jQuery之DOM属性
Posted 王甘林--小小菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery之DOM属性相关的知识,希望对你有一定的参考价值。
1. .addClass()方法:为每个匹配的元素添加指定的样式类名。值得注意的是设个方法不会替换一个样式类名。他只是简单的添加一个样式类名到元素上。对所有匹配的元素可以一次添加多个用空格隔开的样式类名。像这样:
1 $("p").addClass("myClass yourClass");
这个方法通常个.removeClass()方法一起使用,用来切换样式,像这样:
1 $("p").removeClass("myClass noClass").addClass("yourClass");
这是一个例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script> <style type="text/css"> .colorBlue{ color: blue; } .colorRed{ color: red; } </style> </head> <body> <p id="p1">这是段落1</p> <p id="p2">这是段落2</p> <p id="p3">这是段落3</p> </body> <script type="text/javascript"> $(function(){ $("#p2").addClass("colorBlue"); $("#p3").addClass("colorRed"); }) </script> </html>
例子显示图片:

2. .attr()方法:获取匹配的元素集合中的第一个元素的属性的值 或 设置每一个匹配元素的一个或多个属性。注意: 除少数属性意外,属性值都是字符串,如value和tabindex。
当属性值没有被设置的时候(这里的设置是在元素里面必须有声明这个属性,而且属性可以自己定义,例如给一个input元素一个“ahref”属性),.attr()方法将返回undefined。还有一个方法是.prop()方法,这个方法可以获取元素的的属性(property)值,一般.prop()方法里面说的是元素的特性,也就是说这里的属性是元素本来就有的,用户自己定义的使用这个方法会返回undefined,下面举一个例子:
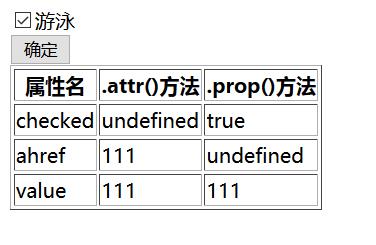
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script> </head> <body> <input type="checkbox" id="swim" ahref="111" value="111"/>游泳<br /> <input type="button" id="getVal" value="确定" /> <div id="textDiv"></div> </body> <script type="text/javascript"> $(function(){ $("#getVal").click(function(){ $("#textDiv").html("<table border=\'1px solid black\'>" +"<tr><th>属性名</th><th>.attr()方法</th><th>.prop()方法</th></tr>" +"<tr><td>checked</td><td>"+$("#swim").attr("checked")+"</td><td>"+$("#swim").prop("checked")+"</td></tr>" +"<tr><td>ahref</td><td>"+$("#swim").attr("ahref")+"</td><td>"+$("#swim").prop("ahref")+"</td></tr>" +"<tr><td>value</td><td>"+$("#swim").attr("value")+"</td><td>"+$("#swim").prop("value")+"</td></tr>" +"</table>"); }); }) </script> </html>
例子显示图片:

3. .hasClass(className)方法:确定任何一个匹配的元素是否有被分配的类。存在就返回true,反则会犯false。这个方法很简单,就不写例子了。
4. .html()方法:这个方法可以获取匹配元素中的HTML内容或者是这只匹配元素的HTML内容,在前面的.attr()方法中的例子代码中用到了这个方法,这个也是看以下就会使用的。
5. .prop()方法:在之前跟.attr()方法做了比较。
6. .removeAttr()方法:为匹配的元素集合中的每个元素中移除一个属性(attribute)。使用了原生的javascript的removeAttribute()函数,但是它的优点是可以直接在一个 jQuery 对象上调用该方法,并且它解决了跨浏览器的属性名不同的问题。
7. .removeClass()方法:移除集合中每个匹配元素上一个,多个或全部样式。
8. .removeProp()方法:为集合中匹配的元素删除一个属性(property)。
9. .toggleClass()方法:在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类。
10. .val()方法:获取匹配的元素集合中第一个元素的当前值。设置匹配的元素集合中每个元素的值。
以上是关于jQuery之DOM属性的主要内容,如果未能解决你的问题,请参考以下文章