百度ECharts初探
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度ECharts初探相关的知识,希望对你有一定的参考价值。
ECharts,一个纯 javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
ECharts 3 开始独立出了“坐标系”的概念,支持了直角坐标系(catesian,同 grid)、极坐标系(polar)、地理坐标系(geo)。图表可以跨坐标系存在,例如折、柱、散点等图可以放在直角坐标系上,也可以放在极坐标系上,甚至可以放在地理坐标系中。
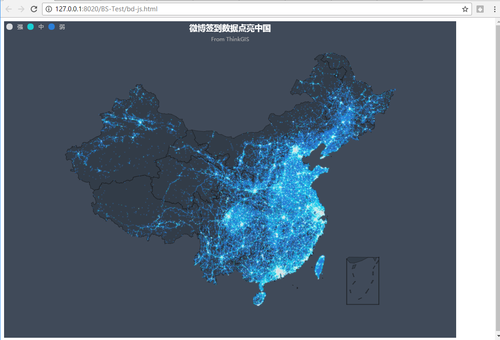
下面,将参考官方文档给出的数据实现“微博签到数据点亮中国”散点图。
准备工作:
(1)首先下载ECharts插件,你可以根据自己的实际需求选择你想要下载的版本,也可以自己定制相应功能的版本,下面附上插件的下载地址:http://echarts.baidu.com/download.html
(2)本次教程涉及地图,所以需要引入地图资源,下面附上中国地图JS地址:http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js,我们选择中国地图。
(3)下载微博签到数据,用于数据展示,下面附上下载地址:http://echarts.baidu.com/gallery/data/asset/data/weibo.json , 将数据保存为weibo.json即可。
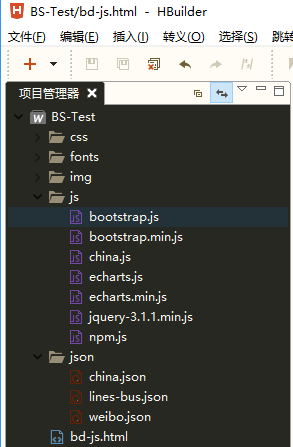
新建一个工程,并将下载的文件放到相应的位置,如图所示:
然后新建一个控制器和对应的视图,添加对这些文件的引用,同时引用最新版的JQuery插件,然后新增一个id为main的div做为地图的容器来展现地图。
接着开始写JS脚本来实现我们想要的效果:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="js/echarts.js"></script> <script src="js/jquery-3.1.1.min.js" ></script> <script src="js/china.js" ></script> <script src="js/bootstrap.min.js" ></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 1500px;height:900px;"> </div> <script> //初始化 var myChart = echarts.init(document.getElementById(‘main‘)); myChart.showLoading();//加载数据前显示的动画效果 //读取微博JSON数据 $.getJSON(‘json/weibo.json‘, function (weiboData) { myChart.hideLoading();//加载数据完成后隐藏动画 //定义一个Data方法将读取的微博数据根据经纬度组合成新的JSON,用于显示 Data = function (index) { data = weiboData[index]; var px = data[0] / 1000; var py = data[1] / 1000; var res = [[px, py]]; for (var i = 2; i < data.length; i += 2) { var dx = data[i] / 1000; var dy = data[i + 1] / 1000; var x = px + dx; var y = py + dy; res.push([x, y, 1]); px = x; py = y; } return res; }; //设置参数 myChart.setOption( option = { backgroundColor: ‘#404a59‘, title: { //标题组件 text: ‘微博签到数据点亮中国‘, subtext: ‘From ThinkGIS‘, sublink: ‘http://www.thinkgis.cn/public/sina‘, left: ‘center‘, top: ‘top‘, textStyle: { color: ‘#fff‘ } }, legend: { //图例组件 left: ‘left‘, data: [‘强‘, ‘中‘, ‘弱‘], textStyle: { color: ‘#ccc‘ } }, geo: { //地理坐标系组件 name: ‘强‘, type: ‘scatter‘, map: ‘china‘, label: { emphasis: { show: false } }, itemStyle: { normal: { areaColor: ‘#323c48‘, borderColor: ‘#111‘ }, emphasis: { areaColor: ‘#2a333d‘ } } }, series: [{ //系列列表 name: ‘弱‘, type: ‘scatter‘, coordinateSystem: ‘geo‘, symbolSize: 1, large: true, itemStyle: { normal: { shadowBlur: 2, shadowColor: ‘rgba(37, 140, 249, 0.8)‘, color: ‘rgba(37, 140, 249, 0.8)‘ } }, data: Data(0) }, { name: ‘中‘, type: ‘scatter‘, coordinateSystem: ‘geo‘, symbolSize: 1, large: true, itemStyle: { normal: { shadowBlur: 2, shadowColor: ‘rgba(14, 241, 242, 0.8)‘, color: ‘rgba(14, 241, 242, 0.8)‘ } }, data: Data(1) }, { name: ‘强‘, type: ‘scatter‘, coordinateSystem: ‘geo‘, symbolSize: 1, large: true, itemStyle: { normal: { shadowBlur: 2, shadowColor: ‘rgba(255, 255, 255, 0.8)‘, color: ‘rgba(255, 255, 255, 0.8)‘ } }, data: Data(2) }] }); }); </script> </body> </html>
具体参数含义可以参考官方给出的文档:
http://echarts.baidu.com/option.html#title
本文出自 “奔跑的蜗牛” 博客,请务必保留此出处http://441274636.blog.51cto.com/5054639/1887274
以上是关于百度ECharts初探的主要内容,如果未能解决你的问题,请参考以下文章