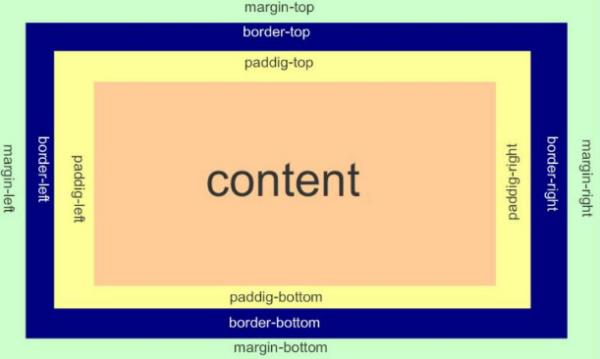
padding与margin区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了padding与margin区别相关的知识,希望对你有一定的参考价值。
padding与margin区是:意思不同,用法、词源不同,侧重点不同
一、意思不同
1、padding的意思是:衬料;衬垫; 赘语; 废话;凑篇幅的文字; (用软材料)填充,覆盖,保护;蹑手蹑脚地走;虚报(账目); 做黑账
例句:
The shoe has padding around the collar, heel and tongue for added comfort.
鞋子的鞋帮、鞋跟和鞋舌部位都有衬垫,以增加舒适度。
2、margin的意思是:边缘;余地;幅度;利润;差额;页边空白;定金;【商】原价和卖价之差; 加边于;为…付保证金
例句:
We came to the margin of the wood.
我们来到树林的边缘。

二、用法、词源不同
1、padding:pad的现在分词,用作名词、动词。用作及物动词时,意思是“填塞”,即“加垫子于; 填料于”,引申可作“拉长”解,接名词或代词作宾语。1554年进入英语,直接源自低地德语的pad,意为鞋底。
2、margin:用作名词、及物动词。14世纪中期进入英语,直接源自古典拉丁语的margo,意为边缘的mereg,意为边缘,分界线。
三、侧重点不同
1、padding:侧重于指内边距。
2、margin:侧重于指外边距。
参考技术A (你的意思我没有完全明白过来,所以可能我的了解和你的了解上有点分歧。)margin和border影响都是对外的,就是说,在里面的表不会因为这两个值改变而改变。padding影响是对内的,会影响在其定义的表内部的表。
一、margin是和border的距离;
二、content距离最外层的div都是1px。如果margin为1,border为1,那么content距离margin还是1PX,因为border是会在原来大小上向外加上的。(这点你可以自己建两个div对比查看。像这样:<div style="width:203px; height:50px; border:50px solid red"></div>
<div style="width:203px; height:50px; border:1px solid red"></div>)
三、margin是对外的,padding是对内的,margin不影响内表,你的content大小是799,799。
四:margin和padding都有填充的意思。padding会让content范围缩小,而margin不会。
给你一个例子,复制到body里:(你可以把border放大来对比查看效果)
-------------------
<div style="width:400px; height:400px; background-color:#CCFF66;border:blue 1px solid; position:inherit">
<div style="margin:10px; padding:10px; width:300px; height:300px; border:red 1px solid; background-color:#CCCCCC; position:inherit">显示内容与红色线之间的距离就是padding定义的,红线与蓝线之间的距离就是margin定义的(以左上角为准)</div>
</div>本回答被提问者和网友采纳
margin和padding的用法与区别--以及bug处理方式
margin和padding的用法:
(1)padding (margin) -left:10px; 左内 (外) 边距
(2)padding (margin) -right:10px; 右内 (外) 边距
(3)padding (margin) -top:10px; 上内 (外) 边距
(4)padding (margin) -bottom:10px; 下内 (外) 边距
(5)padding (margin) :10px; 四边统一内 (外) 边距
(6)padding (margin) :10px 20px; 上下、左右内 (外) 边距
(7)padding (margin) :10px 20px 30px; 上、左右、下内 (外) 边距
(8)padding (margin) :10px 20px 30px 40px; 上、右、下、左内 (外) 边距

margin的用法说明:
(1)需要在border外侧添加空白时,
(2)空白处不需要有背景(色)时,
(3)上下相连的两个盒子之间的空白需要相互抵消时,比如15px+20px的margin,将得到20px的空白。
padding的用法说明:
(1)需要在border内侧添加空白时(往往是文字与边框距离的设置),
(2)空白处需要背景(色)时,
(3)上下相连的两个盒子之间的空白希望等于两者之和时,比如15px+20px的padding,将得到35px的空白。
margin和padding的区别:
margin是盒子的外边距,即盒子与盒子之间的距离,而padding是内边距,是盒子的边与盒子内部元素的距离。(margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。)
maegin的bug处理方式:
1、浏览器在默认状态下会对margin设置初值,所以在没有对div设置margin的情况下,div会出现一定的间隔;
2、margin-top会经常出现bug,所以推荐只在兄弟元素之间使用margin,而在父子元素之间使用padding;
3、竖直方向上会出现margin值叠加情况,此时margin的取值方式是取上下两个元素之间较大的margin值;
4、IE6在满足以下四个条件的情况下会触发横向的双倍边距:(1)元素是浮动的(2)元素必须要有横向的margin(3)元素必须是块元素|(4)浏览器是ie6
6、当两个盒子为兄弟关系时,相邻的地方同时使用了外边距,只取较大的那个外边距值。
padding的bug处理方式:
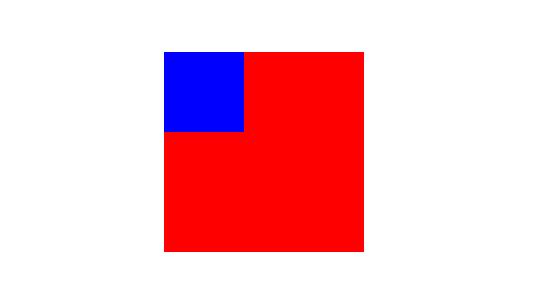
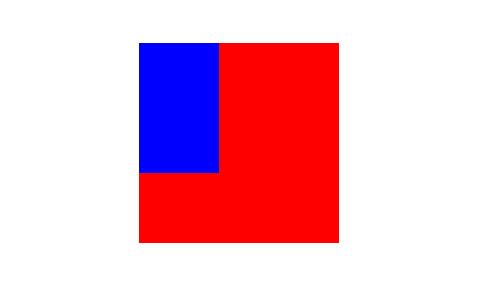
1、当两个盒子套一起时,给蓝色盒子写padding-top:50px;时,两个盒子之间变不会产生上距离.而是给蓝色盒子的高添加了50像素.(见,图2)这时,就需要给红色添加一个盒子。box-sizing:border-box


2、padding不能给负值.
以上是关于padding与margin区别的主要内容,如果未能解决你的问题,请参考以下文章