套css样式,直接代码:
@media only screen and (max-width: 500px){ //屏宽小于500px
* { margin: 0px auto; padding: 0px}
#backimg{
background-image: url(‘Login/bg.jpg‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 100%;
height: 100%;
}
#denglu{
background-image: url(‘Login/bg2.png‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 80%;
height: 40%;
position: absolute;
left: 5%;
top: 23%
}
#huanchong{
background-image: url(‘Login/login-v2-load_02.jpg‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 30%;
height: 12%;
cursor: pointer;
}
#huanchong1{
background-image: url(‘Login/login-v2-load_01.png‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 28%;
height: 8%;
cursor: pointer;
text-align: right;
padding-top: 4%;
padding-right: 2%;
}
#shuru{
left: 20%;
width: 70%;
position: relative;
top: 40%;
}
#uid{
width: 100%;
}
#pwd{
padding-top: 8%;
padding-bottom: 8%;
width: 100%;
}
}
@media only screen and (min-width: 500px){ //屏宽大于500
* { margin: 0px auto; padding: 0px}
#backimg{
background-image: url(‘Login/bg.jpg‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 100%;
height: 100%;
}
#denglu{
background-image: url(‘Login/bg2.png‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 55%;
height: 38%;
position: absolute;
left: 20%;
top: 23%
}
#huanchong{
background-image: url(‘Login/login-v2-load_02.jpg‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 30%;
height: 10%;
cursor: pointer;
}
#huanchong1{
background-image: url(‘Login/login-v2-load_01.png‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 28%;
height: 7%;
cursor: pointer;
text-align: right;
padding-top: 4%;
padding-right: 2%;
}
#shuru{
left: 20%;
width: 70%;
position: relative;
top: 40%;
}
#uid{
width: 100%;
}
#pwd{
padding-top: 8%;
padding-bottom: 8%;
width: 100%;
}
}
@media only screen and (min-width: 768px){ //屏宽768以上
* { margin: 0px auto; padding: 0px}
#backimg{
background-image: url(‘Login/bg.jpg‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 100%;
height: 100%;
}
#denglu{
background-image: url(‘Login/bg2.png‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 50%;
height: 48%;
position: absolute;
left: 20%;
top: 23%
}
#huanchong{
background-image: url(‘Login/login-v2-load_02.jpg‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 30%;
height: 12%;
cursor: pointer;
}
#huanchong1{
background-image: url(‘Login/login-v2-load_01.png‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 28%;
height: 8%;
cursor: pointer;
text-align: right;
padding-top: 4%;
padding-right: 2%;
}
#shuru{
left: 20%;
width: 70%;
position: relative;
top: 40%;
}
#uid{
width: 100%;
}
#pwd{
padding-top: 8%;
padding-bottom: 8%;
width: 100%;
}
}
@media only screen and (min-width: 1024px){ //屏宽1024以上
* { margin: 0px auto; padding: 0px}
#backimg{
background-image: url(‘Login/bg.jpg‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 100%;
height: 100%;
}
#denglu{
background-image: url(‘Login/bg2.png‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 40%;
height: 48%;
position: absolute;
left: 30%;
top: 23%
}
#huanchong{
background-image: url(‘Login/login-v2-load_02.jpg‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 30%;
height: 12%;
cursor: pointer;
}
#huanchong1{
background-image: url(‘Login/login-v2-load_01.png‘);
background-size: 100% 100%;
background-repeat:no-repeat;
width: 28%;
height: 8%;
cursor: pointer;
text-align: right;
padding-top: 4%;
padding-right: 2%;
}
#shuru{
left: 20%;
width: 70%;
position: relative;
top: 40%;
}
#uid{
width: 100%;
}
#pwd{
padding-top: 8%;
padding-bottom: 8%;
width: 100%;
}
}
</style>
会实现:
响应式


其他是相同道理:


以上是关于session实现购物车的主要内容,如果未能解决你的问题,请参考以下文章