5th day
Posted panbee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5th day相关的知识,希望对你有一定的参考价值。
感觉mysql里面的东西好多,很容易忘记,不是很熟练,知道某些函数有某种功能,但就是想不起来函数的名字,需要去翻笔记,真的还需要大量的练习,毕竟这块的内容可以说是全新的...不知道后面做项目怎么样,这两天的话连一天的视频都没看完,主要是怕看的太多,知识还没巩固好,这样看也没什么效果,还是一边看一边做题目有意思.
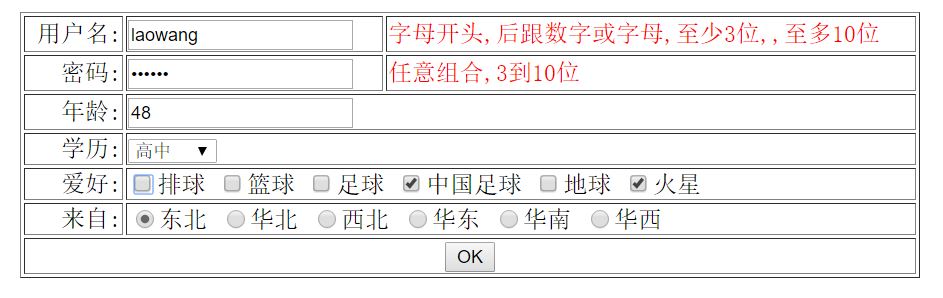
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户表</title> <script type="text/javascript" src=\'jquery.js\'></script> <script type="text/javascript"> var span_obj = document.getElementsByTagName("span"); $(function(){ $("#username").focus(function(){ span_obj[0].innerHTML = "<font color=\'red\'>字母开头,后跟数字或字母,至少3位,,至多10位</font>"; }) $("#userpwd").focus(function(){ span_obj[1].innerHTML = "<font color=\'red\'>任意组合,3到10位</font>"; }) }) </script> </head> <body> <form action="mysql_show_info.php" method="post"> <table width="600" border="1" align="center"> <tr> <td align="right">用户名:</td> <td><input type="text" name="username" id=\'username\'></td> <td width="350" ><span></span></td> </tr> <tr> <td align="right">密码:</td> <td><input type="password" name="userpwd" id="userpwd"></td> <td ><span></span></td> </tr> <tr> <td align="right">年龄:</td> <td colspan=\'2\'><input type="text" name="age"></td> </tr> <tr> <td align="right">学历:</td> <td colspan="2"> <select name="edu"> <option>请选择</option> <option value="1">小学</option> <option value="2">初中</option> <option value="3">高中</option> <option value="4">大学</option> <option value="5">硕士</option> </select> </td> </tr> <tr> <td align="right">爱好:</td> <td colspan="2"> <input type="checkbox" name="hobbies[]" value="1">排球 <input type="checkbox" name="hobbies[]" value="2">篮球 <input type="checkbox" name="hobbies[]" value="4">足球 <input type="checkbox" name="hobbies[]" value="8">中国足球 <input type="checkbox" name="hobbies[]" value="16">地球 <input type="checkbox" name="hobbies[]" value="32">火星 </td> </tr> <tr> <td align="right">来自:</td> <td colspan="2"> <input type="radio" name="position" value="1">东北 <input type="radio" name="position" value="2">华北 <input type="radio" name="position" value="3">西北 <input type="radio" name="position" value="4">华东 <input type="radio" name="position" value="5">华南 <input type="radio" name="position" value="6">华西 </td> </tr> <tr align="center"> <td colspan="3"><input type="submit" value="OK"></td> </tr> </table> </form> </body> </html>
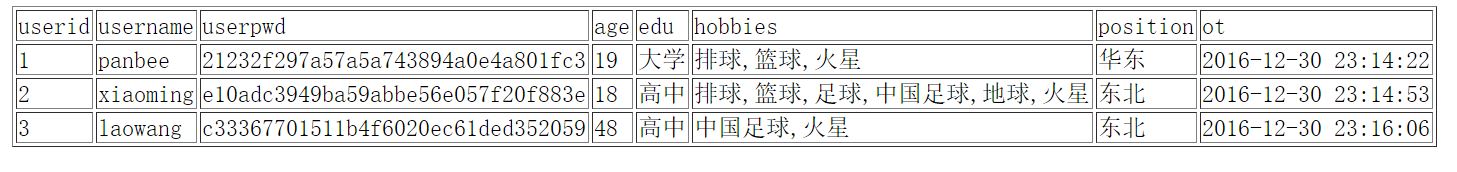
<?php //连接数据库 $link = mysql_connect("localhost","root","admin"); mysql_query("set names utf8"); mysql_query("use db1"); //创建表 mysql_query("create table if not exists show_info ( userid int auto_increment primary key, username varchar(10) not null unique key, userpwd varchar(48) not null, age tinyint not null, edu enum(\'小学\',\'初中\',\'高中\',\'大学\',\'硕士\') not null, hobbies set(\'排球\',\'篮球\',\'足球\',\'中国足球\',\'地球\',\'火星\') not null, position enum(\'东北\',\'华北\',\'西北\',\'华东\',\'华南\',\'华西\') not null, ot datetime ) "); //获取表单提交的内容 $username = $_POST[\'username\']; $userpwd = $_POST[\'userpwd\']; $age = $_POST[\'age\']; $edu = $_POST[\'edu\']; $hobbies = $_POST[\'hobbies\']; $hobbies = array_sum($hobbies); $position = $_POST[\'position\']; //将获得的数据插入数据库中 $sql = "insert into show_info (username,userpwd,age,edu,hobbies,position,ot) values"; $sql .= "(\'$username\',md5(\'$userpwd\'),$age,$edu,$hobbies,$position,now())"; //echo $sql; mysql_query($sql); //输出显示表的标题 $title = mysql_query("select * from show_info"); $title_count = mysql_num_fields($title); echo "<table border=\'1\'>"; echo "<tr>"; for($i=0;$i<$title_count;++$i){ $title_field = mysql_field_name($title,$i); echo "<td>".$title_field."</td>"; } //输出每一项 $result = mysql_query("select * from show_info"); while($rec=mysql_fetch_array($result)){ echo "<tr>"; echo "<td>{$rec[\'userid\']}</td>"; echo "<td>{$rec[\'username\']}</td>"; echo "<td>{$rec[\'userpwd\']}</td>"; echo "<td>{$rec[\'age\']}</td>"; echo "<td>{$rec[\'edu\']}</td>"; echo "<td>{$rec[\'hobbies\']}</td>"; echo "<td>{$rec[\'position\']}</td>"; echo "<td>{$rec[\'ot\']}</td>"; echo "</tr>"; } echo "</table>"; ?>


目前还只是做成这个样子,还需要不断琢磨完善...
以上是关于5th day的主要内容,如果未能解决你的问题,请参考以下文章